2018年5月9日,谷歌在 I/O 开发者大会上宣布了Material Design的几点更新。“为创新和品牌表达提供统一灵活的设计规范”作为新增的Material Deign设计目标,非常令人玩味。本文正好以我去年为方正集团设计的传播专题页面为例,探讨一下这个话题。
一、Material Design的新主张:品牌定制化
在过去,MD强调“遵循规范”和“跨平台统一体验”,开发者运用其设计语言能够快速地产出一套易用性强的设计方案,但也难以避免“模板化”的千篇一律。而现如今,人们越来越不满足于此,强烈地要求界面设计传达出品牌独特的气质——不仅仅是品牌logo、主题色与题图,那些被认为是功能性的元素,比如导航、按钮、信息卡片甚至栅格版式,都大有可为,可以在细节之处与品牌特质相互呼应。
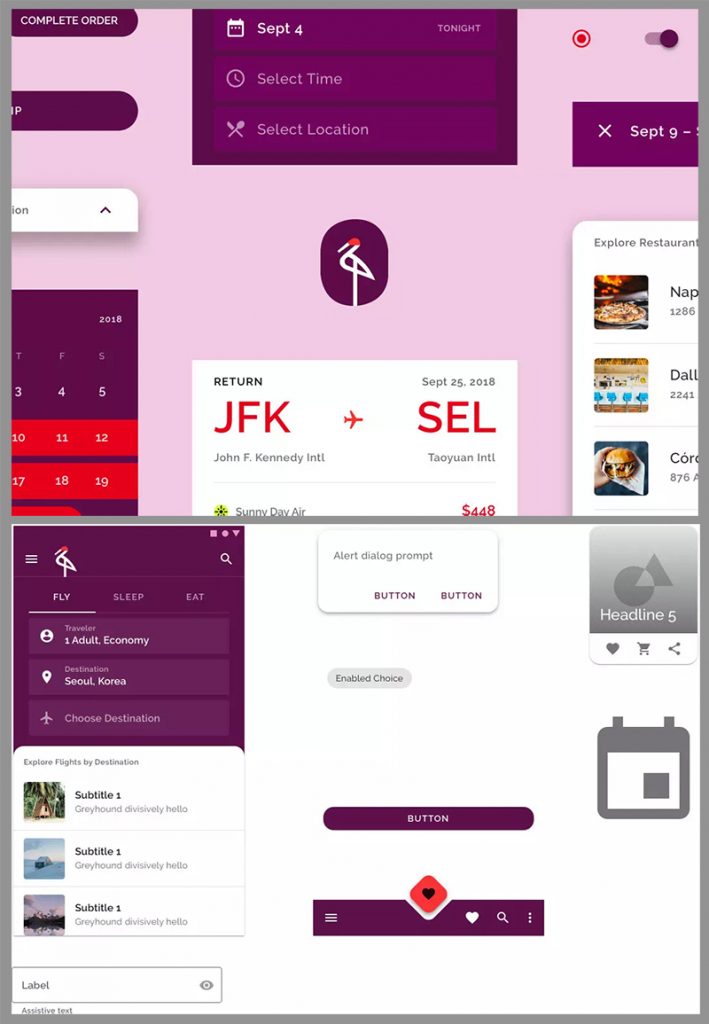
比如在这个官方案例里,设计师提取了Crane品牌logo中的“椭圆”元素,并把它融合进了卡片、按钮、弹框、icon等设计的方方面面。

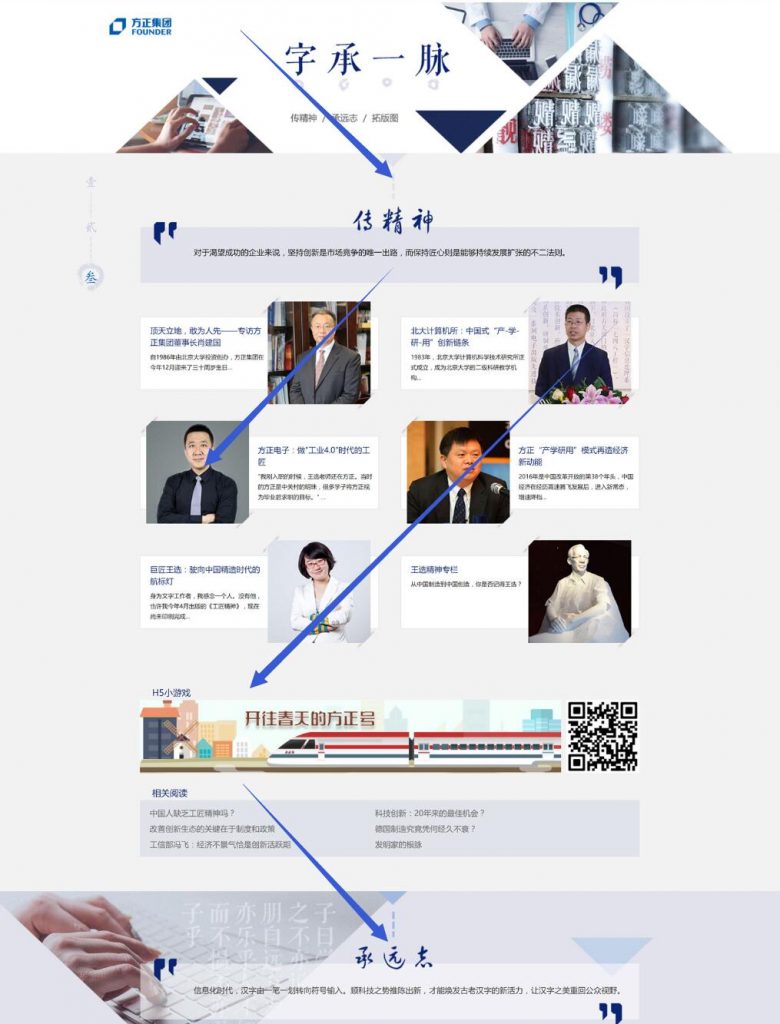
看到Material Design的这次更新,我不禁小激动了一下,因为这套设计思路简直与我为方正集团提供的设计方案不谋而和。先快速浏览一下我的设计方案:

下面就以《字承一脉:方正集团30年》这个专题页的设计经过,简要说明一下我是如何将UI设计与品牌表达相结合的。
二、设计的起点:了解客户的需求
恰逢方正集团成立30周年,为此方正需要制作一期整合营销传播方案,以线上专题页作为载体,容纳一系列主题文章、H5小游戏等。而我则负责此次“字成一脉:方正集团30年”专题页的设计。
这个项目需要分批次上线三个版块,分别是:
- 传精神:探讨王选(汉字激光照排系统之父、方正集团开创者)精神对当代企业家的影响。
- 承远志:讨论汉字在互联网时代的传承。(方正字库是方正集团的主要业务之一)
- 拓版图:方正涉足医疗领域的一些努力。
可以说,项目时间周期长(从2016年底到2017年中)、内容主题跨度大(三个板块各有侧重),是这次设计的难点。
三、原型构想:更扁平、更易读、引流量
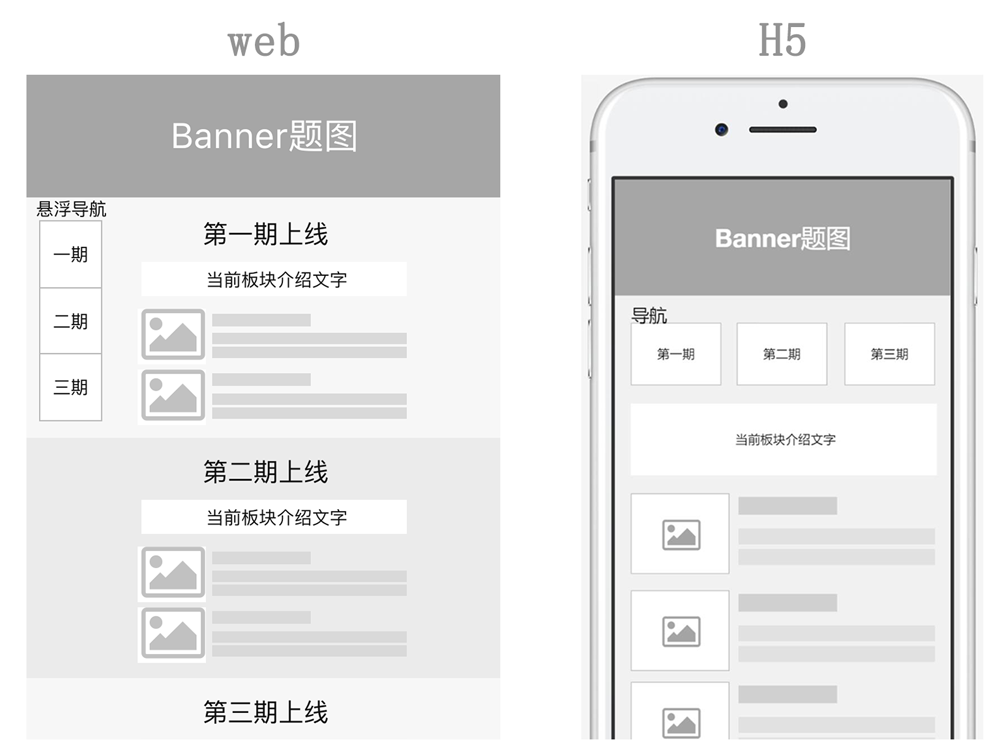
考虑到这两个因素,在设计Web端原型时,我建议客户不要按之前的想法,分三页展示三块内容,而是将三期内容平铺在一页上,当新一期内容上线时,只需让主页在打开时直接定位在新内容(而非头部)即可。这样做的优势是使信息更加外显,一方面使整个专题看起来内容丰富、可信度高;另一方面,当新内容上线时,也能对上期内容起到一个引流的作用,盘活流量。
H5端则需要针对性的设计,因为手机屏幕展示的信息更加有限,用户没有耐心拉到页面底部浏览。因此分页式的展示是更合理的。
四、方正品牌元素提取与UI设计
在进行UI设计时,我在配色、题图、形状、装饰元素上均考虑到方正品牌自身的视觉表达。主要的设计思路梳理如下:
配色方案
配色方案由方正集团企业标准色衍生,稳重的深蓝色与蓝调的灰色系相搭配,既确保网页内容的可读性,同时突显方正集团深厚的底蕴。在需要引导读者视线的位置,以标致的“方正蓝”点缀页面,起到画龙点睛的作用。
版式设计
主题文章的排版错落有致,页面布局形成”Z”字型的视觉引导,提升用户的阅读体验。
题图设计
在题图中,我大量使用三角形,创造“创新”与“锐意进取”的视觉隐喻,而钝角等腰三角形给人以稳定感,与方正集团根基深厚的企业形象相吻合。三张图片素材分别为活字印刷(汉字的历史与传统)、平板电脑(互联网时代)、医生的办公桌(医疗信息化),配合三个篇章的主题。
装饰元素
在一些装饰细节上,我也力图让UI与方正的品牌特征相连。

例如,文章配图增加折角装饰,增加了页面的丰富性,同时与方正集团的logo相呼应。一些着重符号也采用了与方正集团logo相同的设计风格。
除了方正品牌形象,设计灵感的另一个来源是作为汉字与传承象征的“古籍”。例如题图和导航中出现的文字着重符号采用手写风格的,该符号取自古籍中常见的手写标记,突显文化底蕴。

以上就是我在《方正集团30年》项目中,将UI设计与品牌表达相结合的一些方法。本项目已上线。
在线地址:http://promote.caixin.com/founder2016/
手机版网页可扫码查看:
引用资料来源:
Material Design官方网站:https://material.io/design/
Crane设计案例分析:https://material.io/design/material-studies/crane.html#crane








hi ,从群里看到墨刀的文章,看到你的公众号,又看到你的博客hh(我上班这么闲的吗..
请教几个问题~
一下这个项目你花了多长时间哈
这些设计思路和素材未来会延续到方正的其他地方吗
如果只用一次是不是好浪费的感觉..
@时宇 感谢留言~这个项目时间跨度有点大,但是由于和甲方沟通比较顺畅,真正的工作时间其实还是比较可控的。
在第一期内容上线的时候,需要和客户沟通整体的设计风格和思路,我大致用了一周的晚上时间完成首页“传精神”模块的设计,并撰写了设计思路说明ppt,这期间的工作强度稍大。
后续需要制作文章页、手机H5版页面,以及间隔几个月后要给出剩下两个板块的设计。但这时由于风格已定,做起来其实是很通顺的了。
这些素材我不会重复使用,因为客户已经支付了报酬,因此我会确保这份设计具有独一性,并且版权也应归属甲方。
想问下方正集团的企业标准色是多少?感觉还挺好看,想要用到自己的画面里~
时间过去比较旧,目前手上没有官方的VI了,不过从官网的配色看来,标准色应当是##005bac
原来你还比较活跃的呀,求个联系方式呗, 或者是社群什么的, 一直在独自研究交互没有探讨方向。
感谢关注!工作太忙啦,估计没有时间微信聊天讨论😂不过可以给你一些建议哈~ 如果入门,建议找一些系统性的视频教程来看,我当年是跟着网易云课堂上面的“交互设计微专业”来学的,比自己到处找文章要有效一些,还有助教批改作业,大概学半年价格2千多。不过类似的免费教程网上也是有很多,只要能提供一个系统性就很有效~另外值得关注的公众号有:优秀网站设计、MicroUX、淘宝设计、AlibabaDesign、腾讯ISUX、饿了么UED、IXDC
是大佬!