讲讲作为B端设计师的7年,我的哪些看法发生了变化。
分类: 设计思考
新版上线了,我该允许用户返回旧版吗?
什么情况必须允许用户“返回旧版”?入口应该放在哪里?选错了方案小心翻车呦……
如何轻巧地收集一波用户反馈
没时间招募用户做调研?试试在产品中植入轻量级用户问卷吧,这里有一箩筐案例分享和解决方案。
“桌面软件”设计风格在Web产品中的应用
桌面软件的设计风格与Web产品有什么不同?我们可以学习借鉴吗?
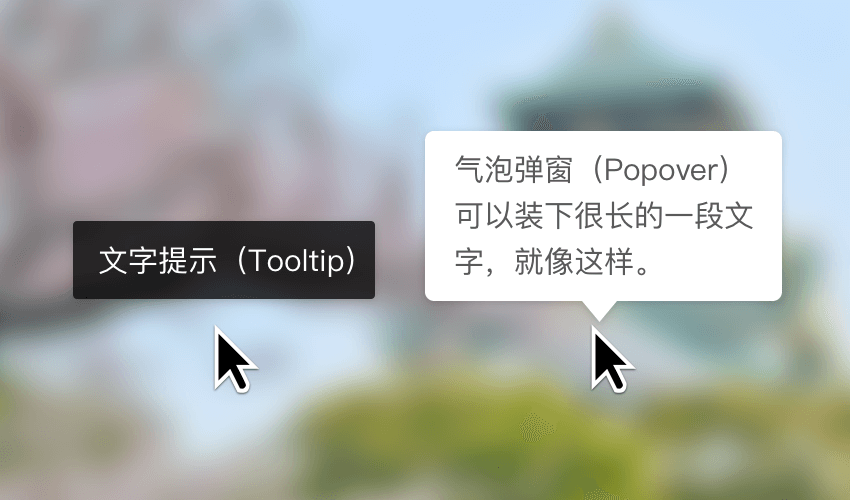
文字提示与气泡弹窗有什么区别?怎么用?
可能是中文世界对这两个控件最详细的介绍!
拖拽(drag & drop)交互的方方面面
拖拽(drag&drop)可以说是最自然的交互方式之一,这里整理了关于拖拽你所有需要了解的事情。
交互文档中的对比度法则
利用清晰明确的对比度来体现信息层级,是交互设计文档非常重要的一个方面。
数据可视化的三类场景与设计思路
“数据可视化”的第一步是弄清数据从哪儿来、给谁看,我们对数据是否有掌控力。
浅谈“设置”场景:为永远的新手用户而设计
“设置”是几乎所有产品都难以回避的一个模块,怎样的“设置”才是满足用户需要的呢?
小屏幕上的大数据:以诸葛io手机端的优化为例
小屏幕(手机端)背景下,数据分析产品的设计将遇到哪些难点、如何解决。
需求分析 | 如何快速摸清一款数据分析产品的定位
市场上的数据分析类产品五花八门,如何快速了解它们各自的产品定位与优势呢?看这三个维度就足够了!
设计实战:让美团外卖的拼单功能更好用
“拼单凑优惠”是外卖app提供给重度用户的一个有趣功能,我尝试对美团外卖的拼单流程进行了一次优化。
轻量级品牌电商的设计模式分析
Startup阶段的品牌电商是设计师们非常容易接触到的项目,今天就简要谈谈这类轻量级品牌电商的设计模式。
2018移动端UI设计趋势总结
我追踪和观察了国内主流app在一年左右时间内的UI风格迭代,据此总结出了2018年移动端UI设计趋势。
设计师如何做竞品迭代跟踪
直觉灵敏的UI设计师经常能对当下的设计潮流有一些感性的认知和把控,但如何能更理性、更有依据地说明设计趋势的演变呢?试试亲自做竞品迭代跟踪!
我参加了墨刀「解Vol.2」设计比赛并拿到了头奖!
这是一篇获奖产品复盘,我将详细介绍为网易云课堂设计用户激励机制的整个过程。
UI设计如何实现品牌定制化?来看方正集团案例
5月,Material Design提出了新的设计目标:为创新和品牌表达提供统一灵活的设计规范,这与我此前为方正集团设计网页的思路不谋而合。