这里有一些设计师会喜欢的好东西~ 如同鸟类收集亮晶晶,我会持续在这里贴一些有用的网站资源。运用得当的话,它们即是灵感库,又是知识体系索引,希望对你有所帮助。😉
AIGC

AI 工具集
这是一个非常全的 AI 工具导航网页,同时还会更新每日的 AIGC 资讯,小伙伴们不容错过~
竞品分析

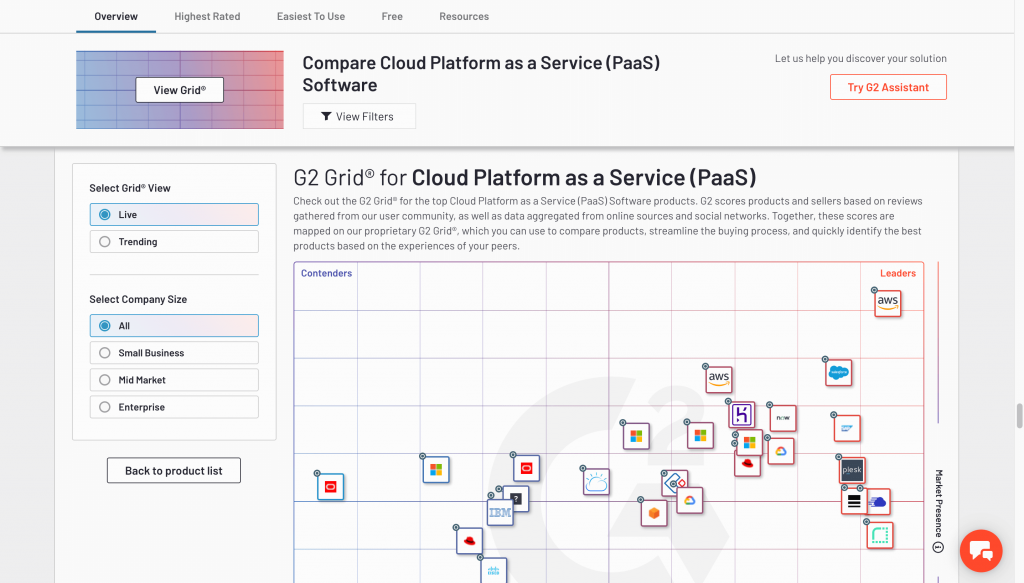
G2
做B端设计的同学,有没有遇到过“不知道怎么找竞品”的问题?G2帮助你打开眼界,看到每个行业下顶尖的行业竞品。

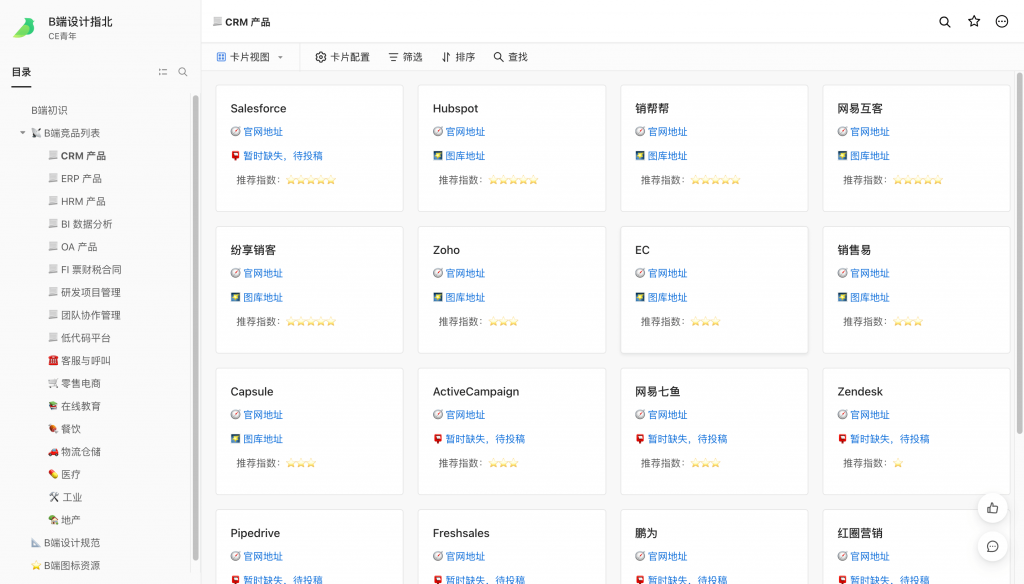
B端竞品列表
依然是解决“怎么找竞品”的问题。CE青年按照行业总结了国内的B端产品清单,部分产品附有截屏。

2022中国企业服务云图
崔牛会是一个B2B领域创始人社群,每年都会盘点中国企业服务云图。想要寻找国内垂直领域创业公司的小伙伴可以看起来。

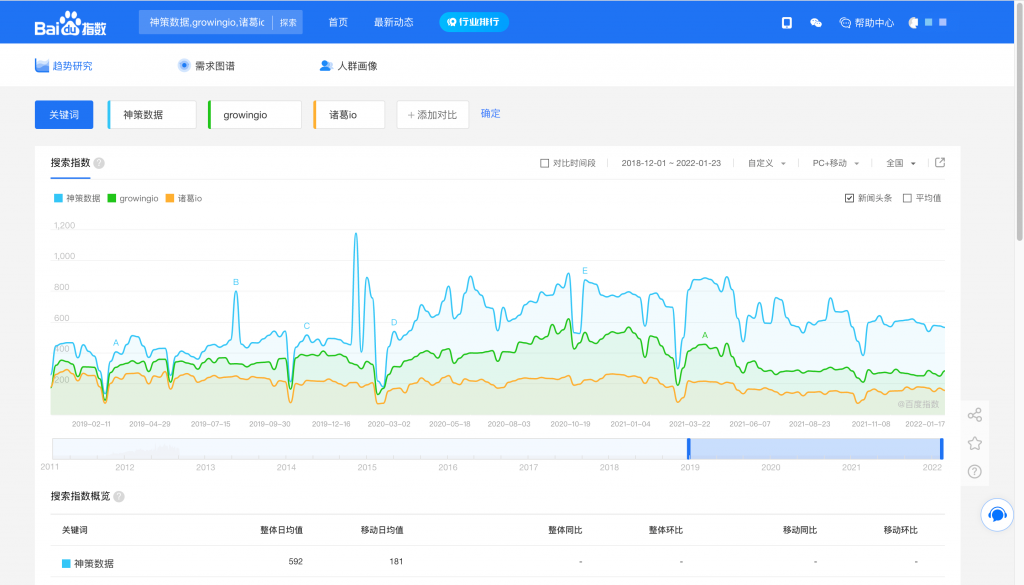
百度指数
熟悉运营或者自媒体的朋友们应该对百度指数了如指掌了。对于设计师来说,当你想要了解国内竞品的热度,也不妨一试。
用户研究

SPSSAU
SPSSAU是专业的在线问卷分析工具。不止于此,它还提供了完备的帮助手册,帮助用户从零开始补足用研知识。对于需要在专业用研领域进阶的设计来说,可谓是知识宝库了。
报告检索

199IT
199IT 是一个汇聚了大量互联网行业报告,想要了解一些行业基础信息,不妨来找找看。
数据/信息可视化

Observable
Observable是一个在线图表制作工具。不同于作为日常开源工具的ECharts,Observable能提供更有趣、更有创意的交互体验,非常适合设计师开拓眼界。

Information is beautiful
这里有一系列优秀的信息可视化案例,教我们如何“用数据讲故事”。(数据可视化侧重用户在海量数据中的自由探索,而信息可视化则更强调对一组固定数据的描述和叙事。)

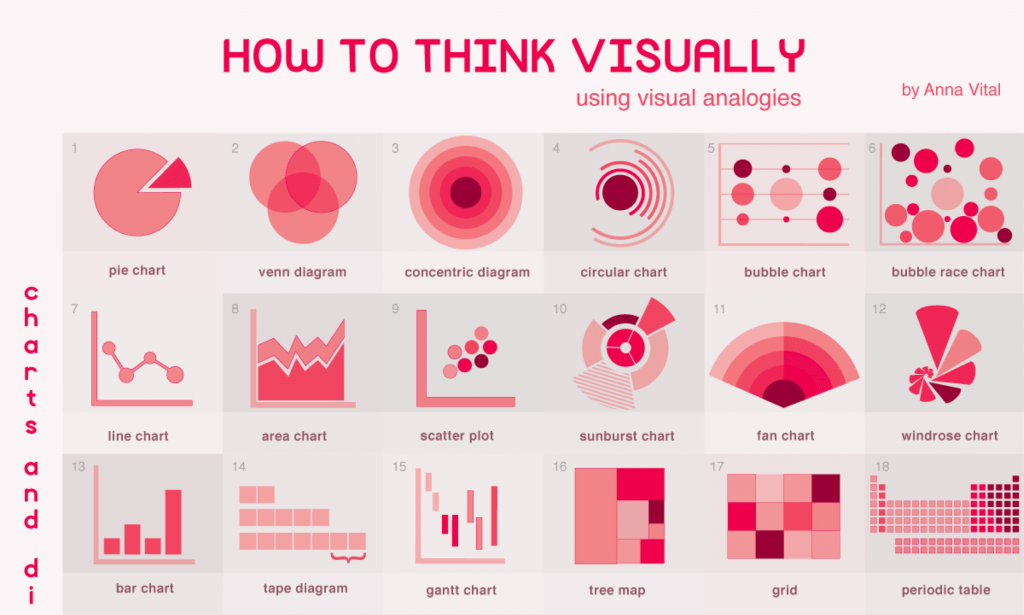
How To Think Visually Using Visual
这是一篇笼统介绍“可视化”的文章。作者将“可视化”分为图表、抽象类比、具象类比、隐喻四个层次,每个层次的复杂度依次上升。作者一共总结了72种可视化类型,不仅分别介绍了具体的用法,也给出了有趣的应用案例。译文:龙爪槐守望者。

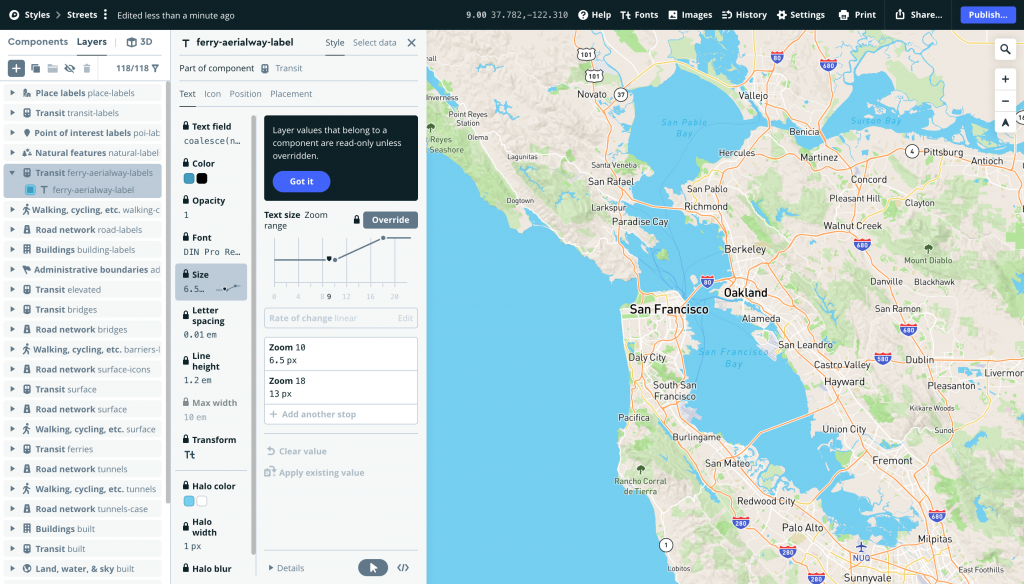
Mapbox
Mapbox是一款地图设计和开发工具。你可以基于网站提供的模板,自定义各种参数,从而生成具有独特样式的地图。
创意交互

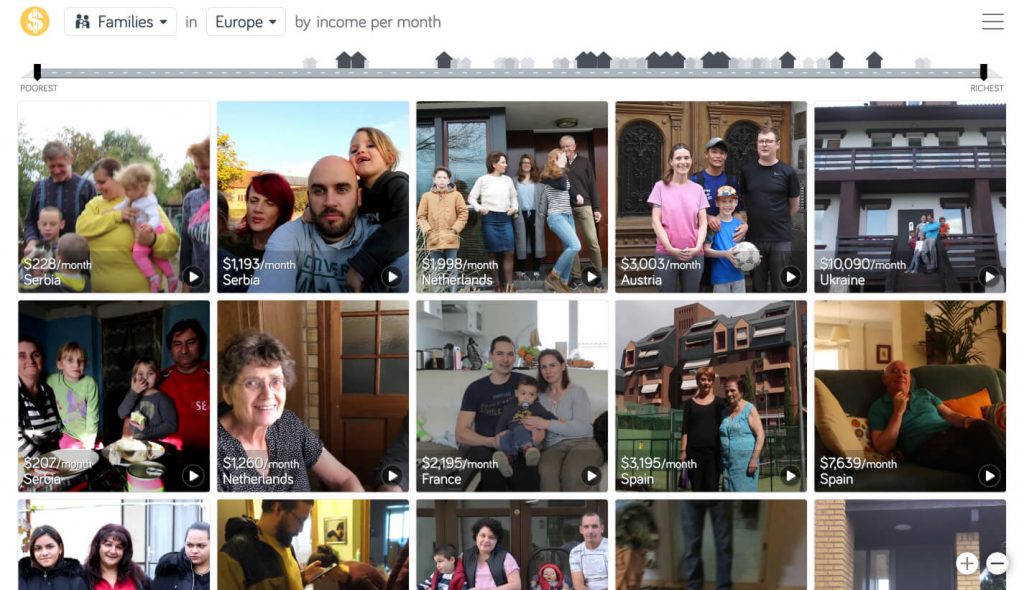
Dollar Street
Dollar Street将世界想象成为一条按照收入排序的街道。在页面最顶部有一个长条滑块,左右两端分别代表最穷和最富的家庭。通过调整滑块范围,你能看到对应收入区间的家庭状况。

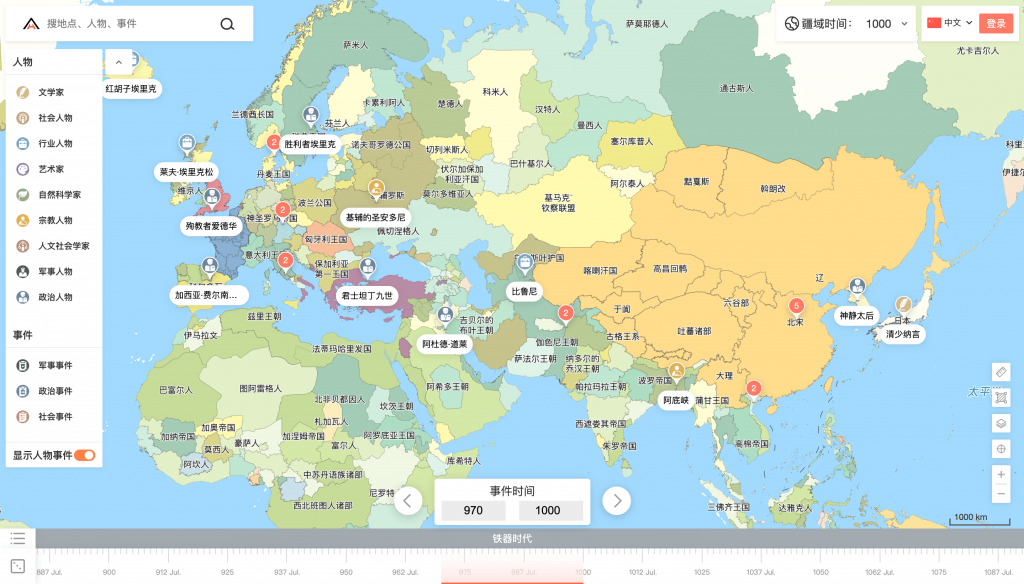
全历史-时空地图
时空地图展示了任一年份的世界历史地图,你可以拖动页面底部的时间轴来调整想要查看的时代。点击地图上的国家、人物、事件,可以看到详情介绍。

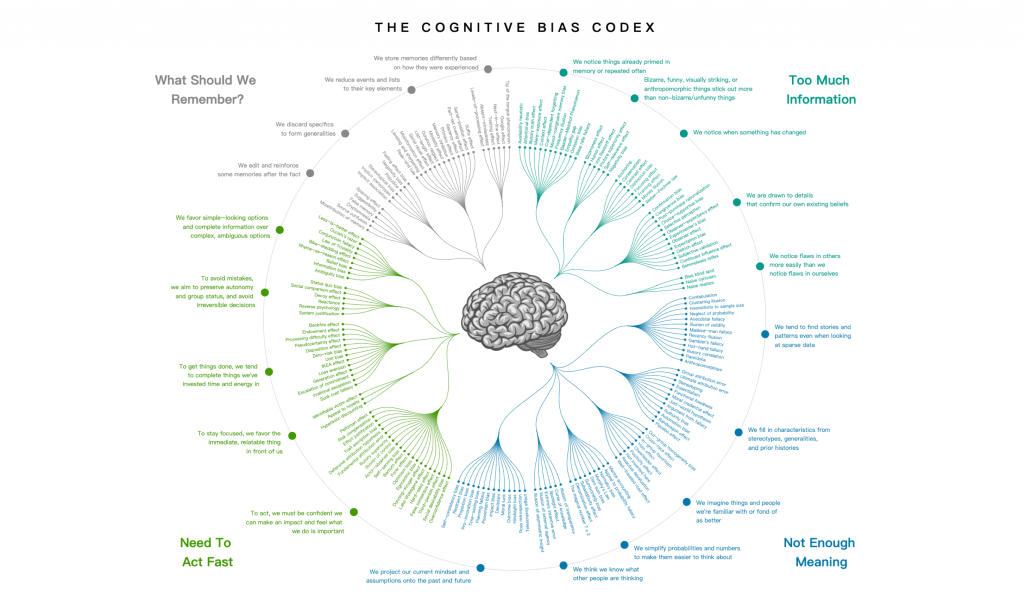
认知偏见:Cognitive Bias Codex
这是一张由美国的知名互联网人 John Manoogian III 绘制的“认知偏见知识图谱”,总结了180+中常见的认知偏见。最酷的一点是这张图是可交互的,点击每一个条目都可链接到对应的维基百科。

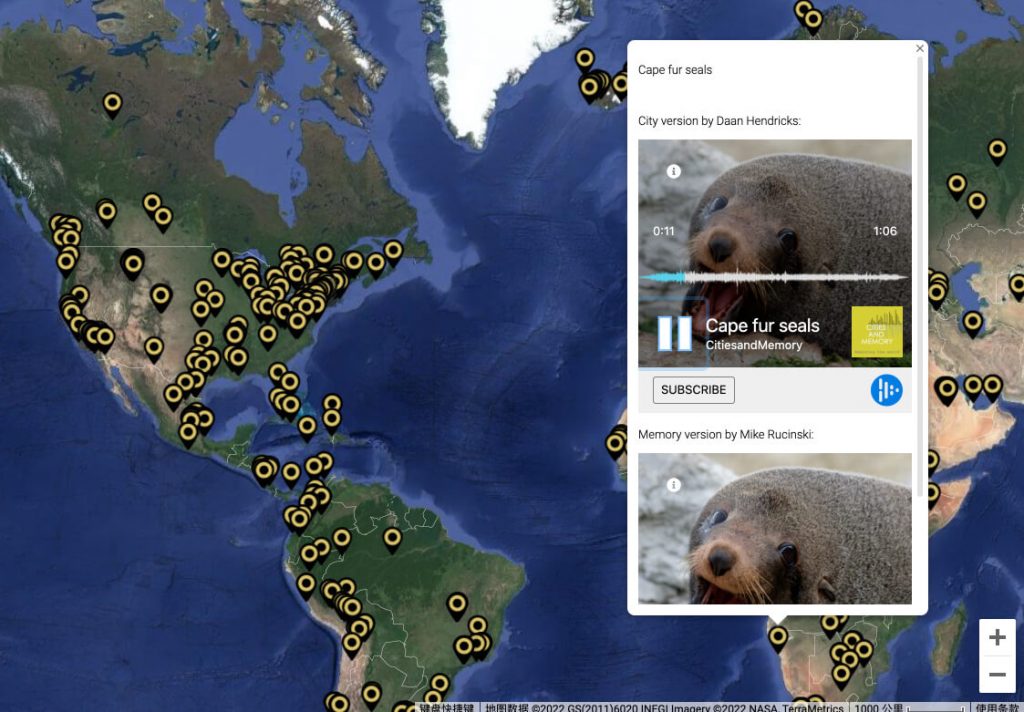
Cities and Memory
Cities and Memory是一个由全球声音艺术家共同创作的项目。点击地图上的每一个标记,你都能听到来自当地的声音,以及艺术家家以此为灵感创作的音乐。产品易用性有待提升……但这在真正的创意面前都是无关紧要的。
设计体系

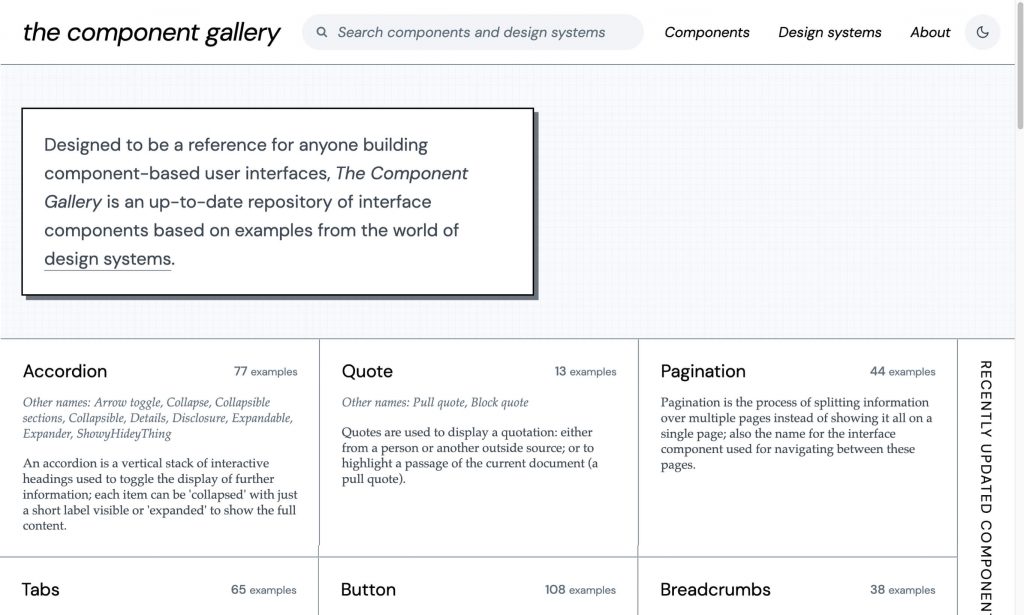
The Component Gallery
名副其实的“组件画廊”,不仅总结了世界范围的一批优秀设计体系,还能分组件对比不同设计体系的方案。
国内的
海外的
- 谷歌:Material Design
- 微软:Fluent Design System
- Apple:Human Interface Guidelines
- IBM:Carbon Design System
- Salesforce:Lightning Design System
- SAP:SAP Fiori
- Atlassian:Atlassian Design
- AWS:Cloudscape Design
- LINE Design System
- Liferay:Lexicon Design
- Mailchimp:Mailchimp Pattern Library
- Shopify:Polaris Design System
设计团队
公众号
- AlibabaDesign
- 阿里云设计中心
- 淘宝设计
- 盒马设计
- 腾讯ISUX
- 58UXD
好东西,码了👋
大佬你好,我是用户研究从业人员,觉得您写的内容很棒!想问下有公众号或者其他social media账号可以关注吗~
捉个虫:设计体系里的「钉钉:Ding Design」文本有点小问题
感谢指正~~