设计圈的前辈常说,“设计师应该有一个个人的网站”,不依附于任何大平台与机构,而是完全独立的个人站。
早先我并十分不明白这件事的意义,总以为情怀的比重大于实际。然而最近几年,也目睹了一些曾经名声响亮的产品或停止运营、或转变定位,亦或向内容生产者提出种种不合理的霸王条款。于是渐渐产生了建立个站的想法,一方面可以与同行和同好交流,更重要的还是为自己留下一份记录。
这第一篇文章就简要介绍一下我摸索着建立个站的经过,给和我一样的编程小白们一些参考。
一、建站基础
建立可访问的个人网站,最基本的无非几个步骤:注册域名、购买虚拟主机、运用WordPress建立基础的网站结构。在这一步我果断邀请了外援,不过整个流程也并不复杂。需要注意的几点如下:
1、可以在阿里云注册域名。域名注册后需要尽快实名认证,不然无法正常使用。
2、在阿里云或者许多机构都可以租用虚拟主机。使用国内服务器需要进行ICP备案,使用海外服务器则需当心国内的加载速度。相比之下,香港服务器可能是一个更便利的选择。
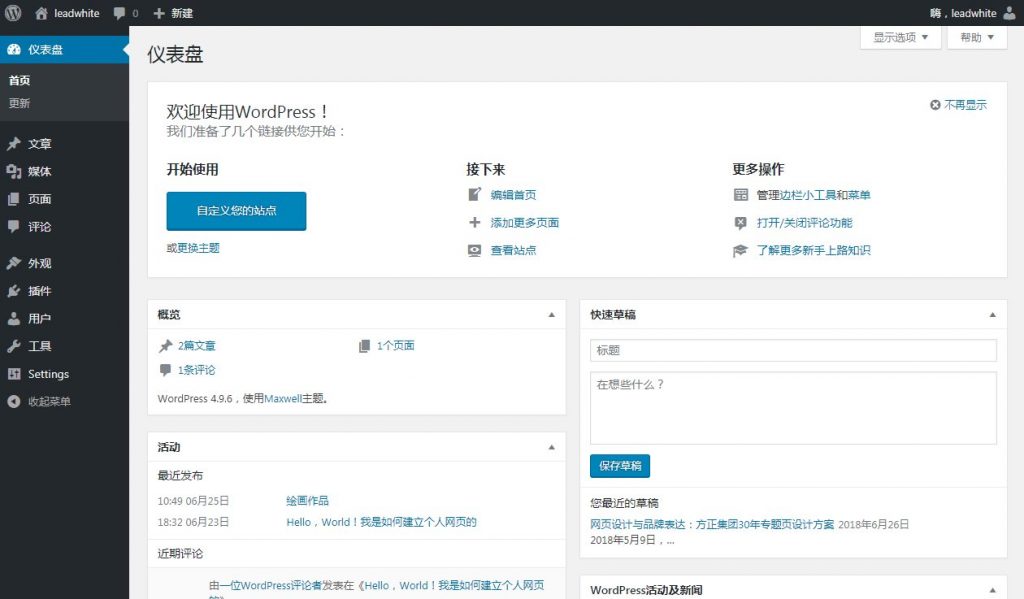
3、利用WordPress可以很方便地搭建网页。WordPress能提供完整的一套系统,不仅是网站前台人人都能看见的页面,更包括一个十分好用的后台,你可以在后台编辑页面的视觉样式、发表博文、管理评论等等。

二、选择模板
WordPress提供了海量模板,对新手来说基本也就足够了。当然我还是希望有更多自定义的空间,这个稍后再谈。
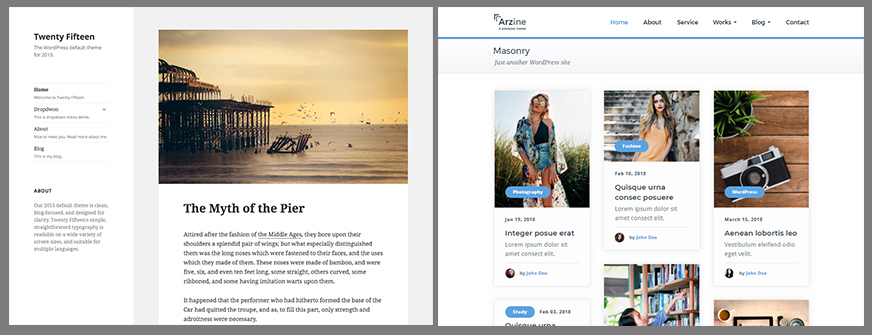
在页面布局的思路上,我有意识地回避了以下两种布局:
左:边栏导航+大块文章区域,非常有感染力,适合长期订阅的粉丝追更新。然而我希望访问网站的读者能稍微“总览”我的网页,知道这里大致都包含什么内容,因此pass。
右:经典的“瀑布流”设计,最著名的案例就是Pinterest了。瀑布流式设计非常灵动有个性,但这种设计更适合图片为主的博客,而我的博客中文章较多,看起来就容易让人感觉凌乱而抓不住重点了。
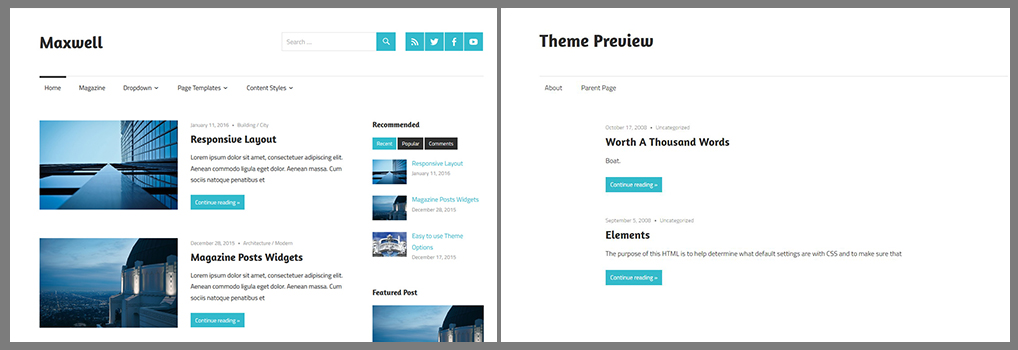
一番比较之后我选择了Maxwell的这款模板。最终的方案比较中规中矩,但能让人首屏看到两篇博文+个人简介,就非常符合我的需求了。也推荐大家根据自己的博客类型,选择适合的版式。
三、自定义样式:上手css
WordPress模板有一个很严重的问题,那就是“看起来很美”。以Maxwell这款模板为例,官方给出的例子是左图,然而安装后你看到是右图……
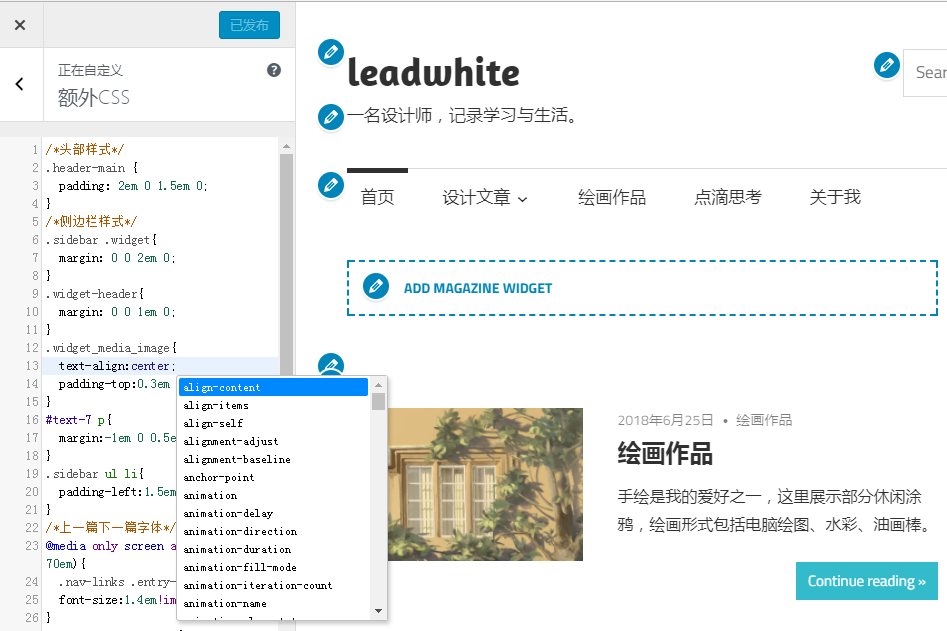
原来大部分自定义服务都需要购买付费的pro版本,而这个价位……就不是我能够毫不心痛支付的了。不过,我个人非常熟悉html和css,而WordPress也允许用户在模板的基础上修改部分html和css样式,这样一来,DIY一个有个性的网站也就不是难事了。

四、兼容不同的屏幕尺寸
在网页设计中,一个必须要考虑到的方面就是兼容各种浏览设备:大屏台式机、笔记本、pad、手机屏。我们需要确保站点在每个尺寸下都有良好的使用体验。WordPress提供的模板本身已经是响应式的,但在一些情况下,各种样式上的bug也是难以避免。这时候就需要我们手动调试了。
例子1:错位问题debug
如图,在母版中,“继续阅读”按钮是左对齐、紧贴图片的,但当屏幕宽度较窄、且文字标题名称较长时,就会出现bug,按钮被顶到图片的下方。查询了模板的html结构后,我发现在按钮保持左对齐的前提下,这个问题是很难解决的。最终我给按钮元素css加了一个“右浮动”:
.more-link{
float:right
}
完美地解决了问题。并且视觉上使这个模块的重心更加稳定。
例子2:设计更加简约的手机版页面
众所周知,同一款产品的web端和手机端经常存在差异,手机由于屏幕限制、碎片化的阅读环境,经常只提供更加精简的内容。然而WordPress模板提供的响应式方案,无法再手机端自动地隐藏一些内容,有些不方便。
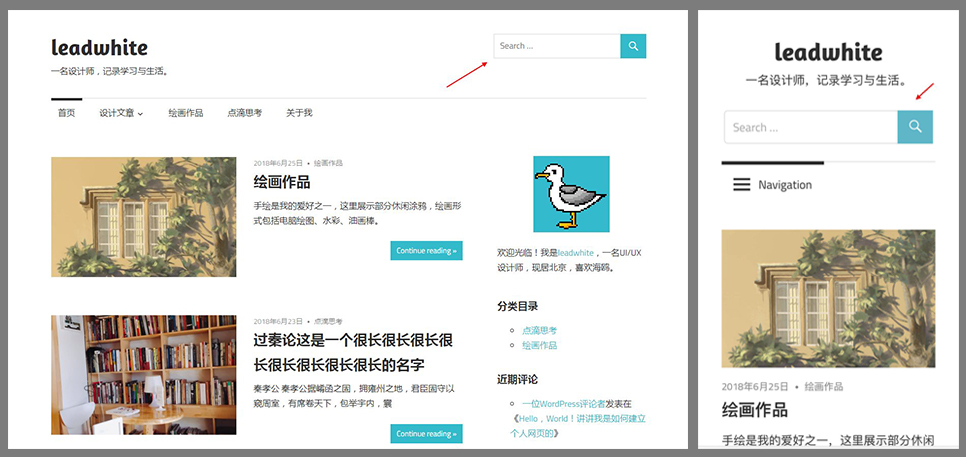
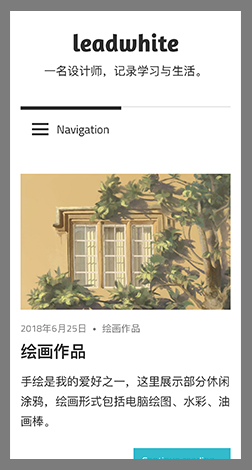
如图,在web端,我把搜索框放在header里面,不光是方便使用,在视觉上也是对整个页面的一个平衡(防止右侧过空,页面重心向左侧倾斜)。然而在手机端,这个搜索框占据了一大块宝贵的屏幕位置,就显得有些累赘了。
解决方案是针对特定的屏幕尺寸修改css,当屏幕大小小于60em时,该元素隐藏。
@media only screen and (max-width: 60em){
.widget_search{
display:none;
}
}
结果还是比较成功的,手机版网页的有效展示空间变大了。
五、通过插件优化功能
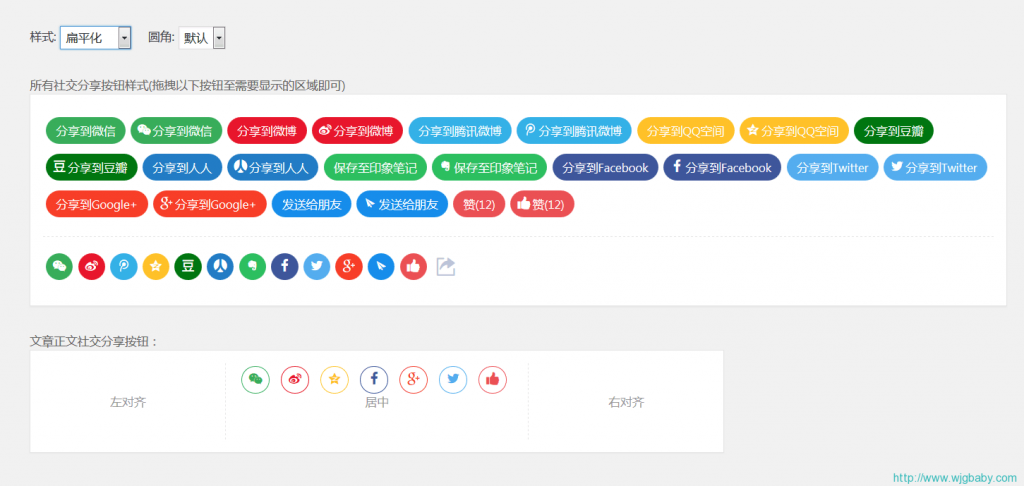
插件这个神奇的工具,在WordPress中也能占据半壁江山了。有了插件,你可以快速实现很多特别的功能。这里推荐一款ushare插件,它帮助我们轻松地将博客转发至社交媒体,并且可以自定义图标按钮样式。
六、绘制个性的站点图标
新手建站时,经常会忽略掉站点图标这个小细节。如果我们从零开始制作网页,那么需要生成专门的ico文件,并把它链接在html中。

而WordPress则方便多了,我们只需要在“自定义-站点身份-站点图标”中上传图片文件即可自动生成。
上传之后要在网页和手机上都查看一下,确认有一定的辨识度,那就ok啦。
七、Keep Going
以上就是我第一次搭建个人博客的一些心得体会,记录下来,希望能帮到和我类似背景的朋友。另外,维护网站也是一个长期的过程,需要不断的学习和尝试。最后简要记录一下网站的更新,这些优化方向可能也是初次建站的同好们需要注意到的,列出来以供参考:
| 6.26 | 新增“回到顶部”功能、懒加载(lazy load) |
|---|---|
| 6.27 | 新增图片展示框(fancy box,lightbox) |
| 6.28 | 初级SEO优化 |
| 6.29 | 404页面优化,作者链接指向about页而非author索引 |
| 7.02 | 优化文章title格式,启用防广告插件 |
| 7.06 | 修复IE浏览器字体兼容性问题 |








来看看同行的博客,写的是真的细致啊,不愧为设计师。