我的第一款 AI coding 产品终于跑通了,撒花 🎉~
体验地址👉
一、怎么用、怎么玩
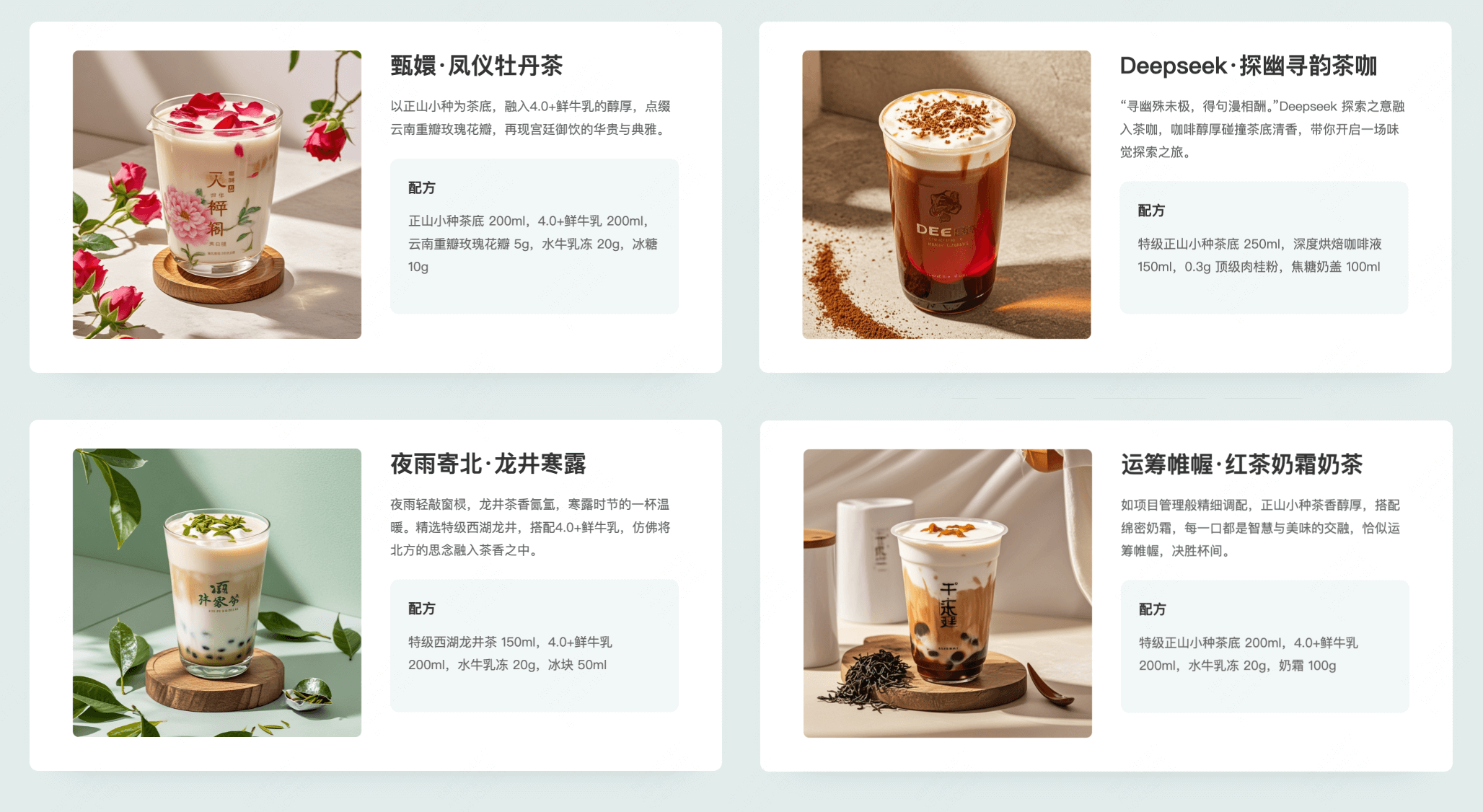
在输入框输入你想到的任何关键词,得到一杯博主精心开发的新中式茶饮。

不知道输什么?试试古典诗词、大热 IP、时令节气……
或者脑洞大开,调一杯德云社奶茶、麻婆豆腐奶茶、纯牛马奶茶🤣
二、开发流程与工具
- 需求脑暴、产品文案 👉 Deepseek。
- AI 工作流 👉 Coze。含茶饮设计、生图提示词、图像生成三个节点。
- 前端页面 👉 Cursor。
- 插图设计 👉 即梦。
- 动效实现 👉 豆包+Cursor。
开发全流程人类智能含量为0️⃣。
三、小经验:实现手绘抖动动画风
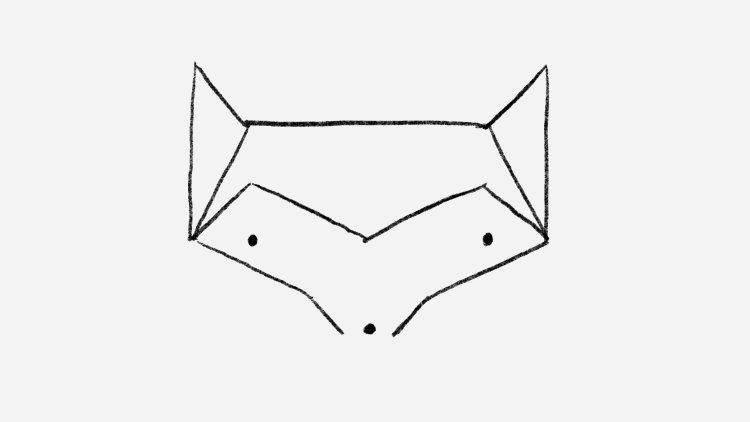
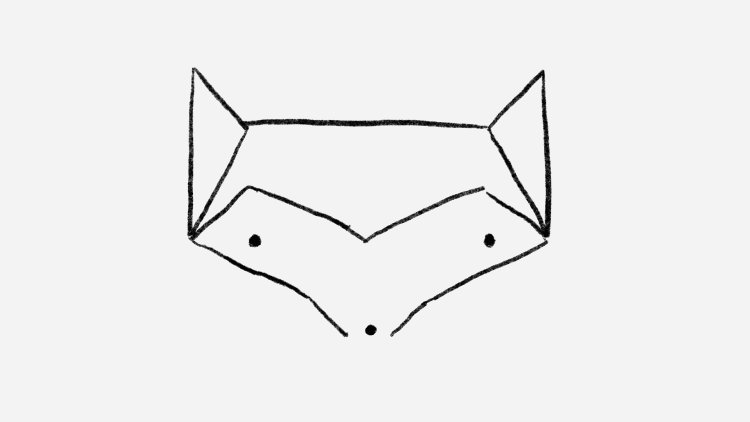
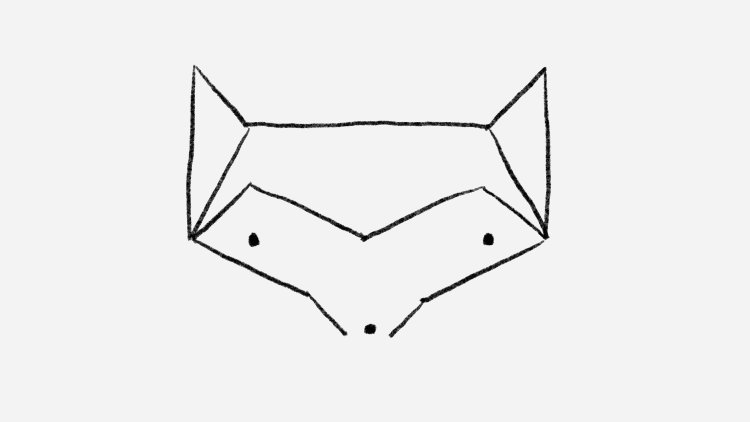
在做首页插图的时候,我希望模拟 Google Doodle 做一些简单的小动效,尤其想要模拟传统手绘动画的抖动风格(也叫沸腾线,Boiling Line Effect)。

最开始的想法是用即梦、豆包等产品的图生视频功能,生成的视频难以避免地遇到一些问题:
- 首尾帧无法保持一致,无法实现 gif 的连续播放效果;
- AI 有自己的想法,过度放飞;
- 帧数过高,不是我要的效果。
最后考虑到这个特效的精髓就在于“帧数低”+“同一图片的细微变化”,直接让豆包图生图出 n 张类似的图片,再让网页轮播搞定👌。



厉害,有意思,由此想到一个创业的点
来一杯 leadwhite

看了成品,居然有点想喝,哪里能喝到,😄
好玩