近期在着手准备公司产品的视觉形象升级,在制定新版设计风格时,势必需要研究竞品、以及一些市场主流产品的设计趋势。直觉灵敏的UI设计师经常能对当下的设计潮流有一些感性的认知和把控,但如何能更理性、更有依据地说明设计趋势的演变呢?
答案是亲自做竞品迭代跟踪。
追踪竞品的发展情况是每个产品经理必做的功课,但这一点其实会让许多设计师小伙伴感到头痛,主要的麻烦有下面几条:
- 做UI的迭代跟踪,需要储存大量的截屏图片,而不仅仅是阅读版本记录这么简单,成本相对更高。
- 一旦app自动升级,比较难找回老版本的UI截屏,进行对比。
- 分析“设计趋势”需要长期的记录,而我们很难追溯老版本的图片记录,即使在网上搜集到三两张可参考的图片,也不清楚确切的时间和版本。
最近,我突击研究了一下设计师针对视觉设计风格进行迭代跟踪的方法与步骤,试图尽可能地解决上面的问题,在此分享给大家。
一、准备知识:迭代与版本号
首先我们需要简单地了解一下迭代与版本号之间的关系。app每次更新后,将会使用新的版本号,那么“版本号”的三位数都代表什么呢?
一般来说,app的版本号分成三段,如 A . B . C。
- A 的变更可能意味着非常重要的改版,包括关键功能模块的升级、信息架构的重构,甚至战略目标的调整。在这种战略性调整的基础上,UI需要适应新的业务和用户需求,整体视觉风格发生变更的几率非常大,需要我们特别留心。
- B 的变更通常代表着新功能的上线,对部分模块的UI优化也经常跟随这个等级的更新一同上线。
- C 的变更多是已有功能的优化,尤其是处理BUG,一般不会涉及到明显的UI变化。
二、查找需要追溯的版本
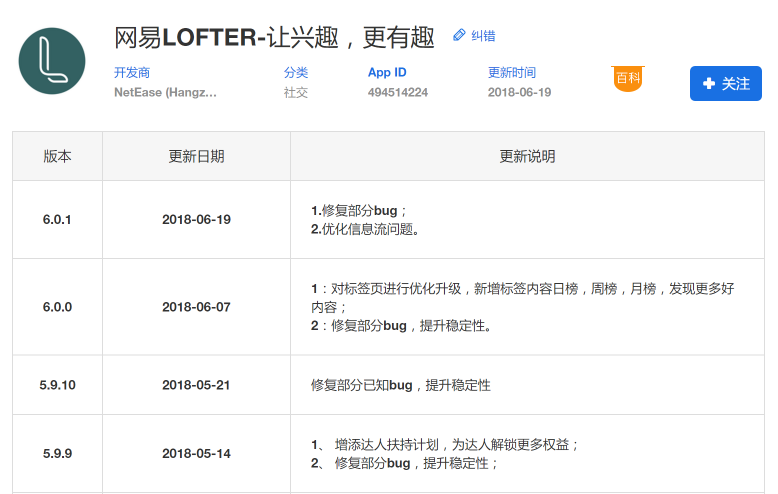
当我们想要追溯某app较早期视觉风格的时候,首先需要知道视觉风格发生变化是在哪一个版本、哪一个时间段。在AppStore或应用商店里可以很方便地查阅到版本记录,在web端也可以利用酷传(APP发布和APP监控的开发者平台)查询。

遵循上述对版本号意义的理解,我们主要关注版本号前两位变动的迭代,并阅读版本变更说明,选出要追溯的版本。
三、寻找历史版本的图片资源
知道需要查询的版本号,我们就可以尝试搜索相应的图片资源了。主要的搜索途经有以下几种:
1、关注产品的UED团队是否有官方账号
一些大厂的UED团队会在网络上发布设计文章,其中经常包括设计改版的理念、思路、过程。如果能找到这些官方公布的信息,相当于直接得到了第一手的资料,无疑是非常珍贵的。一般可以在这几个地方查找官方UED团队发布的内容:
- 微信公众号——如:AlibabaDesign、We-Design、有道设计中心、饿了么UED
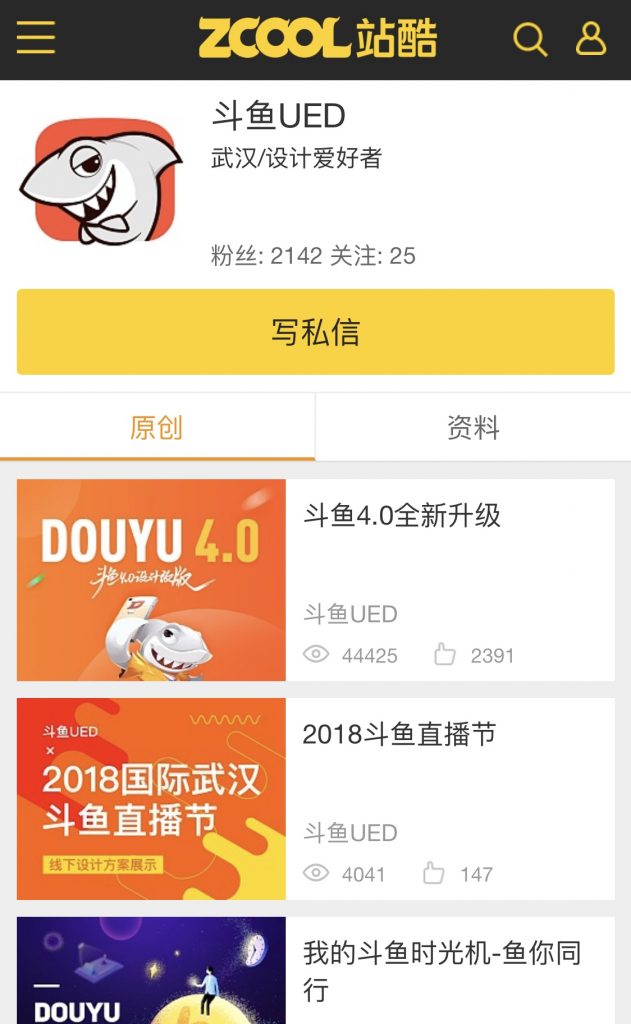
- 站酷、UI中国等设计网站——如美团UED、斗鱼UED
- UED团队官网——如腾讯ISUX、百度用户体验中心

2、在花瓣网查询
不少设计师喜欢用花瓣采集设计灵感,如果我们在花瓣搜索关注app的名字,并根据所需要的版本筛选搜索时间范围,那么有一定的几率可以搜索到早期版本的UI资料。
由于花瓣网的用户多为视觉设计师,更关注具有特殊风格的插画设计。这种方法尤其适用于查找运营活动时期(如春节、双11)的特殊UI。

3、查找历史版本apk
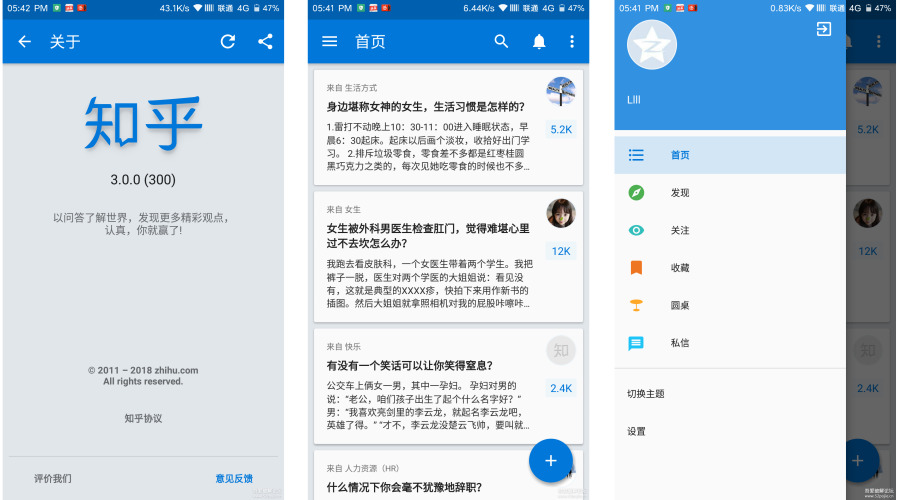
越来做多的应用商城已经停止提供历史版本的apk安装包,但在网络上一般还是可以挖掘出来,直接搜索“app名+版本号”即可。个人建议在电脑上使用安卓模拟器(我使用的是网易MuMu模拟器),将下载好的历史版本apk直接拖入即可试用。
需要注意的是,历史版本的apk通常只能向后兼容一段时间,太老的版本,安装之后要么闪退无法使用,要么可能会被热更新至新版本。一般的app不能保证跨越两个大版本号兼容,比如现在的版本是7.1.0,那么6开头的版本大概率还是可以使用的,而5.9.0则几乎不太有希望了。
不过,即使apk无法安装,提供apk的站点通常也会放出一些界面截屏,这对于我们也是非常有帮助的。

四、整理资源与总结
我推荐设计师选择几款产品,长期进行视觉风格的追踪。这些产品可以是主流到影响大众习惯的(如微信),可能是在用户体验上非常出色、值得学习的(如网易云音乐),也可能是用户群体具有代表性、与你的用户贴近的。
一般来说设计风格不容易有天翻地覆式的改变,但按年度对设计风格进行总结还是必要的。如果你发现关注的几款app都在一个时间段内进行了视觉风格升级,并且改版的方向存在一个整体趋势,那么这一趋势还不值得我们仔细研究、分析背后的原因吗?
最近我在利用本文描述的方法梳理近期的UI设计趋势,作为公司产品视觉升级的依据。这里做个小小的预告,《UI设计趋势》的部分内容也会在近期分享给大家~



学到了,谢谢啦,一篇讲思路的好文章