一、问题来源:灰度交互稿的美观问题
最近的一段时间里,由于团队的安排,我重新开始使用纯灰度来绘制交互稿。既然说是“重新”,那当然是因为我在过去半年中一直在制作“彩色”的高保真原型了——这显然是一种不太规矩的做法, 翻开任何一般交互设计指南,你都能读到交互设计师应该使用灰度来画图的强有力理由:使用黑白灰可以强烈地突显信息层级,且不会对视觉设计师的发挥造成干扰。
然而,在实际工作中,这种规范流程未必能够严格执行。一方面,对于很多小型迭代又排期紧急的需求,交互设计师可以直接在上一版本的视觉稿上进行加工,复用已经经过视觉打磨的组件和元素,如此可以大大提升视觉同学的工作效率。另一方面,对于这两年茁壮发展的B端产品来说,使用Ant Design、Element组件进行快速搭建的方式被广泛接受,这样一来也就无需拘泥于纯灰度的交互稿了。
不过话说回来,既然我重新开始使用规范的灰度模式,一个困扰也就随之而来:我的交互稿不好看了!
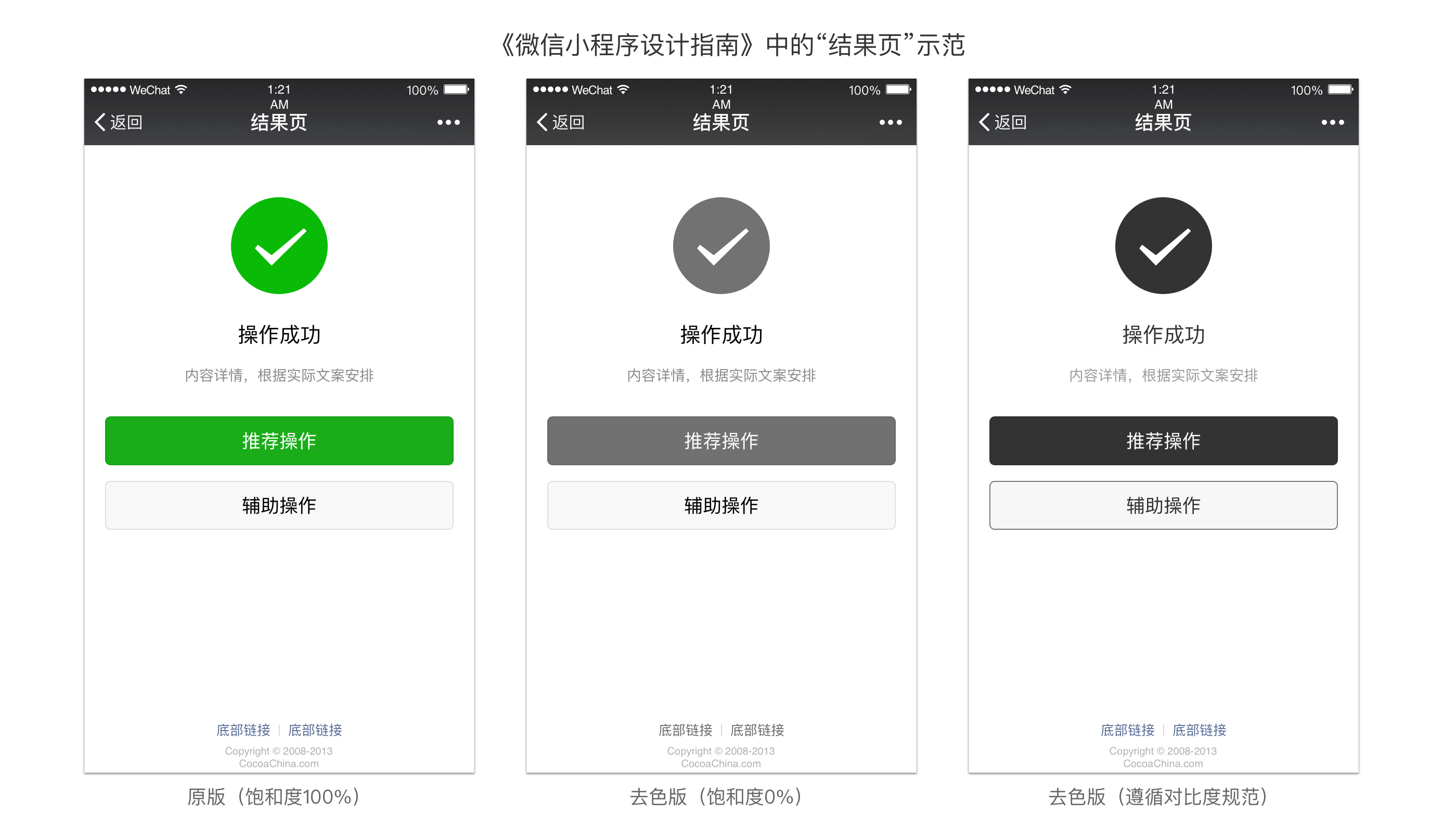
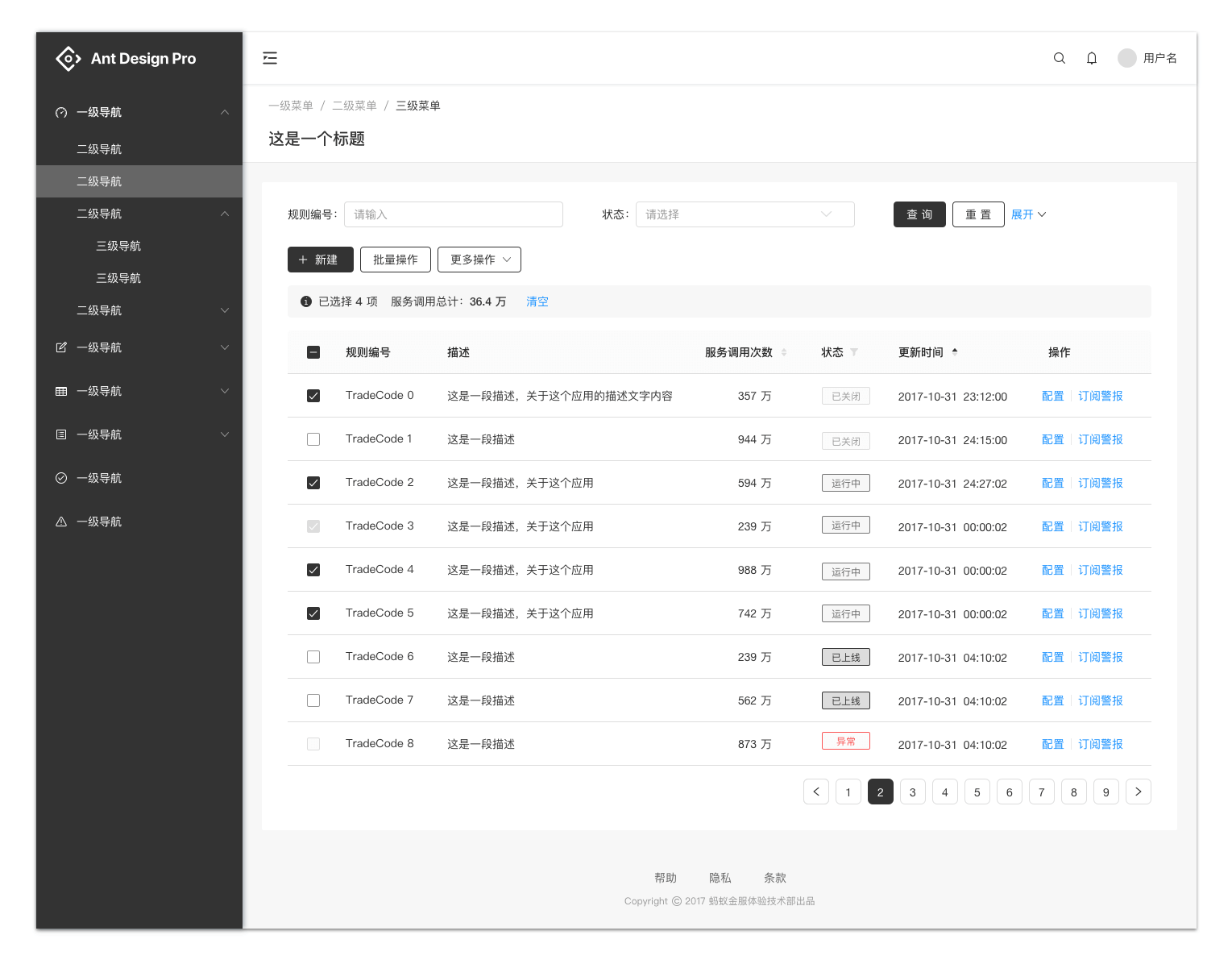
即使各个元素的尺寸、位置与原来没有变化,但简单去色后,整个设计稿变得“糊掉了”, 给人很不清爽、很不明确的感觉。——原本可以依靠鲜艳颜色抓人眼球的重要元素,在灰度稿中会失去焦点。

这让我开始思考:在灰度交互稿中,色块的明暗对比度成为了传达信息层级最重要的方式。那么,该如何调整灰度交互稿中整体的对比度,来获得更明确、更精致的、更便于和视觉设计师协作的方案呢?
二、目标:方便使用的交互文档配色方案
基于上述的理由,我开始尝试探索一套方便个人使用的灰度交互文档配色方案。在我的初步设想中,它应当满足以下条件:
- 满足字体、按钮、标签、分区这四项最常见内容的配色需求,并能扩展到其他常用组件;
- 对比度足够明晰易读,但又不至于强烈到刺眼;
- 取色呈现梯度,能够支持多个信息层级;
- 选取的色值不要太多,便于后期维护。
当然,直觉上的需求与喜好是不足以得出结论的,我需要一些理论知识来支持最终的配色方案。
三、怎样的灰度配色方案才是优秀的
1、可辨识的对比度
Web内容无障碍设计的对比度规范
Web内容无障碍设计(Web Content Accessibility Guidelines,WCAG)是W3C发布的一系列设计指南,遵循该指南可以使残障人士基本无碍地访问网站内容,同时也能提升普通用户的使用体验。根据WCAG2.1,确保网站内容设计可以被无障碍访问的四个原则为:
- 可感知(Perceivable)
- 可操作(Operable)
- 可理解(Understandable)
- 强健稳定(Robust)
基于“可感知”原则,WCAG提出了“最小对比度”的应用标准,即对比度小于4.5:1的文本内容可能会存在一定程度上的识别障碍。同时,具有更高优先级的文本内容应遵循“增强对比度“标准,即文本与背景的对比度大于7:1。
当然,这两个数值也不是金科玉律,WCAG明确说明一些例外情况可以不遵循此规范。例如大号的文本可以允许使用更低的对比度,附属信息、未激活信息、纯装饰内容也不必拘泥于“最小对比度”。
对比度计算公式
上述的对比度比例是由一串复杂的公式计算出来的,一般我们没有必要在具体数值上斤斤计较。不过,为了满足好奇心,我还是查阅了对比度的计算方法:
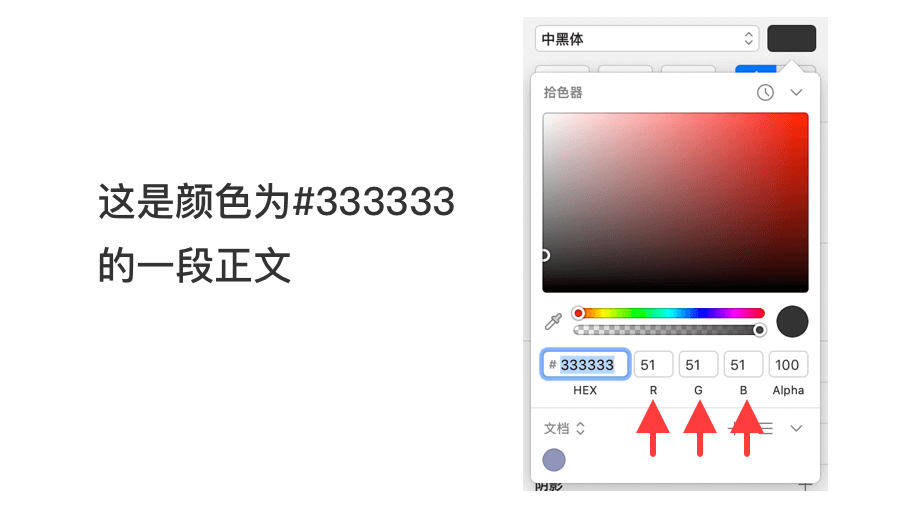
(1)首先要从RGB颜色模式讲起。在8bit颜色深度下,R、G、B每个通道都有256位颜色,而它们叠加后能够在屏幕上表达约1678万种色彩,这就是GRB颜色模式。我们在制图软件中选中一个颜色,可以看到RGB色彩模式下,它所对应R、G、B三个颜色通道的数值。这三个数值我们记录下来,记为R8bit、G8bit、B8bit。

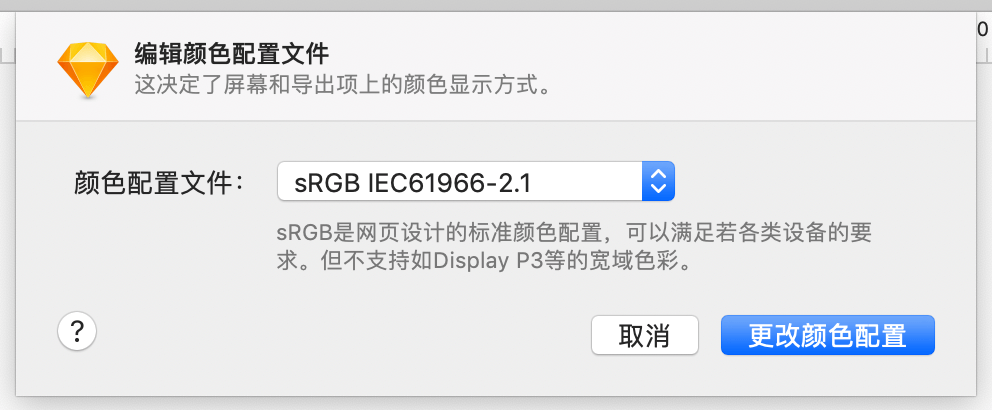
(2)RGB是一种表达颜色的思路,但并没有清晰地规定每个通道色值具体对应到哪个颜色,这就导致了不同显示器可能出现色差的情况。为了解决这个问题,微软联合多家影像巨头,共同开发了sRGB(standard Red Green Blue)色彩语言协议,作为通用的色彩标准。它起到了一个”锚定“的作用,有了sRGB标准,不同设备就能根据RGB数值展示出一致的颜色了。

对比度计算公式引用的也是sRGB表征的颜色数值。这里我们需要计算出:
- RsRGB = R8bit/255
- GsRGB = G8bit/255
- BsRGB = B8bit/255
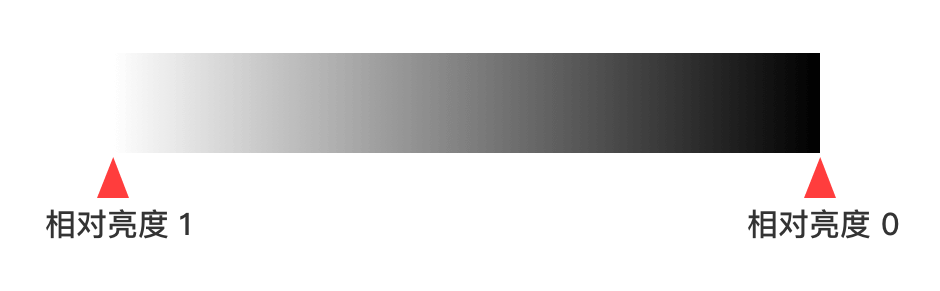
(3)接下来需要计算色彩的相对亮度。相对亮度表现为0至1之间的数值,0代表纯黑色,1代表纯白色。根据sRBG官方给出的定义,我们需要首先计算R、G、B三个中间值:
- 如果RsRGB <= 0.03928,则R = RsRGB/12.92,否则R = ((RsRGB+0.055)/1.055) ^ 2.4
- 如果GsRGB <= 0.03928,则G = GsRGB/12.92,否则G = ((GsRGB+0.055)/1.055) ^ 2.4
- 如果BsRGB <= 0.03928,则B = BsRGB/12.92,否则B = ((BsRGB+0.055)/1.055) ^ 2.4
色彩的相对亮度 L = 0.2126 * R + 0.7152 * G + 0.0722 * B。

(4)通过上述公式,我们可以得到一深一浅两个颜色(文字颜色和背景颜色)的相对亮度。而WCAG提出的对比度参考值,则可通过(L1 + 0.05)/(L2 + 0.05)计算得出。其中,L1是浅色的相对亮度,L2是深色的相对亮度。
以#333333深灰色文字在白色背景下为例,带入公式可得:
- 纯白背景的相对亮度:L1 = 1;
- 文字的相对亮度:L2 = 0.0331;
- 对比度:( L1 + 0.05 ) / ( L2 + 0.05 ) =12.635
这个数值超过7:1的增强对比度标准,可见#333333在白底背景下是非常具有可读性的正文字体颜色。
对比度规范的应用
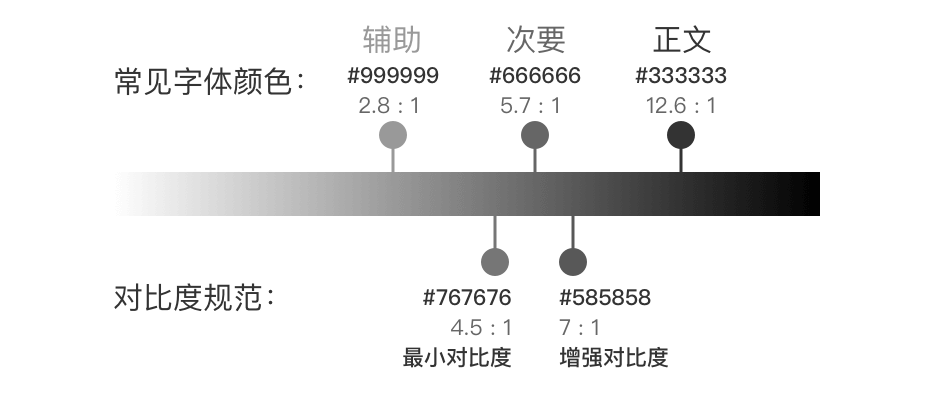
WCAG提供的对比度规范,主要是针对文本内容来定义的。不少设计师习惯使用#333、#666、#999三个色值来定义“正文”、“次要文字“、”辅助文字“,按照WCAG的对比度规范来看,是非常有理有据的。

从更广义的层面来看,WCAG的对比度规范也可以应用到灰度交互稿中的其他视觉元素。例如上文提到的微信小程序界面,直接去色后,界面中的重要元素会显得没有确认感,当它们的对比度增强到7 : 1之上时,整个界面的信息层级便会清晰很多。

2、兼容“颜色主题“
由于我们的最终目的是得到一套灰度交互文档中的配色方案,仅仅知道哪些颜色符合对比度规范还远远不够。接下来,我们需要把这些颜色搭配成为一套灰度主题。
颜色主题的组成部分
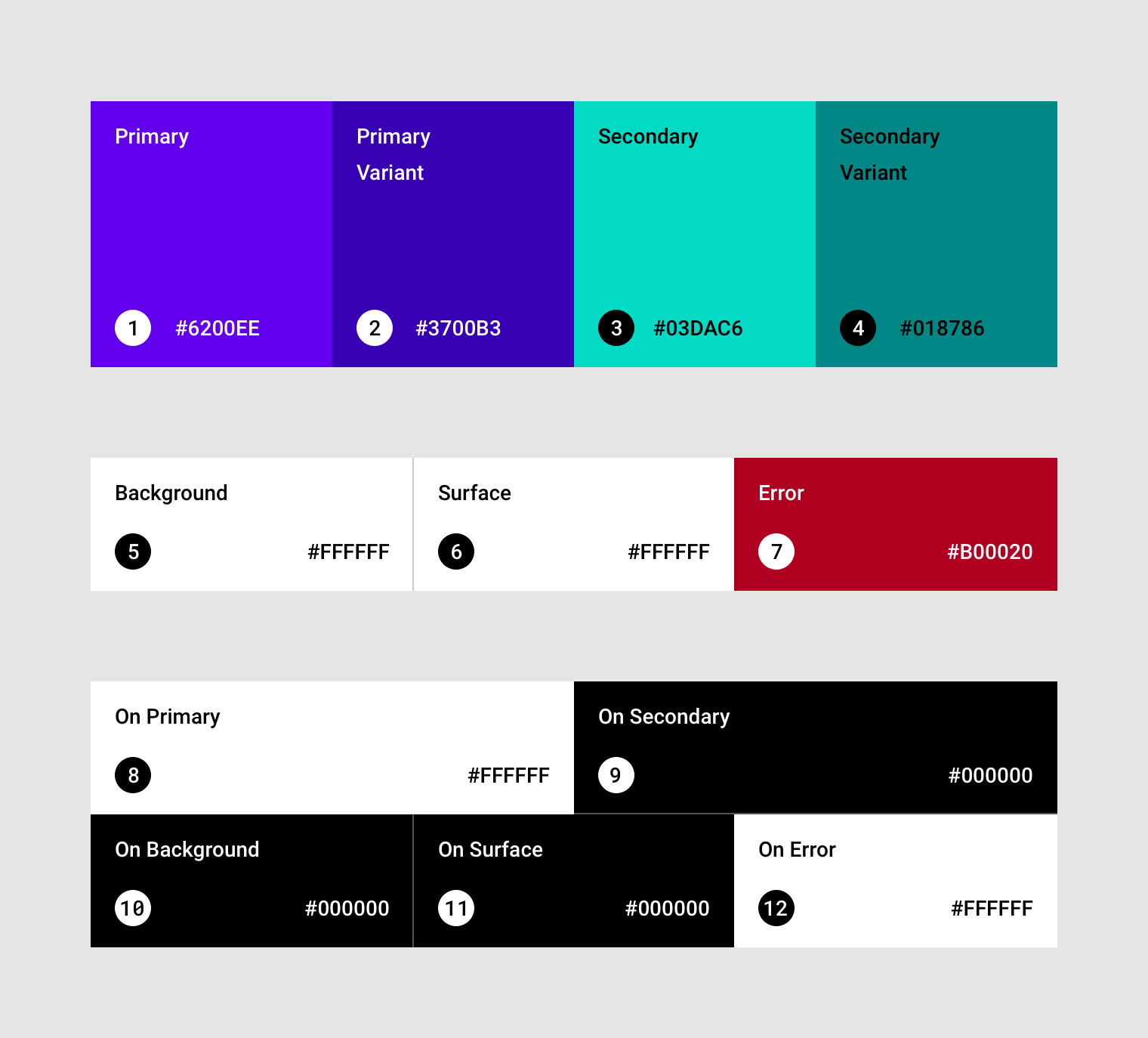
在Material Design给出的设计原理中,“颜色主题(color theme)”是一个重要的概念。一套颜色主题主要包括:
- 主题色(Primary Color)及其变体
- 辅助色(Secondary Color)及其变体
- 背景板颜色(background)与表面色(surface,如卡片、菜单)
- 报错色(Error)
- 字体颜色(Typography and iconography colors)

显然,我们在制作灰度颜色主题时,也能够延续类似的思路。
考虑到交互稿的保真度,我们可以对Material Design的指导方案稍作简化,去掉主题色和辅助色的变体颜色(变体颜色可以表现hover等特殊状态,其实是非常重要的,但各类灰色之间的肉眼识别度很有限,不建议选取过多色值)。不过,“禁用态”的变体颜色关系到操作逻辑,需要特别保留。
此外,为了尽可能削减不必要的干扰信息,专注于突出层级,我们一般默认背景色(background)为白色。如果产品大范围地使用了卡片式结构,也可以采用浅灰色背景色(background)搭配白色表面色(surface)。
至于“报错色”,我倾向于认为它是可以保留在交互稿当中的。我们应该允许纯灰度的交互稿中出现少量彩色内容,只要它能够准确地传达逻辑信息。类似的,交互稿中也可以出现少量的“链接色”,帮助读者快速区分超链接文本与普通文案。
总结以上思考,我们的灰度颜色主题应当包括:
- 色块类:主题色、辅助色、禁用色;
- 背景类:1-3种表现不同层级的浅灰背景色;
- 字体颜色:正文、次要、辅助;
- 少量彩色类:报错色、链接色。
颜色主题的组织原则
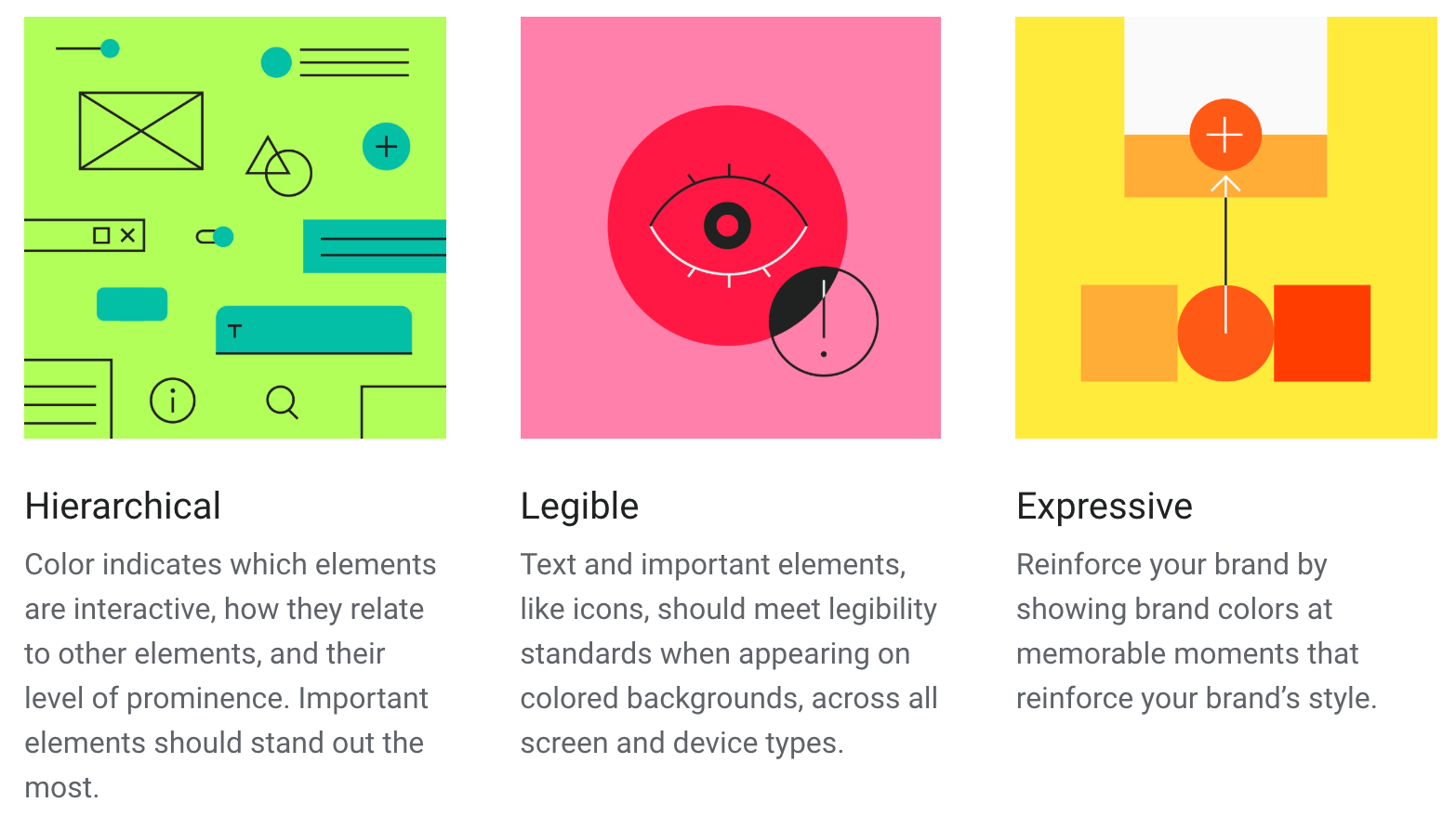
Material Design中关于颜色主题的三原则为:
- 突出层级(Hierarchical):能够体现元素的信息层级、是否可交互;
- 有可读性(Legible):确保文字和重要元素易于辨识,尤其是在有色背景上;
- 有表现力(Expressive):颜色主题需要强化品牌风格。

这三个原则在我们的灰度交互稿中也是能够体现的。例如,我们可以用高于”增强对比度“标准的深灰色表现”主题色“,用高于”最小对比度“的稍浅灰色表现“辅助色”。这样一来,层级变化与可读性均能得到保证,而视觉设计师也能够一目了然地判断出哪些元素适合使用品牌主题色(无论最终选取了何种色值)。
四、产出方案与案例
综合以上分析,最终产出的配色方案如图。这套方案总共仅采用了7种灰度颜色+2种彩色,能够覆盖大部分交互稿的绘制需求。

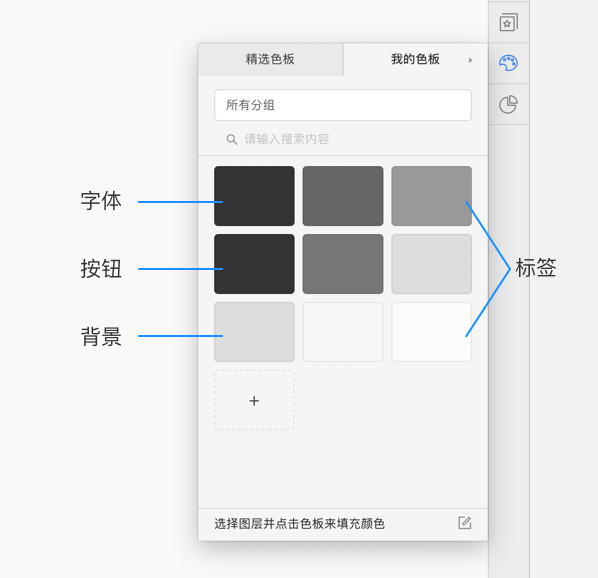
为了提高工作效率,我们可以将这套配色存入画板,方便随时调用。我采用的是sketch插件——kitchen的色板管理功能:在这个九宫格中,上中下三行分别表现字体、按钮、背景颜色,为每个类别分别提供三个信息层级的代表色,而它们进行组合,还能继续表现标签、文本框等常用控件。

将配色方案应用到实例中,效果如下:

结语
以上就是我对交互文档的对比度与配色方案的初步研究,由于执行时间尚短,该方案还有很多不完善之处。我将继续关注,相信在未来还能不断完善!
参考资料
Web Content Accessibility Guidelines (WCAG) 2.1 – Contrast (Minimum)

专业性好强,献上膝盖(然后看了下Axure都不能自定义一套颜色…😭
所以想问下如果用sketch画原型交互稿的话,需求文档会在哪里写
我司的产品经理和交互设计师,责权还挺分明的。产品经理写需求文档,通常是在在线文档里写,用表格排版,然后左原型图、右产品逻辑。我们比较建议产品经理多调研用户需求、业务可行性,到不是很推荐产品经理花过多的精力在画图、梳理细节的交互逻辑上,因为这些有专门的交互设计师代劳。
然后交互的话,在sketch里通常先画页面,之后再建立一张很大的画板,把产品页面转换成symbol或图片导入大画板中,依然是左图、右交互逻辑的写法。
sketch画原型,胜在和UI设计师协作,也就是UI直接在交互稿的基础上小幅修改就行了。之后改版,我们也可以直接用UI稿进行修改。不过对于产品经理来说,sketch要稍微比Axure难用一些,并且稳定性很一般(会出bug😷)
开发会看哪份文件进行开发呢?
最早最早,设计师是需要在设计稿上手动标注各种尺寸的,比如导航栏的高度是多少,“返回”icon距离页面左边的间距是多少。但是现在,无论是用sketch还是PS,都可以找到第三方插件,导出“标注文件”。sketch输出标注文件的例子可以看这篇文章介绍:https://www.uisdc.com/6-sketch-plugins-bigd
期待博主再接再厉,搞定交互稿中的字体大小规范、栅格和间距规范 😁