一、问题背景
用户问卷、用户访谈、可用性测试都是我们收集用户反馈、评估产品体验的重要手段,不过,可能会有小伙伴和我遇到一样的问题——传统的用户调研成本有点高呀!
以笔者负责的B端产品为例,我在尝试进行用户研究的时候主要会遇到两个问题:一是产品的用户量不大,导致给全部用户推送调研问卷之后,回收上来的有效问卷寥寥无几;二是进行一次用户调研的人力投入较高,难以持续、长期地追踪用户体验。
这个问题并不罕见,其中一个尝试性的解决方案,是在产品中直接“夹带私货”,植入轻量级的用户问卷,希望能通过这种方式轻巧、快捷又持续地收集用户反馈。

二、他山之石
这种产品内问卷也是有许许多多门道的,我们先来看看一些现有的解决方案。
滴滴出行(App)
严格来说,滴滴出行的用户反馈机制收集的是用户对行程的体验反馈,可能更类似电商的评价体系,而非对产品本身的体验反馈。然而,滴滴收集用户反馈的方法依然十分有趣和值得学习。
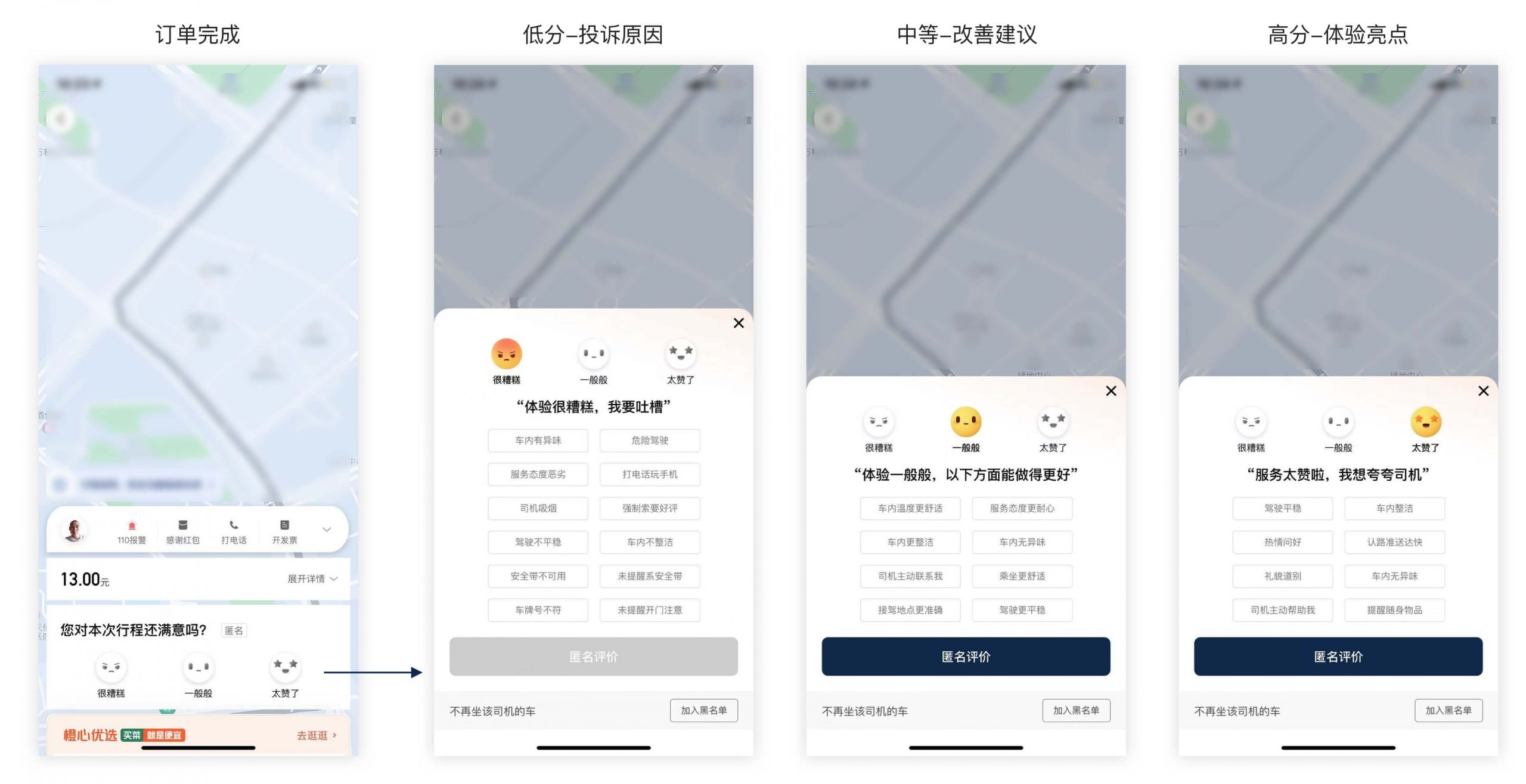
首先,引起我们注意的是反馈机制出现时机。当一个行程结束后,界面上会即刻出现“用户打分区”,无需进入更深的页面进行操作。

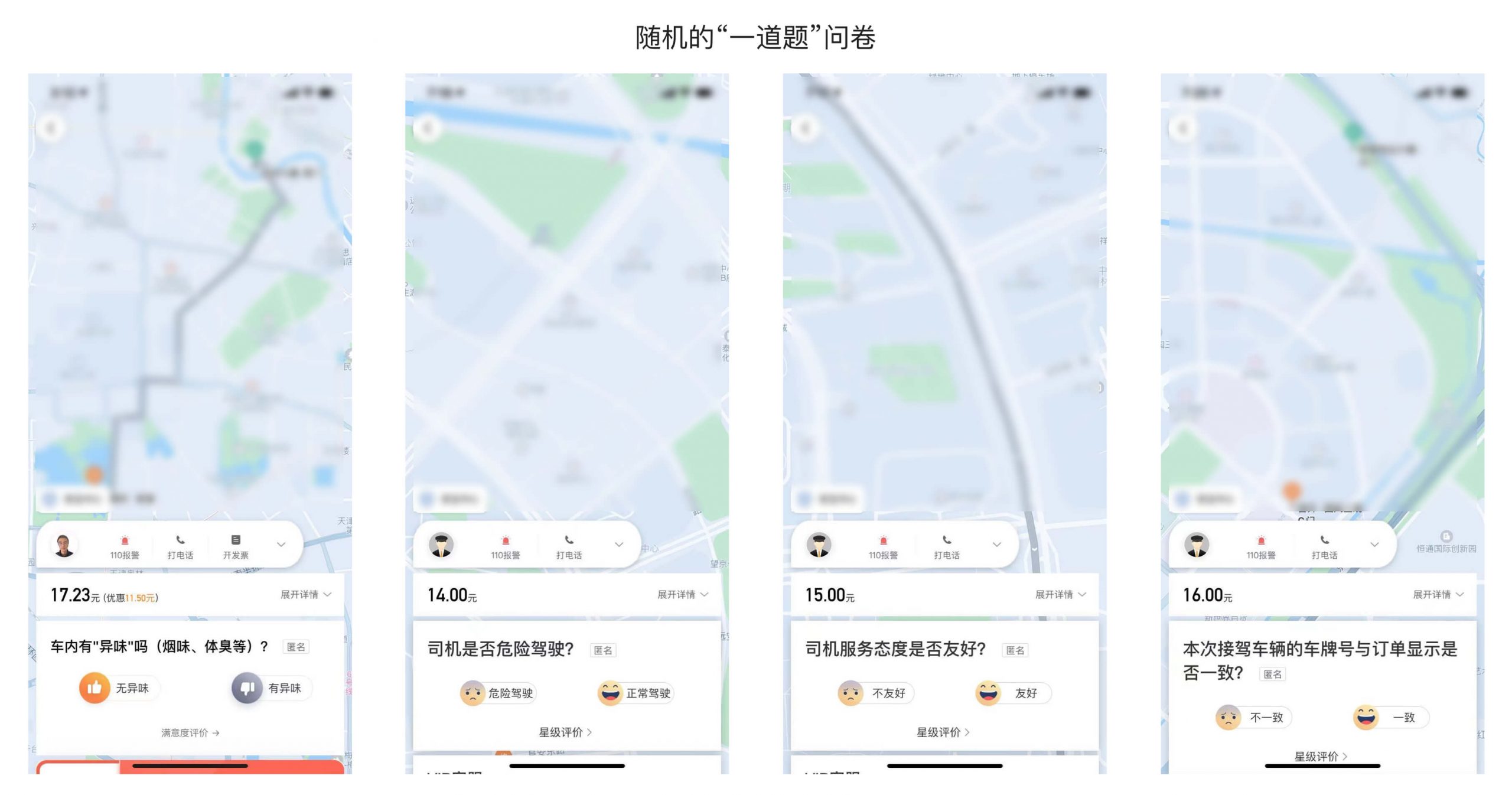
其次,问题数量克制。一份完整的乘车体验问卷包含数个问题,然而滴滴不仅不要求单个用户填写完整问卷,甚至将问题数缩减到了极致——只问一个方面,而克制的信息收集在后期是完全可以通过提升的问卷填写率来弥补的。

最后,我们关注到它极简的分制。传统的问卷通常采用5分、7分、10分制,而滴滴展示给用户的只有两至三个选项,最大程度地降低了填写成本。
美团买菜(App)
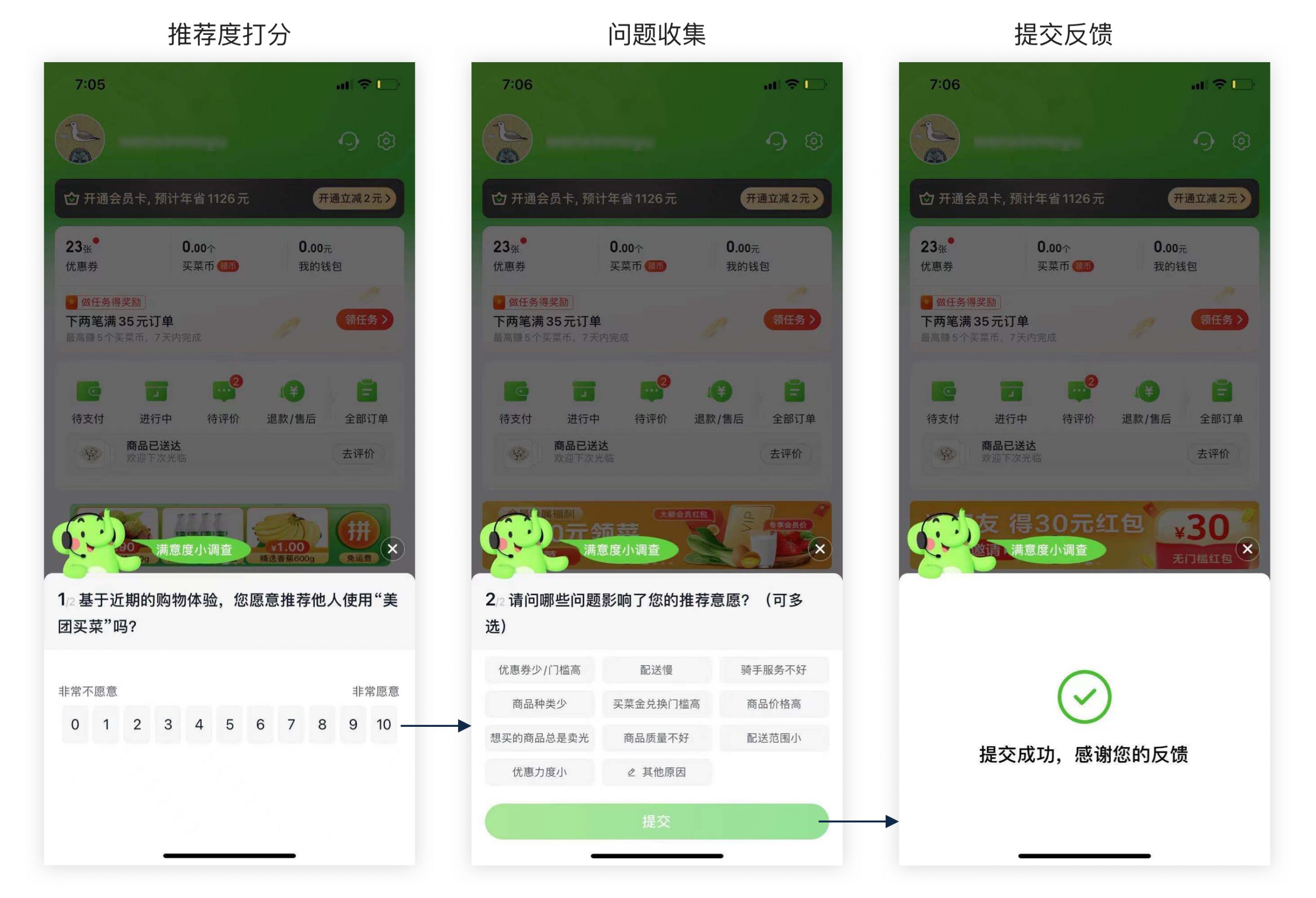
美团买菜的用户调研采用的是标准的推荐度(NPS)问题,即询问用户有多愿意将产品推荐给他人,并追问原因。该弹窗的出现时机是用户完成一单消费、再次进入app后。
由于问题内容相对复杂,美团买菜采取了在弹框中切换内容的策略,让用户在直觉上认为问卷是简短好填的,从而有更高的填写意愿。

值得注意的是,由于该弹窗是自动出现的,对用户存在一定的干扰,因此只适用于小规模投放。
菜鸟裹裹(App)
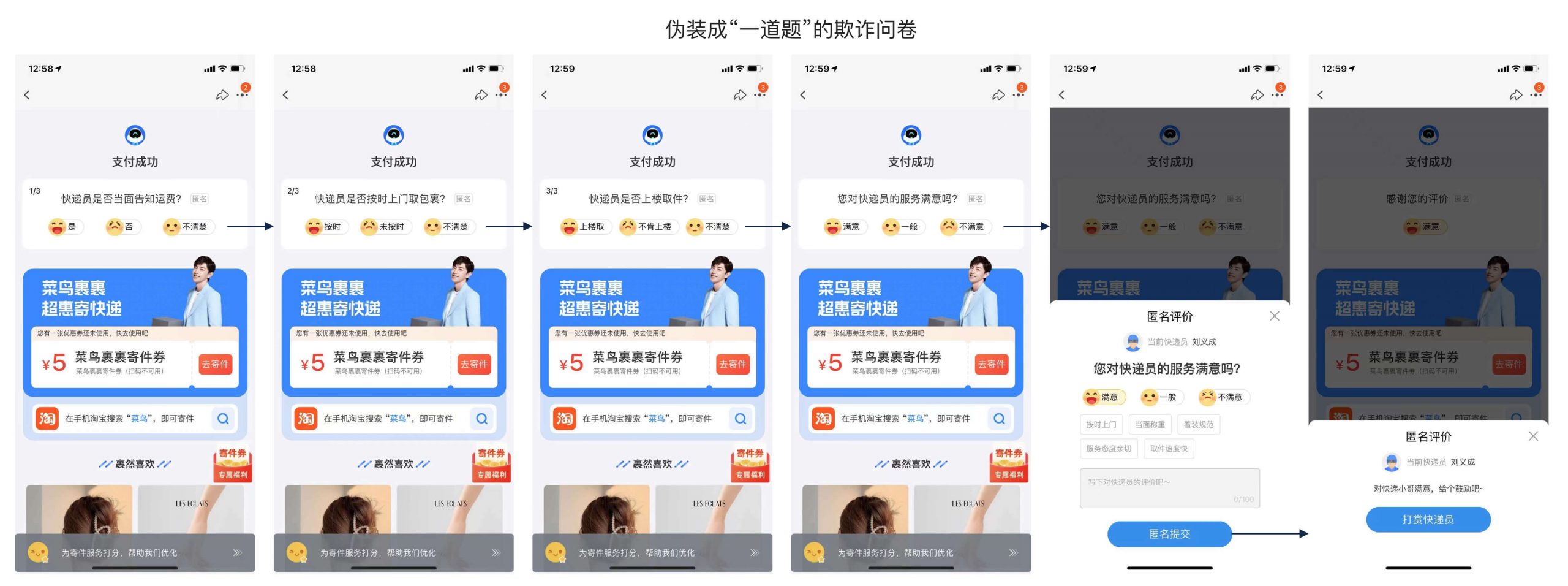
下面提供一个反面教材,我愿称之为欺诈问卷。我们依次看下几个槽点:

- 看起来很轻松就能完成(以为只有一道题),然而你能想到他的完整路径有这么长吗?
- 左上角的小标签提示有3道题,然而三道题结束后直接出现第四题……没想到吧?🐶
- 为什么先问细节(是否告知运费、准时、上楼取件)最后才问整体满意度?
- 选好满意度,竟然让人在弹窗中再次提交一遍。
- 切换到第六页,终于完成了,心情正烦躁的时候。竟然不是感谢用户耐心填写,而是让我给小哥发个红包。😊
喜茶(小程序)
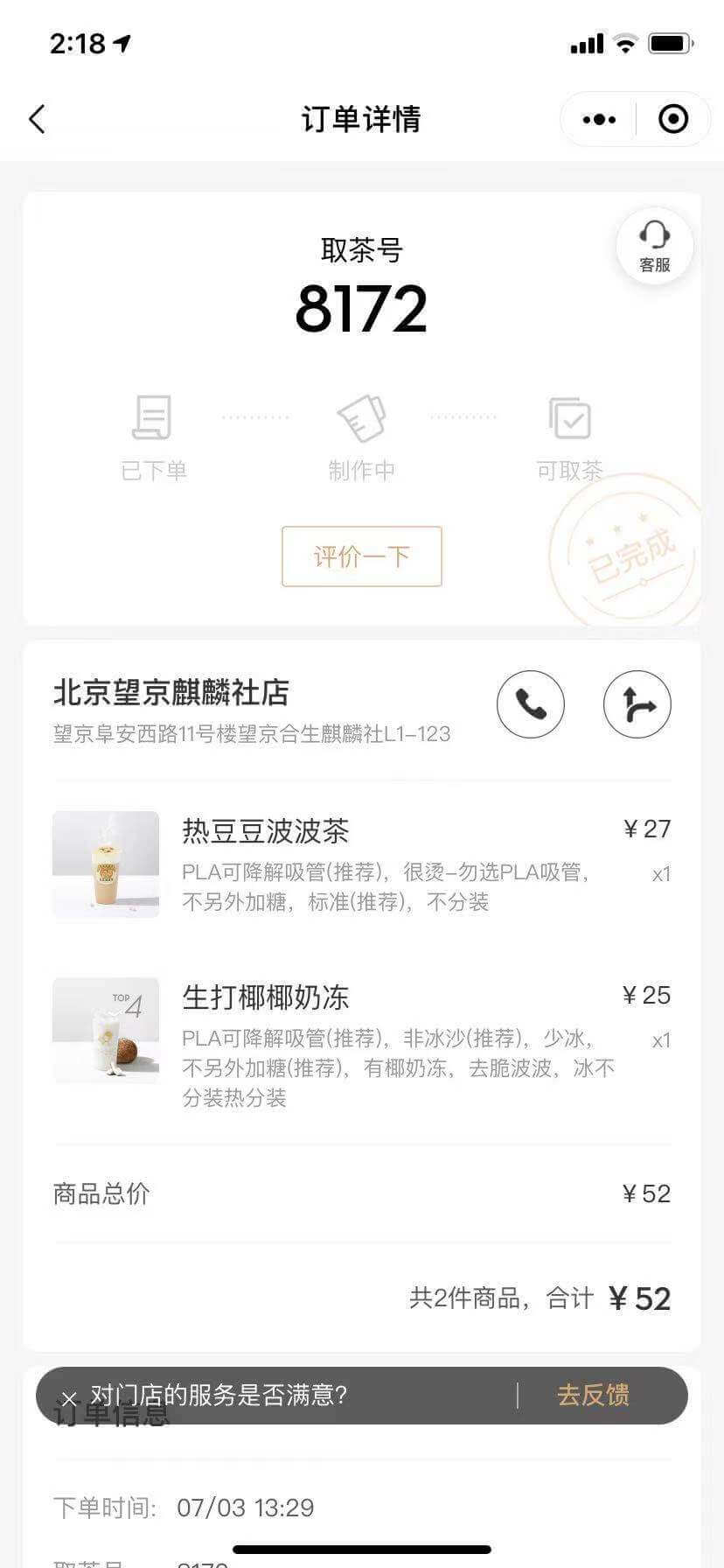
在喜茶订单完成后,订单详情的最下方会有一个长条的小浮层,询问用户对线下门店的满意度。不过,可以预见,几乎只有真正遇到问题、需要吐槽投诉的用户才会点进去发表意见。这种方式可以作为用户主观评价的收集入口,但很难收集到相对客观的满意度数据了。

阿里云(Web)
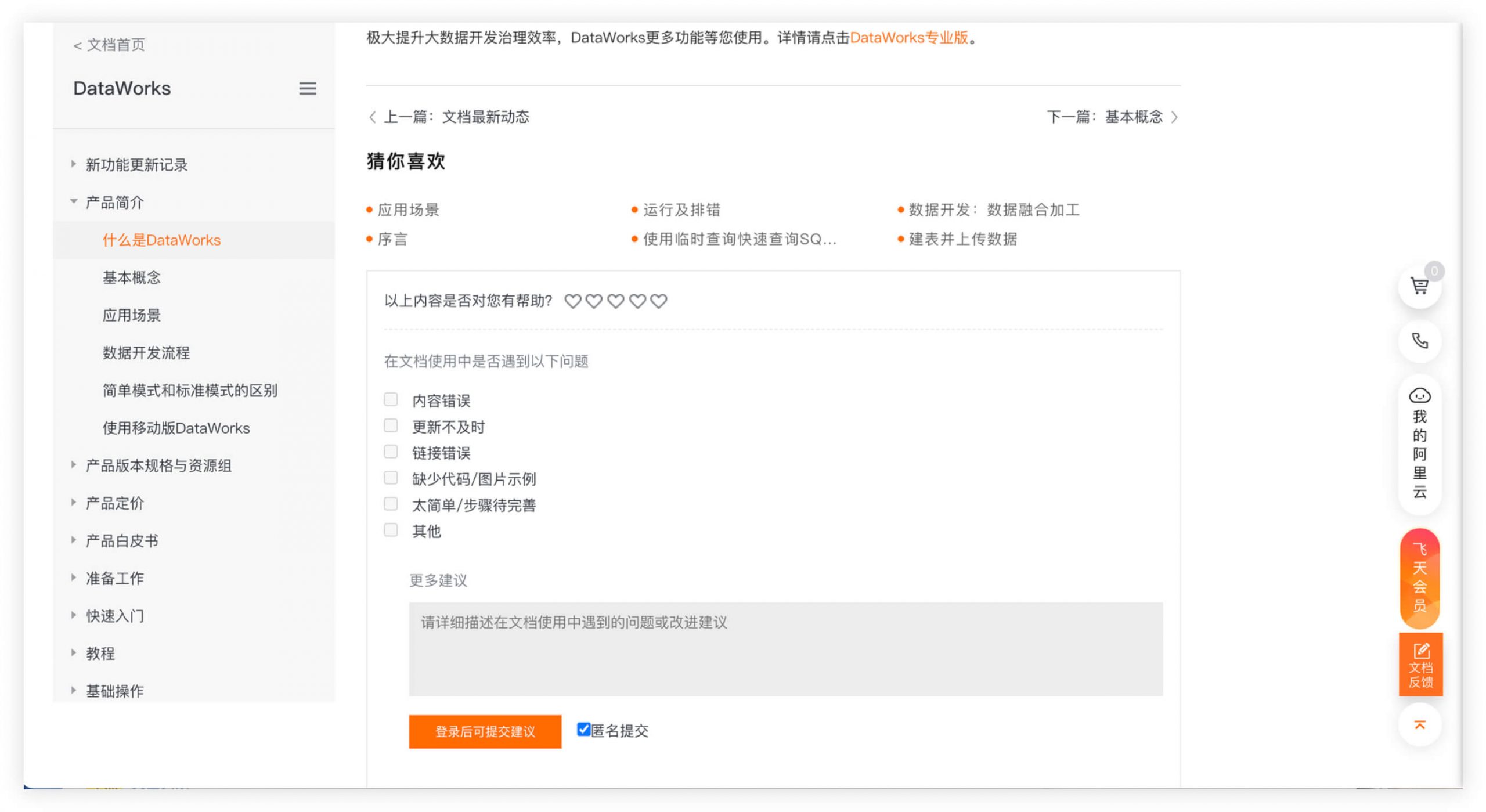
阿里云在每篇产品文档的底部,放置了文档内容满意度调研的区域。

在搜索页,用户可以点击侧边栏的“满意度反馈”悬浮按钮,并在弹窗中填写反馈。显然,这种方案也是倾向问题收集,而非客观评分的。

百度云(Web)
百度云同样希望收集用户对产品文档的反馈。与阿里云超过半屏的反馈区域相比,百度云的方案是极简的,仅有“有帮助”和“没帮助”两个选项,并且用户无需登录即可提交反馈。

腾讯云(Web)
在腾讯云的搜索页,在五个内容位(一屏半的高度)之后,会出现一行轻量级的用户调研。

这种设计有两个关注点:第一,它是嵌入内容的,在不干扰用户的前提下能够获得更大的曝光;第二,它出现在一屏之后,意味着调研的场景会有一定针对性——用户搜索的可能是稍微模糊的内容(如何开发小程序、如何解决某bug),而不是直来直去地搜索产品名,因为这种情况下用户可能在搜索页的首屏就找到内容离开了。
语雀(Web)
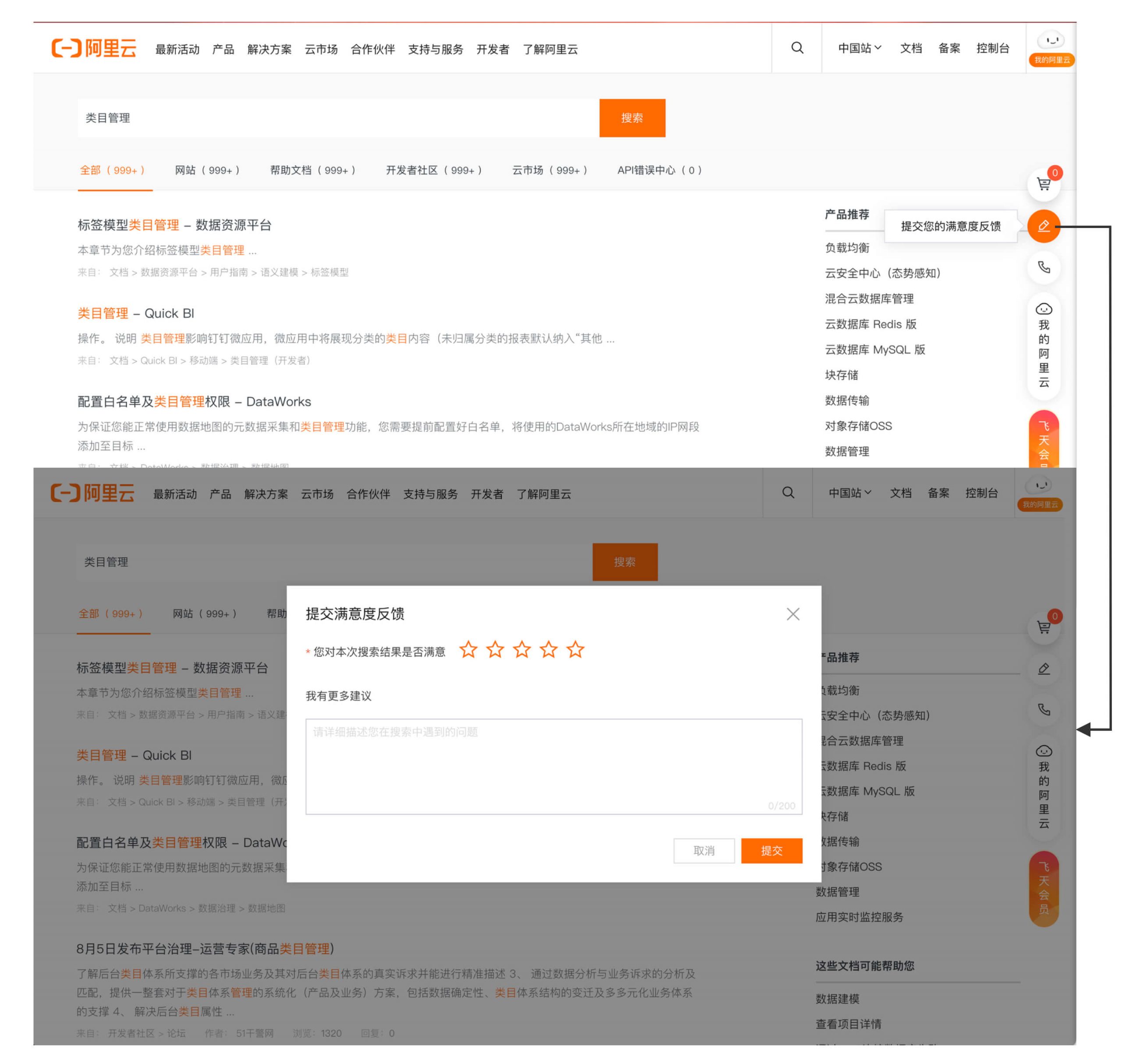
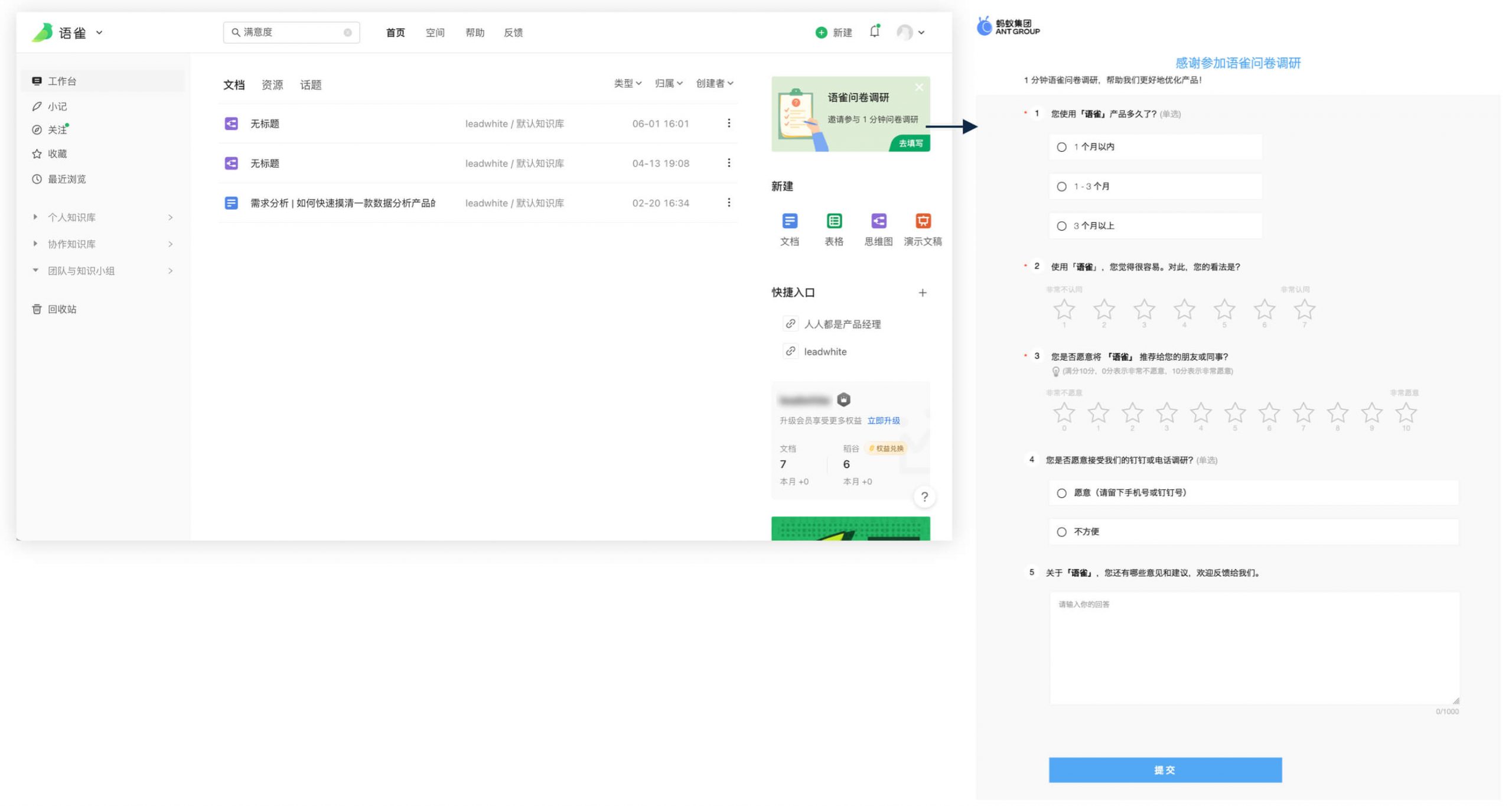
语雀工作台在进行了一版大迭代后,在右侧常驻了问卷调研的运营位。工作台作为工具类产品用户最常访问的页面之一,可以用来收集用户对整个产品更为全面的反馈。

Mopinion(用户反馈工具)
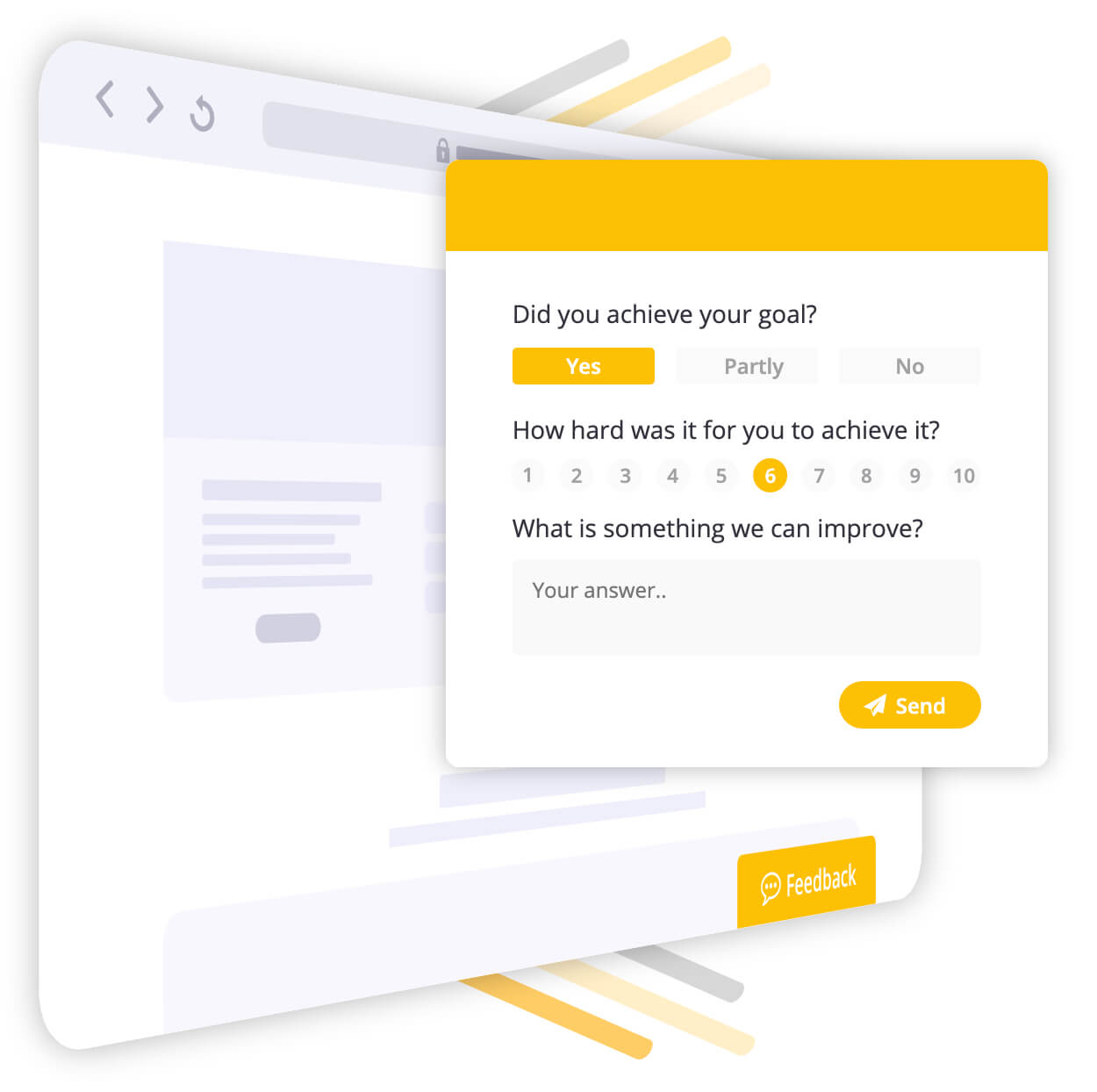
Mopinion是一款专业的用户反馈工具,可以嵌入网站、App、邮件,并以多样的方式收集用户的满意度与建议。收集到的信息将在后台进行可视化呈现。

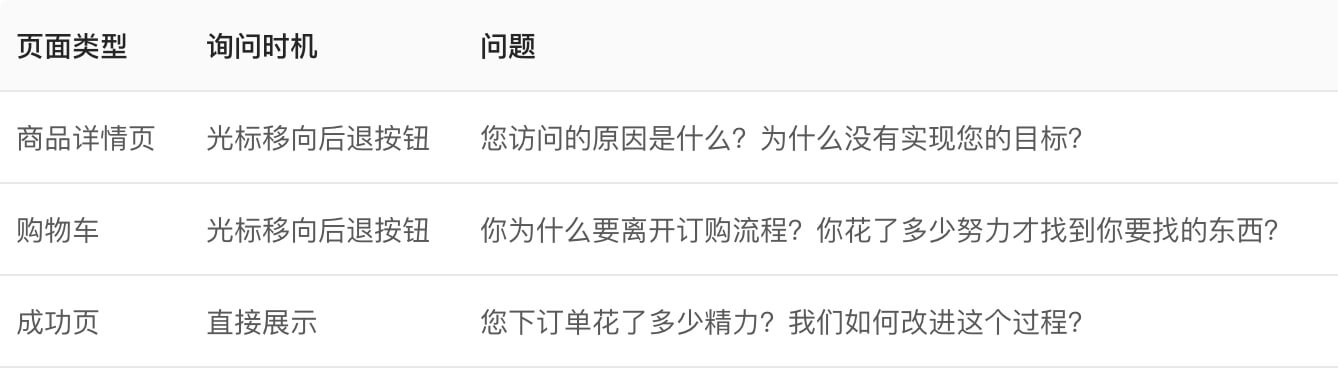
除了页面右下角悬浮“反馈”按钮这种最常规的被动触发方式,Mopinion还提出让反馈组件更激进地暴露给用户的几个方法,以电商场景为例,我们可以在用户后退时进行拦截询问,或在购买任务完成时询问用户体验。

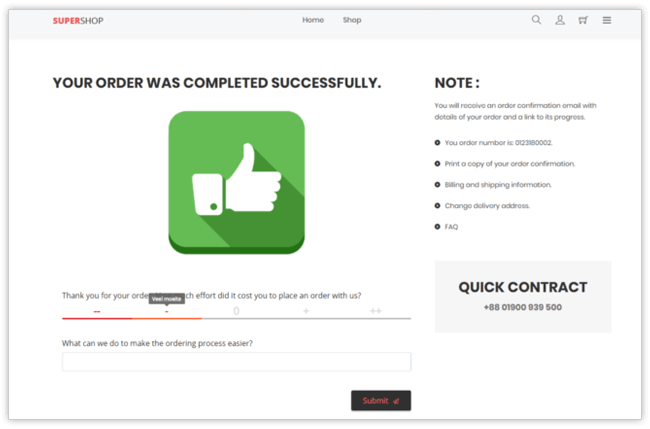
诚然,“后退时询问”还是有些过于冒进了,不建议在专门的“可用性测试”以外的场合使用。但成功页确实是一个不错的接触点,此时用户已经完成整个任务流程,情绪上比较放松,此时收集反馈对用户的干扰也是最小的。

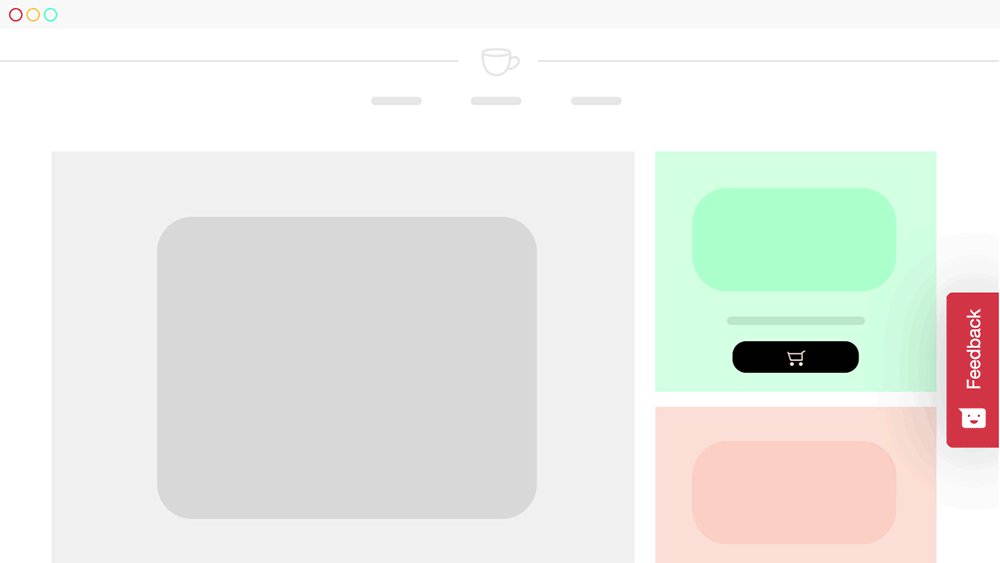
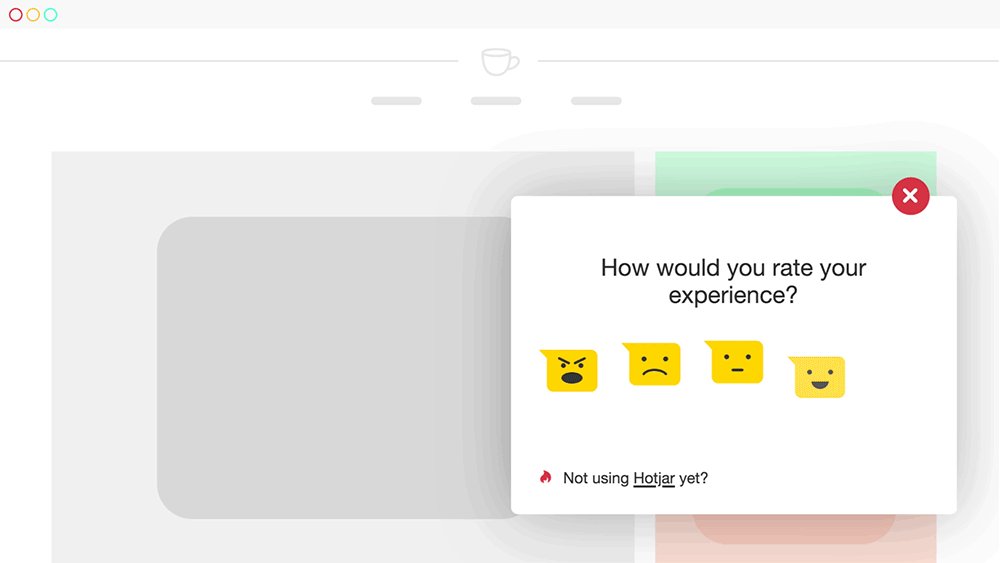
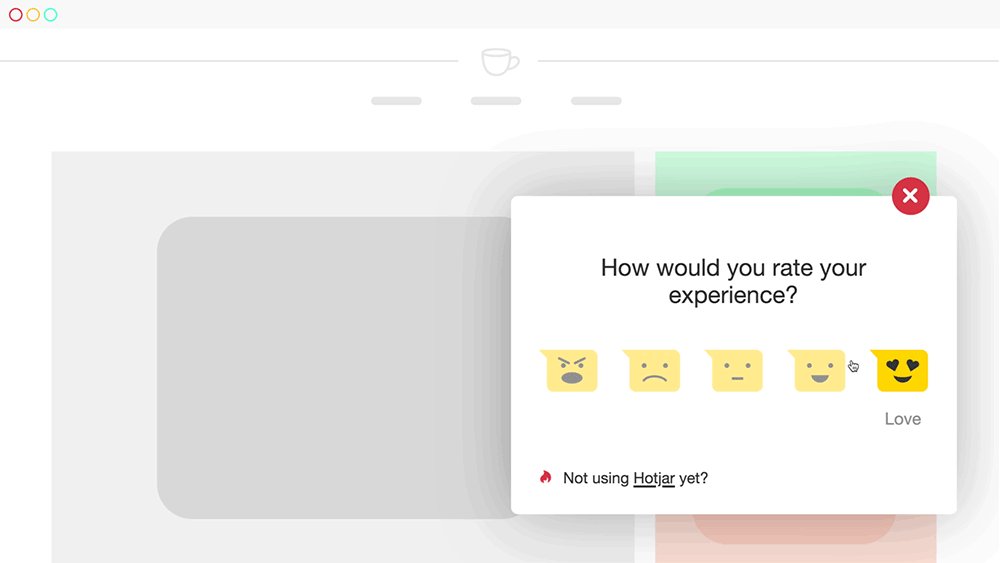
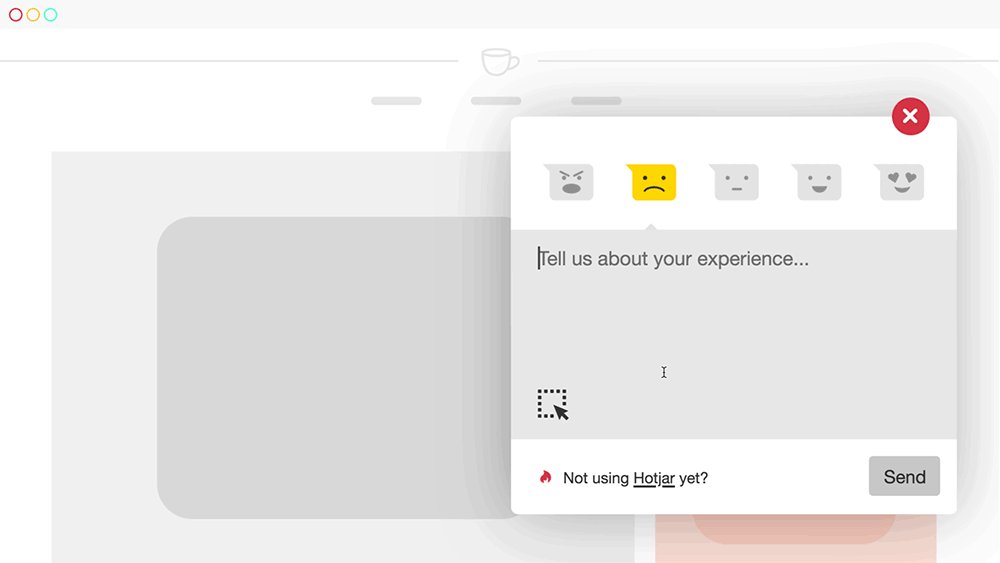
Hotjar(用户体验分析工具)
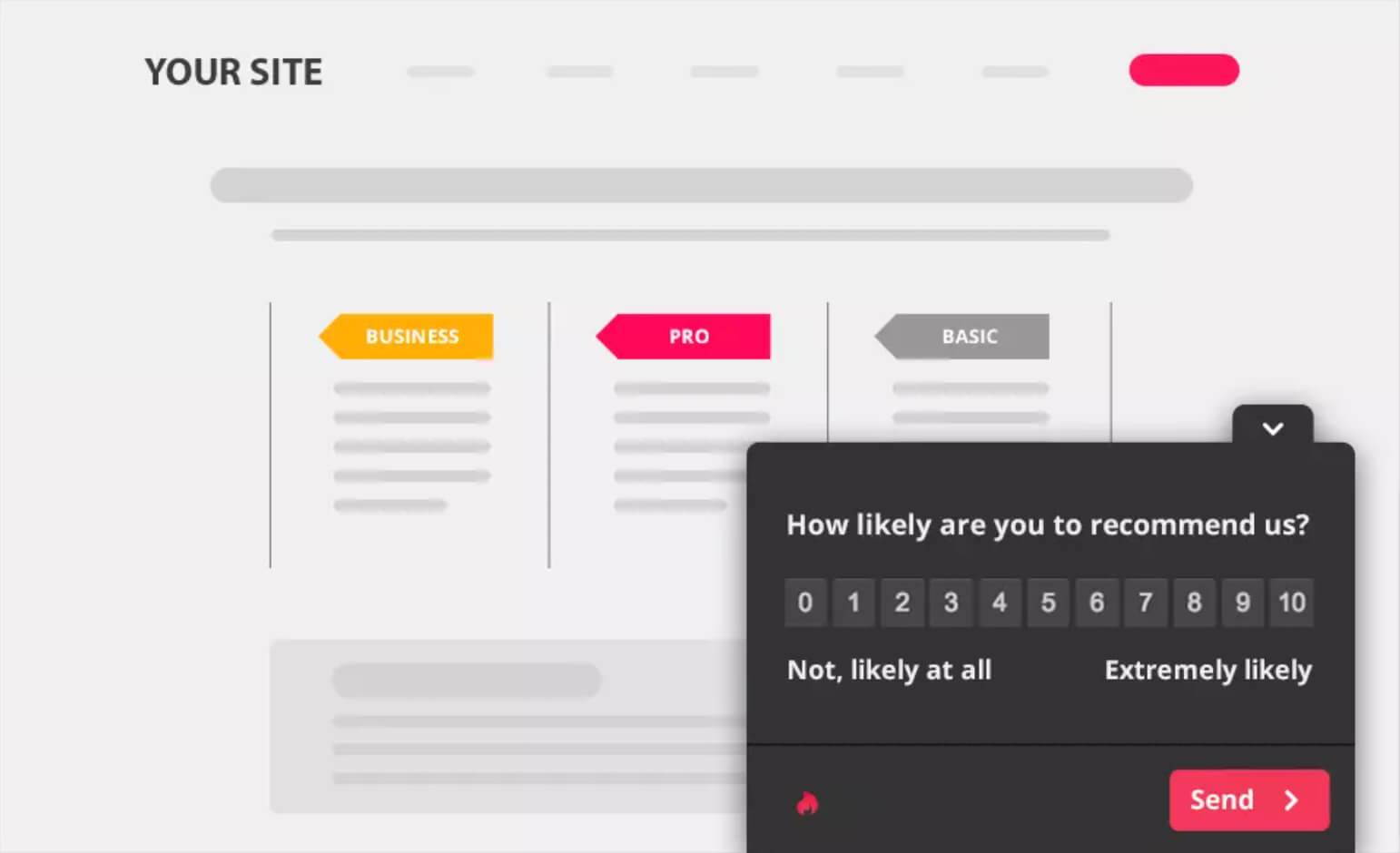
Hotjar可以从多个方面帮助客户了解用户体验,包括热力图、用户使用情况录屏、问卷调研、反馈收集。

Hotjar认为线上的用户反馈的接触点有三种:
- 主动型:主动出击询问用户体验,例如在用户购买后、用户使用核心功能后、注册三周后、年度调研。
- 反应型:在用户的特定行为后被触发,例如客服会话结束后、用户退订服务后。
- 按需型:常驻在页面右下角的链接,允许用户在任何适合向产品提交反馈。

三、方案汇总与比较
以上我们看了许多成熟产品与专业工具在收集用户反馈时采用的方案,尝试对它们进行归类与汇总,我们可以总结出一些规律:
入口位置
用户反馈收集组件存在以下四种入口(接触点)位置:

问卷量级
根据问卷包含问题的多少,可以分为三种问卷量级:

问卷问题
问卷问题需要依据具体的产品和场景而定,不过竞品也给我们提供了一些思路:
- 满意度:您对XX的满意程度是?(5分制)
- 推荐度:您在多⼤程度上愿意向您的朋友/亲⼈推荐XX产品?(10分制)
- 费力度:为了完成任务,你费了多大劲儿?(7分制)
四、B端行业的解决方案
回到最初的问题,在以上几种设计模式当中,我需要找到可以在当前B端产品中推广的方案,甚至进行一些优化改进。
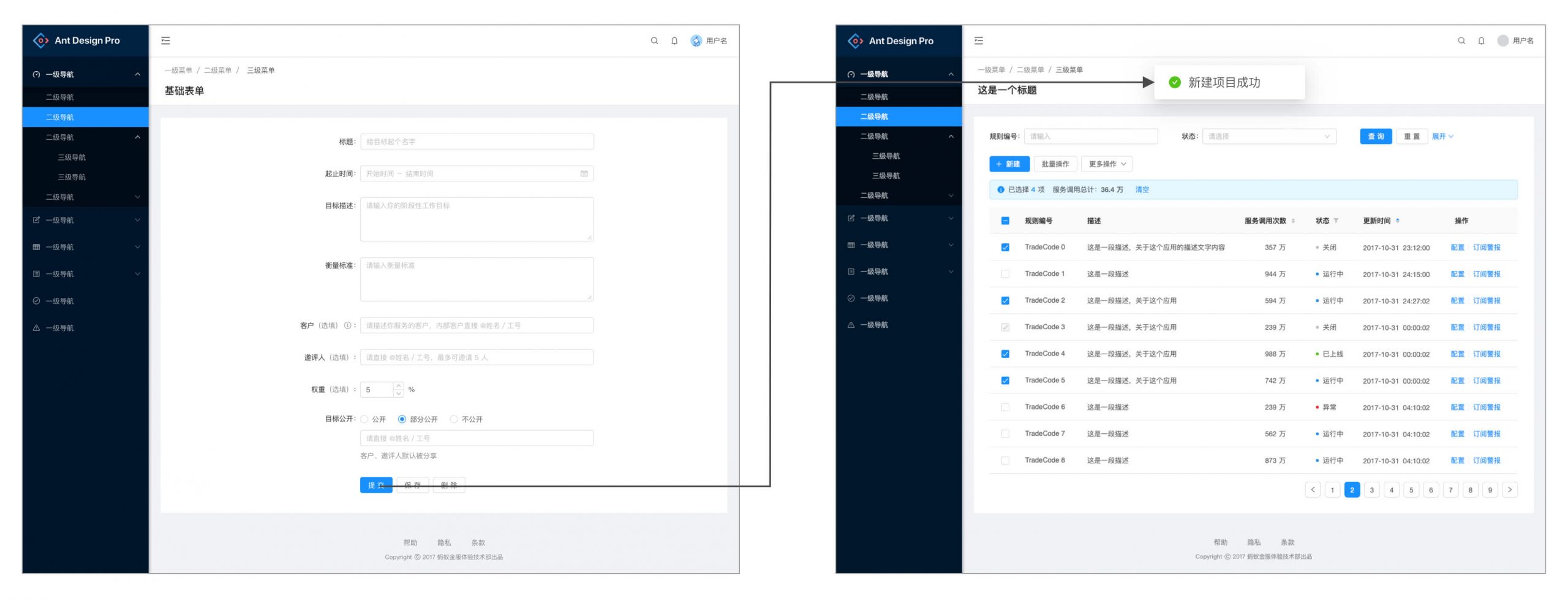
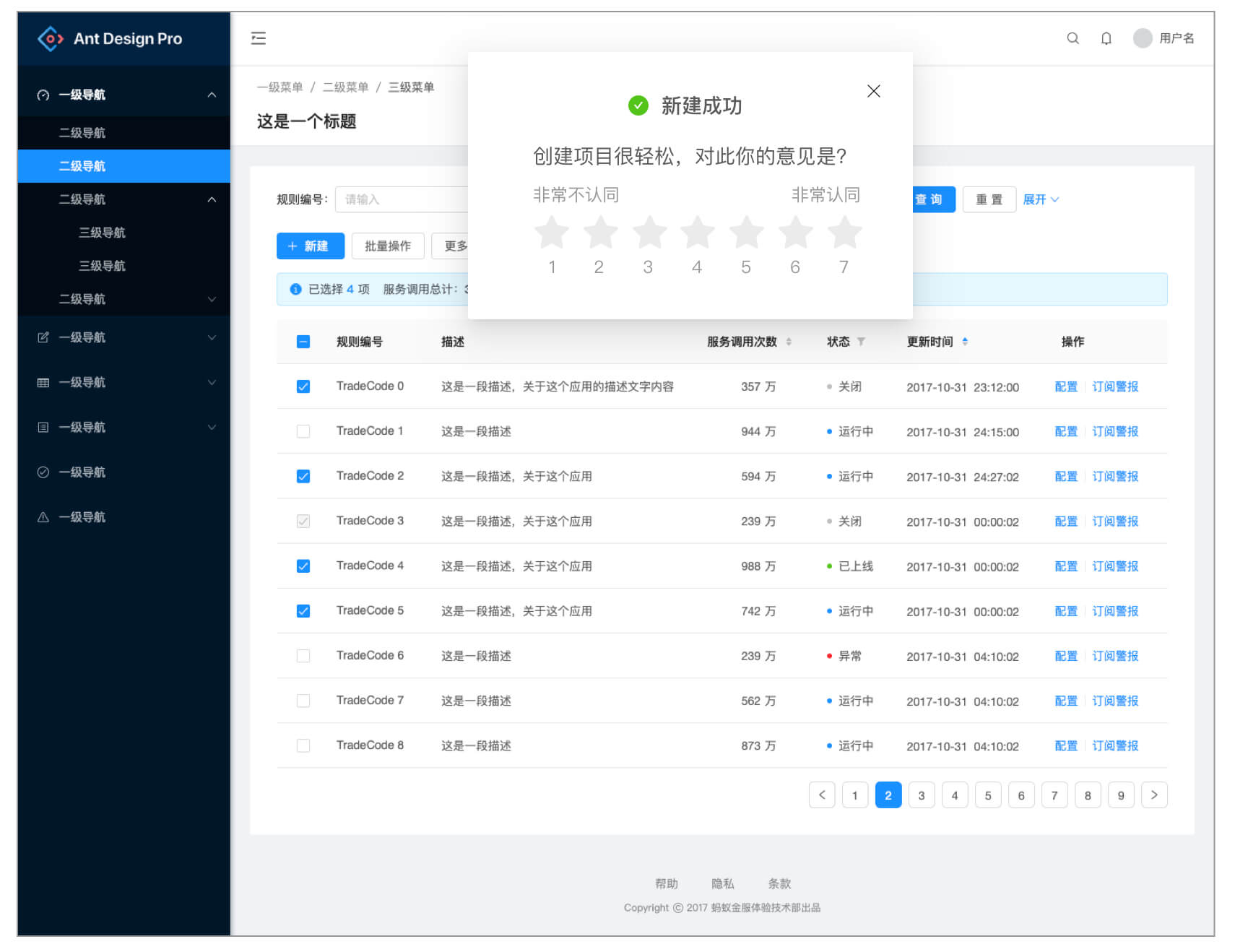
以B端常见的表单场景为例,表单页需要度量的其实是任务流程的顺畅度与完成效率。根据竞品和行业调研,我们发现对于流程体验,成功页是一个很适合收集用户反馈的接触点。然而B端产品极少采用成功页,而是使用更轻量级的全局提示小浮层。

针对这种情况,我们可以对全局提示进行扩展,增加一道体验问题。这样就可以轻量级地收集用户反馈了。

参考资料
Webinar Summary: 3 Practical feedback forms that drive online conversion

分析的很详细,学到了
最后的总结挺有收获的
感谢leadwhite的分享,文章很赞
我之前也用过Hotjar,但是因为hotjar在国内没有服务器,所以体验不太好。后来我们创业做了NPSMeter
我们的产品是NPSMeter,核心功能是轻量级的应用内问卷,可以替代hotjar应用内问卷的功能,并且支持中文的文本分析
感谢分享,干货满满
拓展成问卷的全局浮层和弹窗有什么不一样呢?
全局浮层对用户的阻断更强,可能影响主流程的使用。
分析到位,刚好在构思这块系统,给了我很大启发