前言
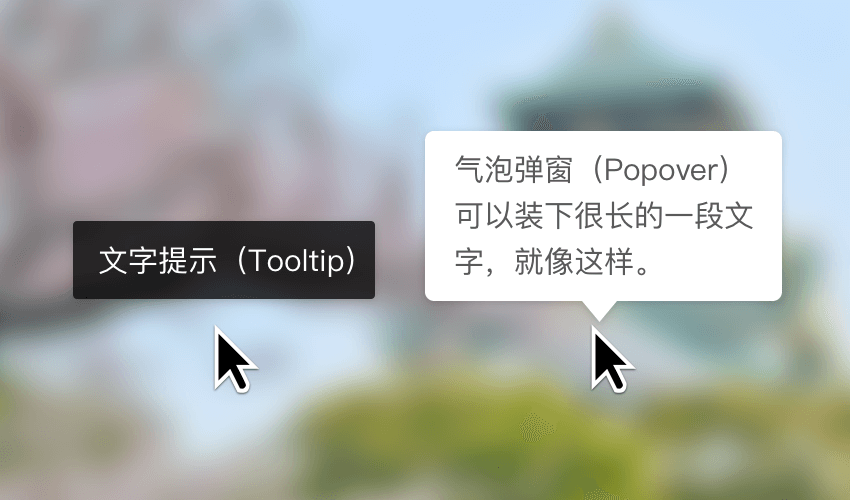
文字提示(Tooltips)与弹出框(Popover)是两个非常容易混淆的组件,市面上的大多数组件库都没有对它们做非常明确的定义和区分,设计师们在称呼和使用时也经常将它们混为一谈。下图为Ant Design中的文字提示(Tooltip)与弹出框(Popover),组件样式和说明来看,它们之间似乎并没有任何实质上的区别:

然而真的是这样吗?本文将分别介绍两个组件的来源、形式、类型,最后总结它们的用法与设计建议。
注意:本文介绍的文字提示(Tooltips)与弹出框(Popover)主要是针对电脑端的,包括在操作系统与Web中应用,对平板电脑也有一定的参考价值,但并没有讨论手机端的情况。手机端存在与它们极为类似的控件类型,但这两个术语未必能够很好地指代相应控件。
一、文字提示(Tooltips)
1、起源与发展
Tooltip——字面上的意思是工具提示,顾名思义,它是对物理世界中“小标签”的一种映射:

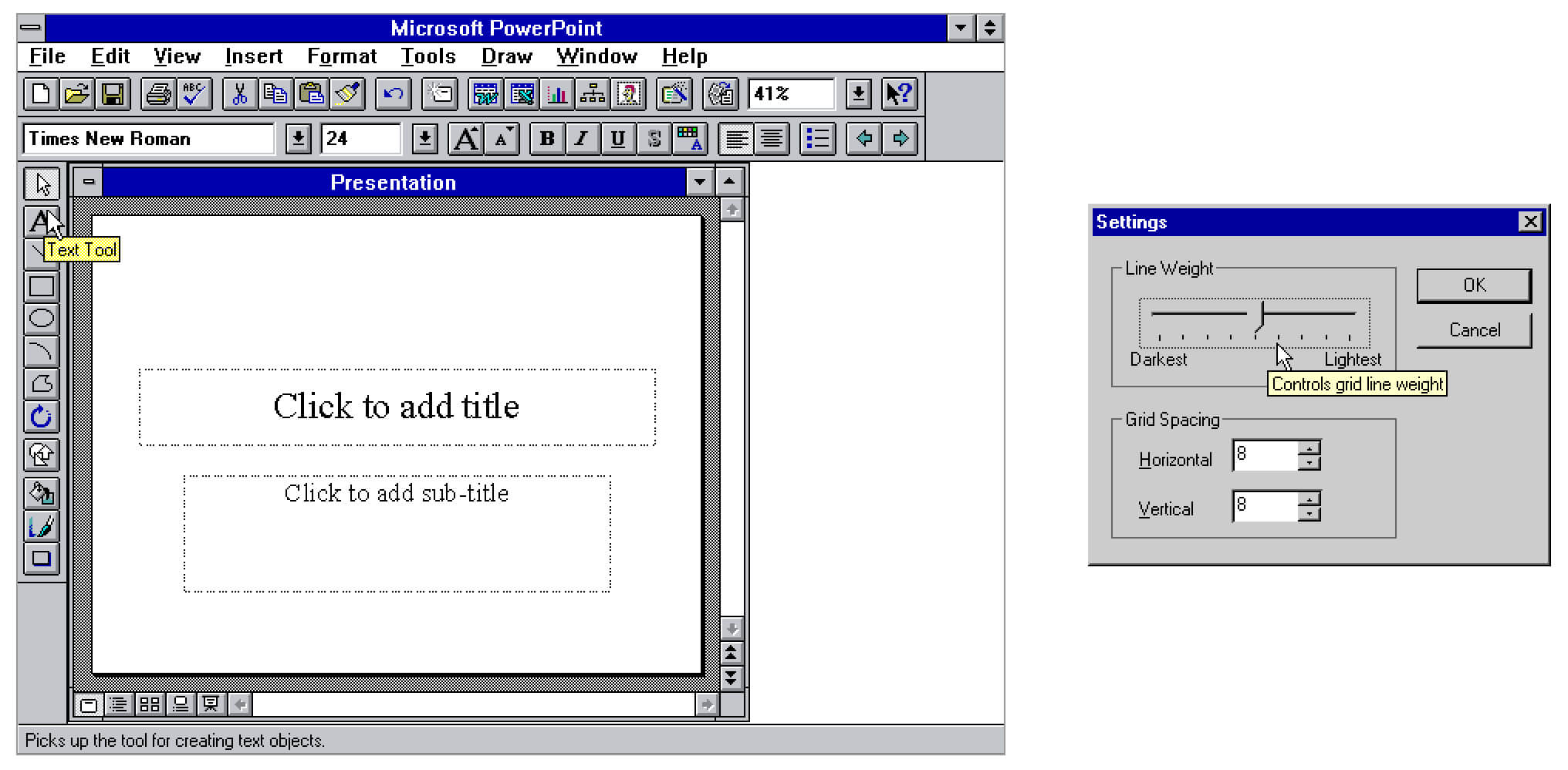
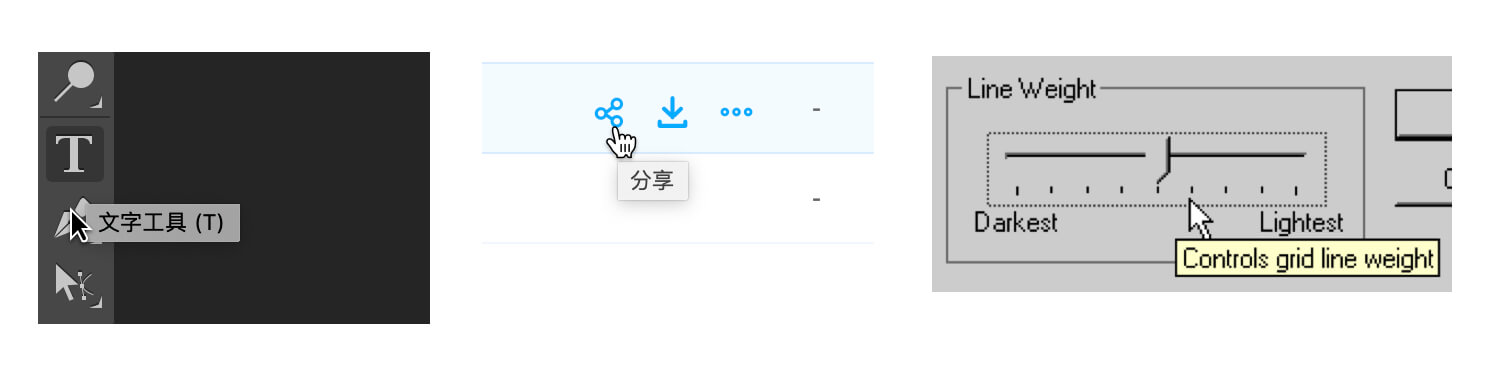
在计算机领域,Tooltip这个控件首见于微软系统。在1994年发布的Microsoft PowerPoint 4.0中(早于Windows 95),我们已经能够看到非常成熟的Tooltip。当用户的鼠标hover至左侧工具栏的图标上时,Tooltip可以以简短的文案告知用户这个图标的含义。这对于刚刚接触GUI的新手用户来说,是至关重要的。此后,在Windows 95系统中,我们也能够看到更多Tooltip的案例。

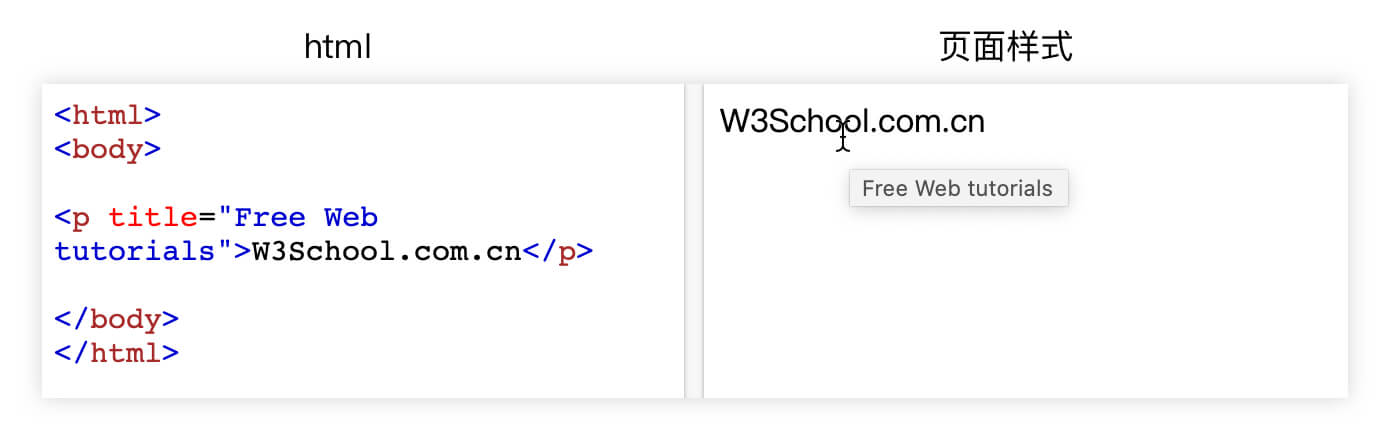
Web技术兴起之后,tooltip也成为了网页中的常见控件。最初,Tooltip是通过html中的title属性来实现的。如图,给一个元素添加title属性后,鼠标悬浮在其上则会展示一个默认样式的Tooltip,显示隐藏的提示信息。

不过,浏览器默认样式的Tooltip也存在一些问题:一是鼠标悬浮之后的等待时间较长(约1.5秒后才展示tooltip),二是样式不可控。如今,越来越多的网站开始使用自定义的Tooltip,各大组件库也往往提供Tooltip控件,来满足更加个性化的需求。

2、概念与场景
文字提示(Tooltips)的本质就是一个小tip,即一个平时隐藏起来的、仅在需要时唤出的小提示,其展示的信息应当尽量简洁。文字提示(Tooltips)主要适用于两个场景:
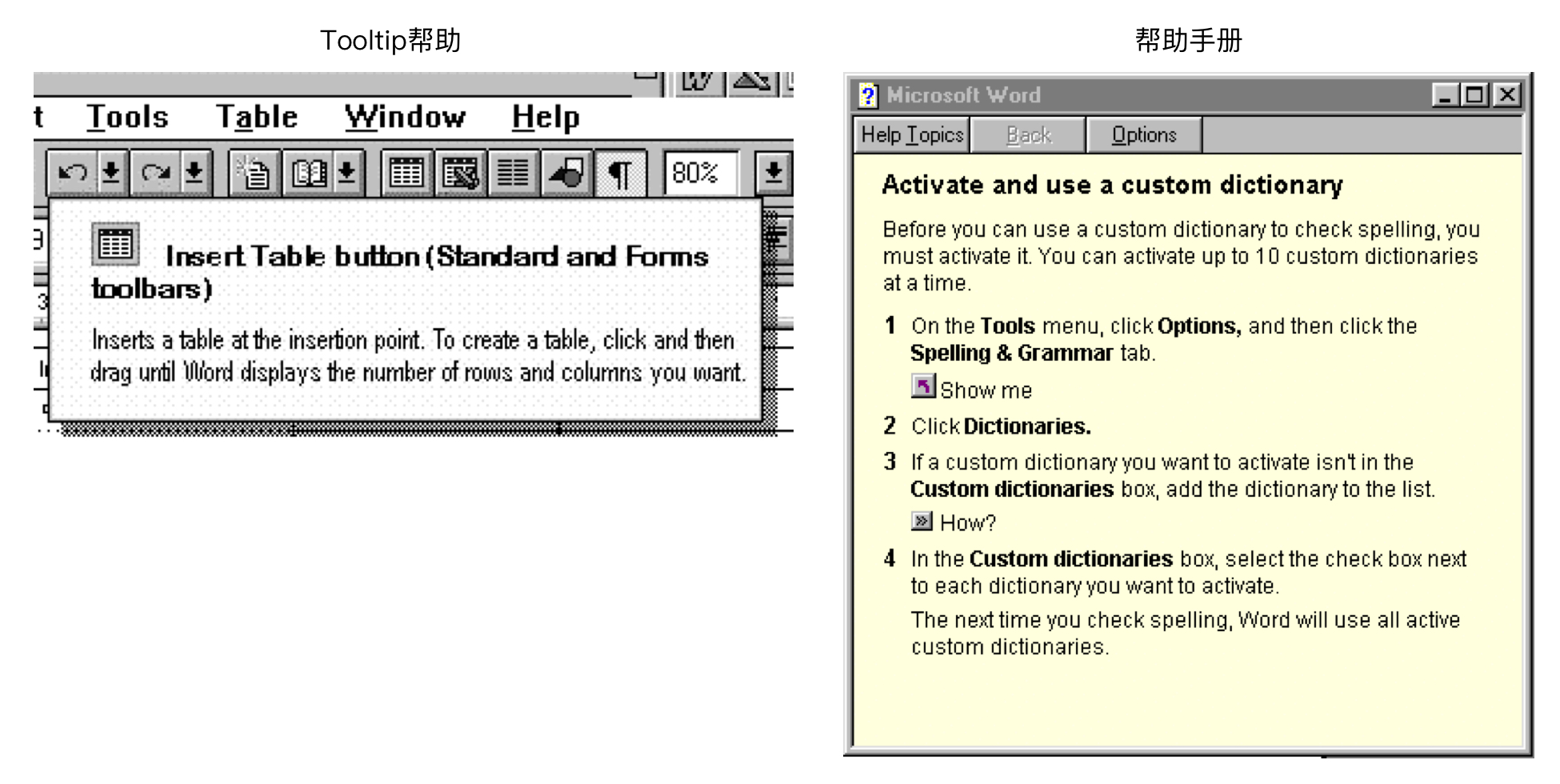
一是提供帮助,Tooltip可以根据上下文环境,及时为用户提供帮助信息。根据尼尔森的十项可用性原则,“系统应该为用户提供帮助手册”,然而像小册子一样长篇累牍的说明书未免过于蹩脚,而轻巧的Tooltip便成为了一种十分有效的解决方案。在Windows 95的Word中,用户不仅可以查看完整的帮助手册,还可以按下F1键进入帮助模式,此时每当鼠标悬浮在工具栏的按钮之上,就会出现Tooltips形式的帮助信息。这种场景在系统层或工具型应用中更加常见。

二是展示完整信息。任何因为空间限制显示不全的信息,都可以通过Tooltip进行补全。

3、基本类型
根据形态上的区别,文字提示(Tooltips)可以被分为两类:
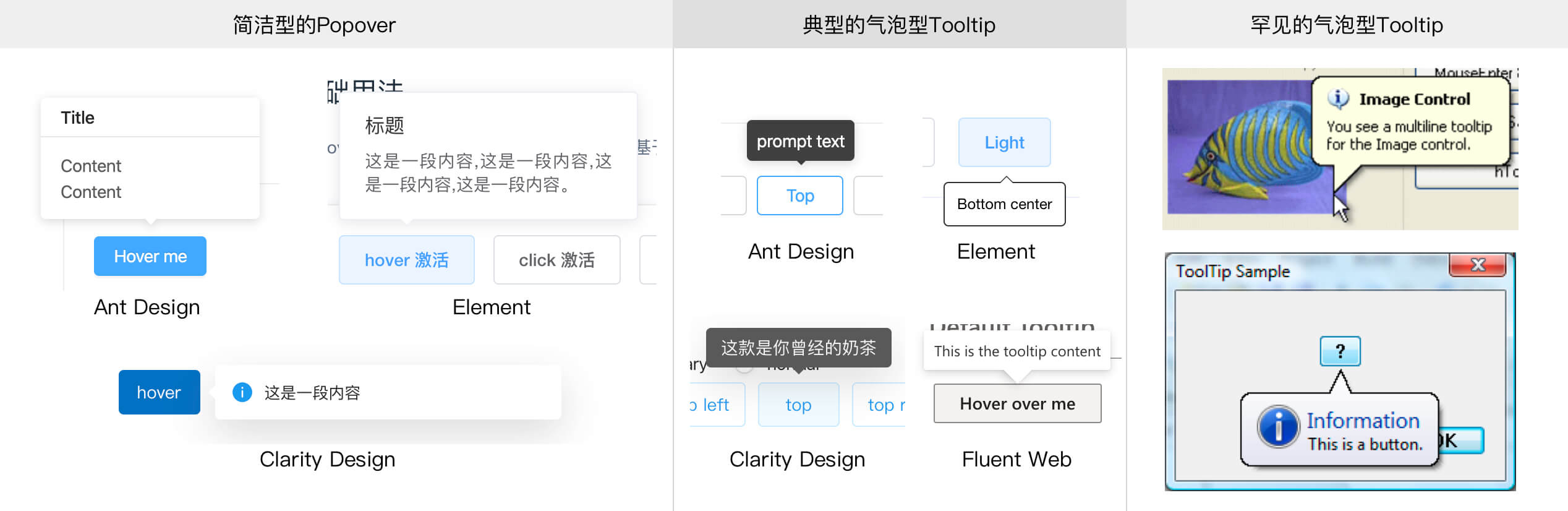
(1)标签型
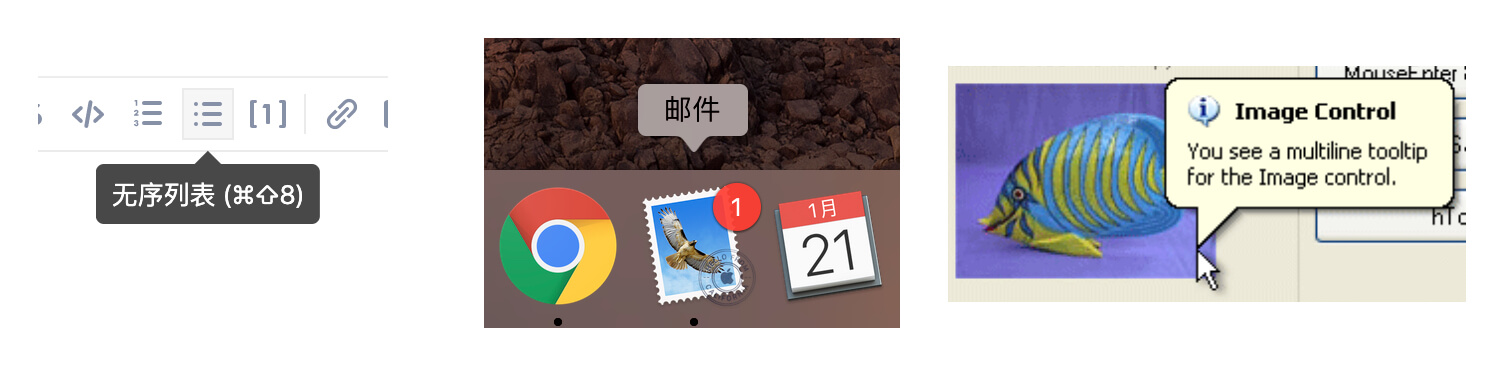
从视觉样式上看,标签型Tooltip结构紧凑,字号、行高数值均比较小,几乎都没有圆角(或圆角数值仅为1px)。标签型Tooltip通常出现在鼠标的右下方,没有任何箭头指向。

(2)气泡型
气泡型Tooltip的样式看起来像一个对话气泡:有一个小三角形的指向箭头,通常有圆角,字体和行高也比标签型Tooltip要大,内容排布相对舒展。在少数情况下,气泡型Tooltip还可以允许图标和换行排版。

气泡型Tooltip的位置并不是出现在鼠标旁,而是从描述对象发散出去,可以自定义出现在描述对象的上、下、左、右等方位。
4、扩展类型
在以上两种基本形态之外,文字提示还有两种扩展类型,他们都是在标签型的基础上衍生得来的:
(1)原位展示型
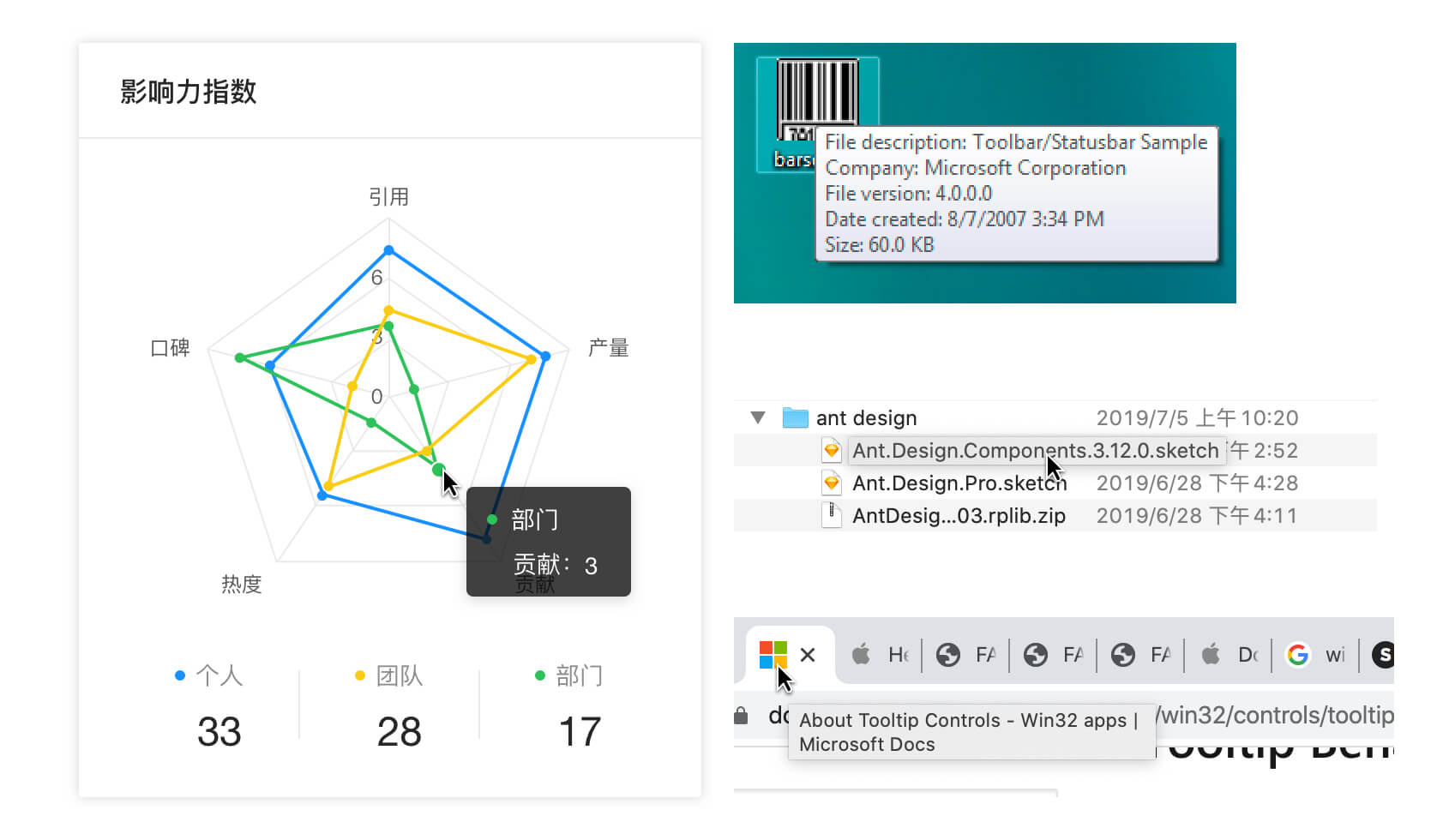
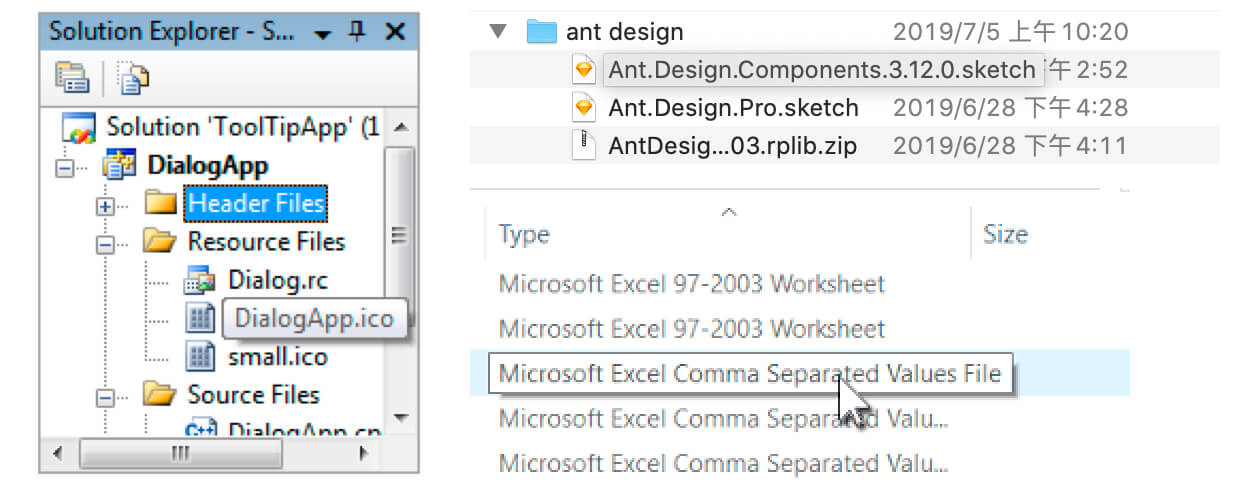
常见于操作系统层与桌面应用,当列表中的信息过长而不能全部展示时,鼠标hover后,以一个Tooltip覆盖原本的内容,展示完整信息。

(2)追踪型
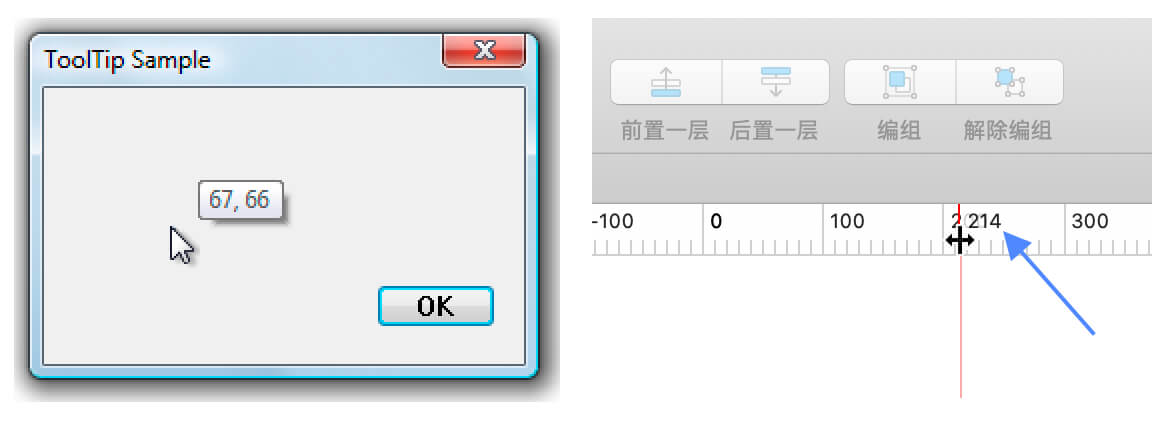
在画板当中,鼠标位置移动时,追踪型Tooltip可以实时显示当前的坐标值。例如在Sketch当中,鼠标在标尺上移动时,右侧出现了一个小的Tooltip,显示此位置精确的坐标值。

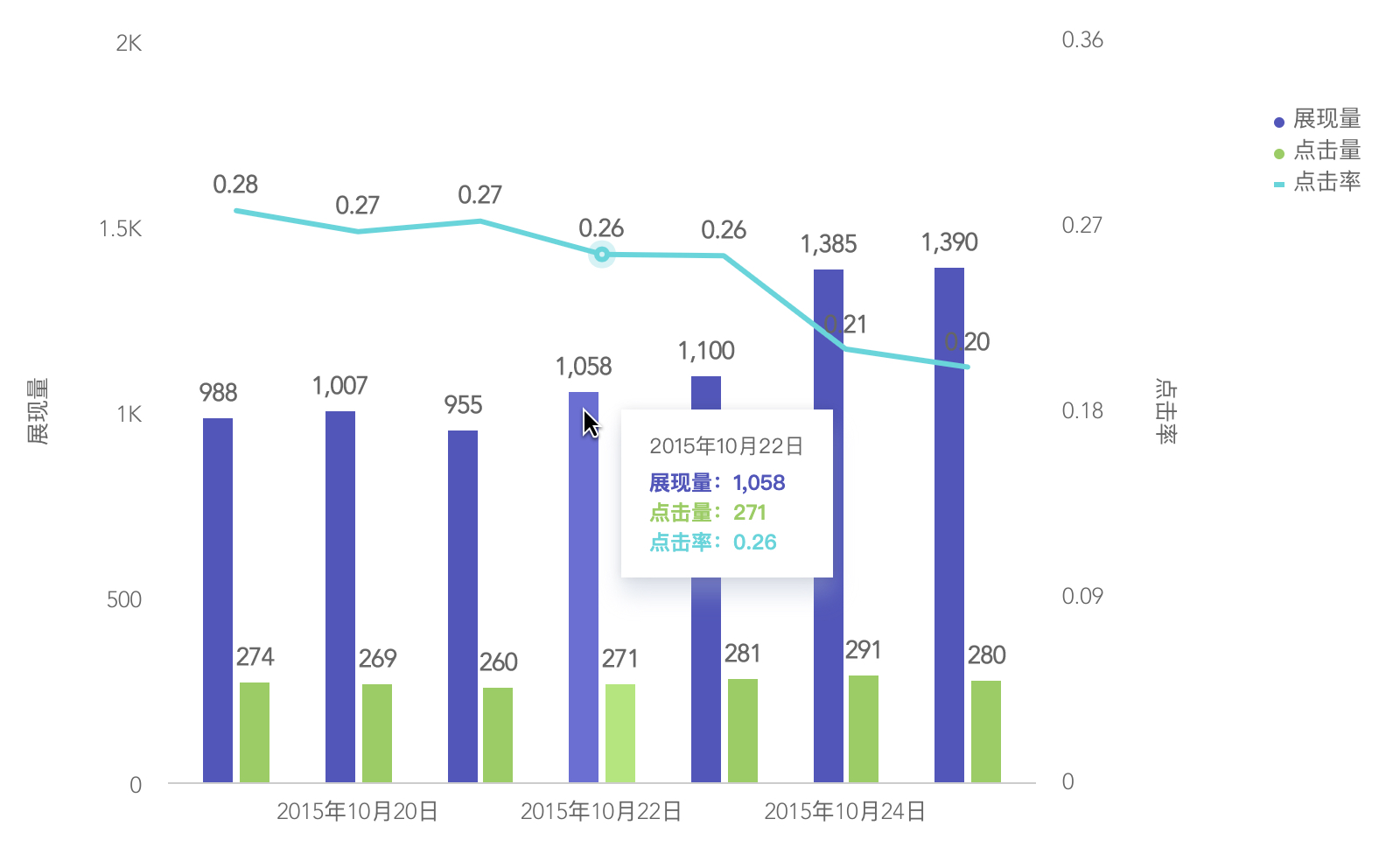
在数据可视化图表中,用来展示详细数据情况的小浮层,也是一种追踪型Tooltip。

二、气泡弹窗(Popover)
1、起源与发展
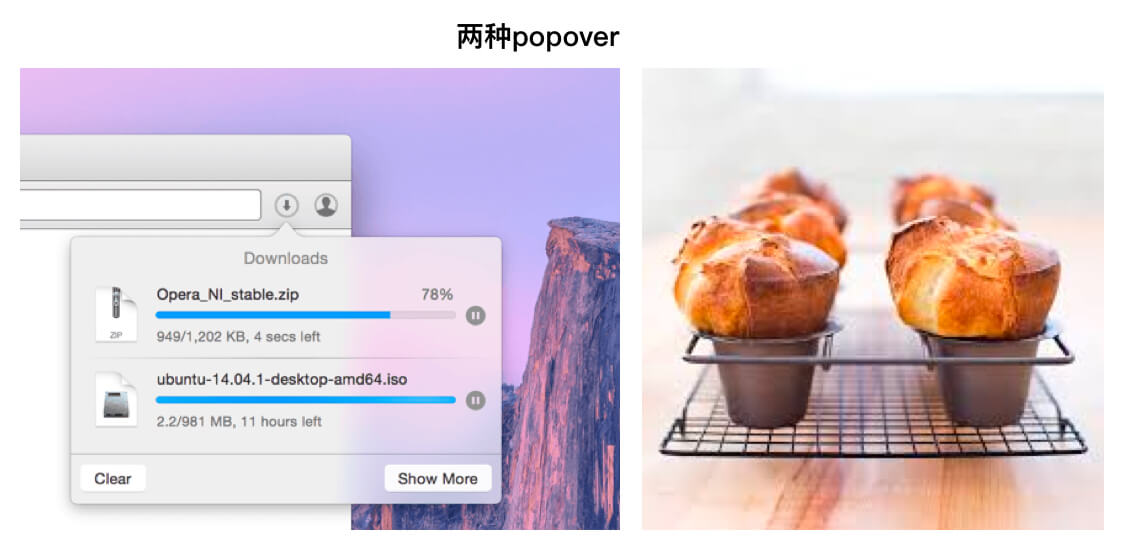
要介绍气泡弹窗(Popover),需要从它的语源说起——pop有“爆破”之意,而over则有“覆盖”的意思。Popover也确实“人如其名”,是从一个触发控件,经鼠标悬浮或点击而弹出的一种浮层。有意思的是,Popover在生活语境下更广为人知的含义是一种流行于美国的烤布丁,布丁在烘烤的过程中会从模具中爆出来,形成一朵“小蘑菇”。这样看来,两种Popover还真有几分神似呢。

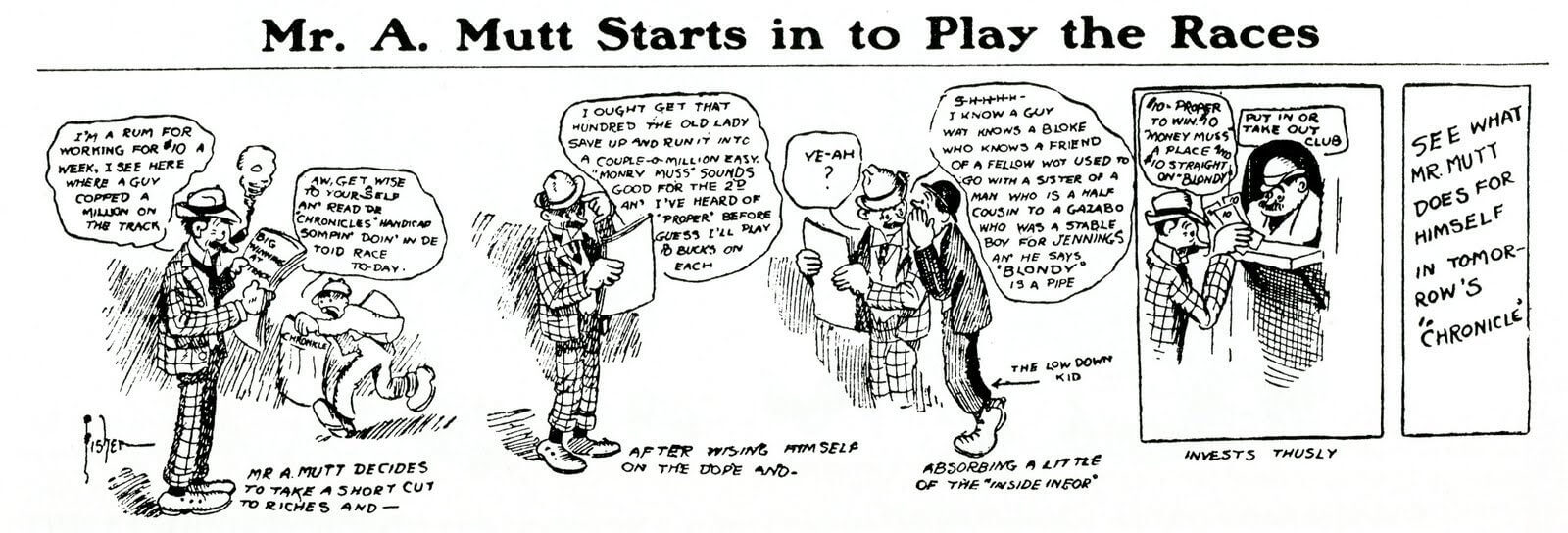
Popover在形态上显然是参考了漫画的气泡对话框(speech balloons),这种表现形式在20世纪初就已经在英语漫画中被广为使用了。宽大的气泡区域可以填充丰富的文字和内容,而一个小小的三角或弧线则能明确内容的指向和出处,让读者理解每句话是哪个角色说的。这样的特征此后被Popover完整地继承了下来。

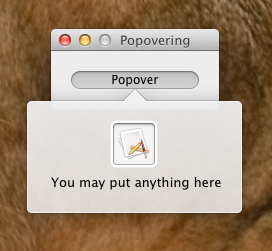
Popover作为控件被使用在数字领域,是由苹果开启的。2010年前后,Popover已经在MacOS中被零散应用。而在2011年更新的MacOS版本——“Lion”中,Popover已经成为了官方正式控件(NSPopover)。

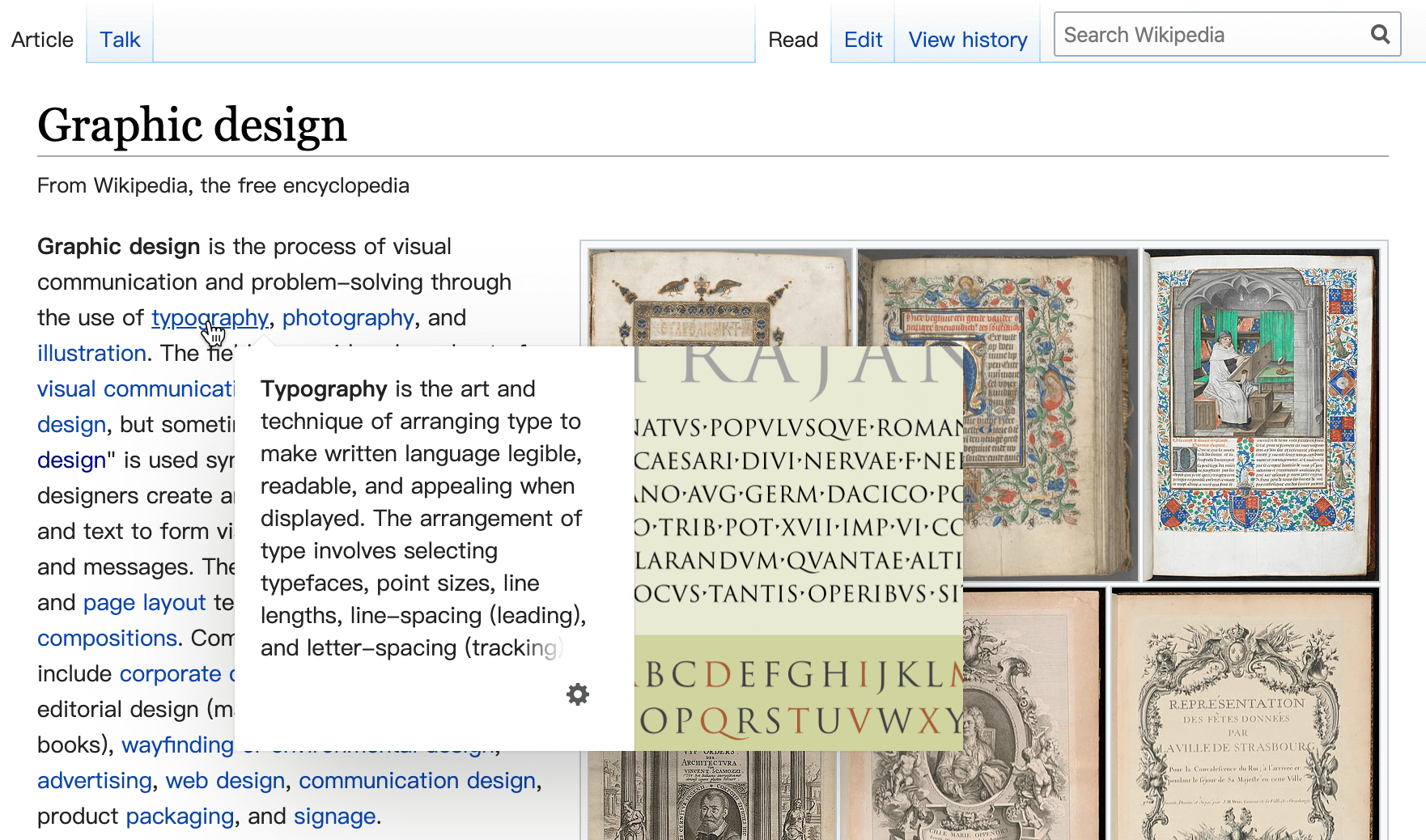
近年来,Popover也开始在网页中大放异彩,并且形式更加丰富多样。如图,在Wikipedia中,Popover允许用户简单预览超链接中的内容,既提升了信息的获取效率,又减少了页面跳转,防止用户迷失在超链接的迷宫当中。

2、概念与场景
不同于上文介绍的文字提示(Tooltip),Popover的概念在共识性上要稍低一些。
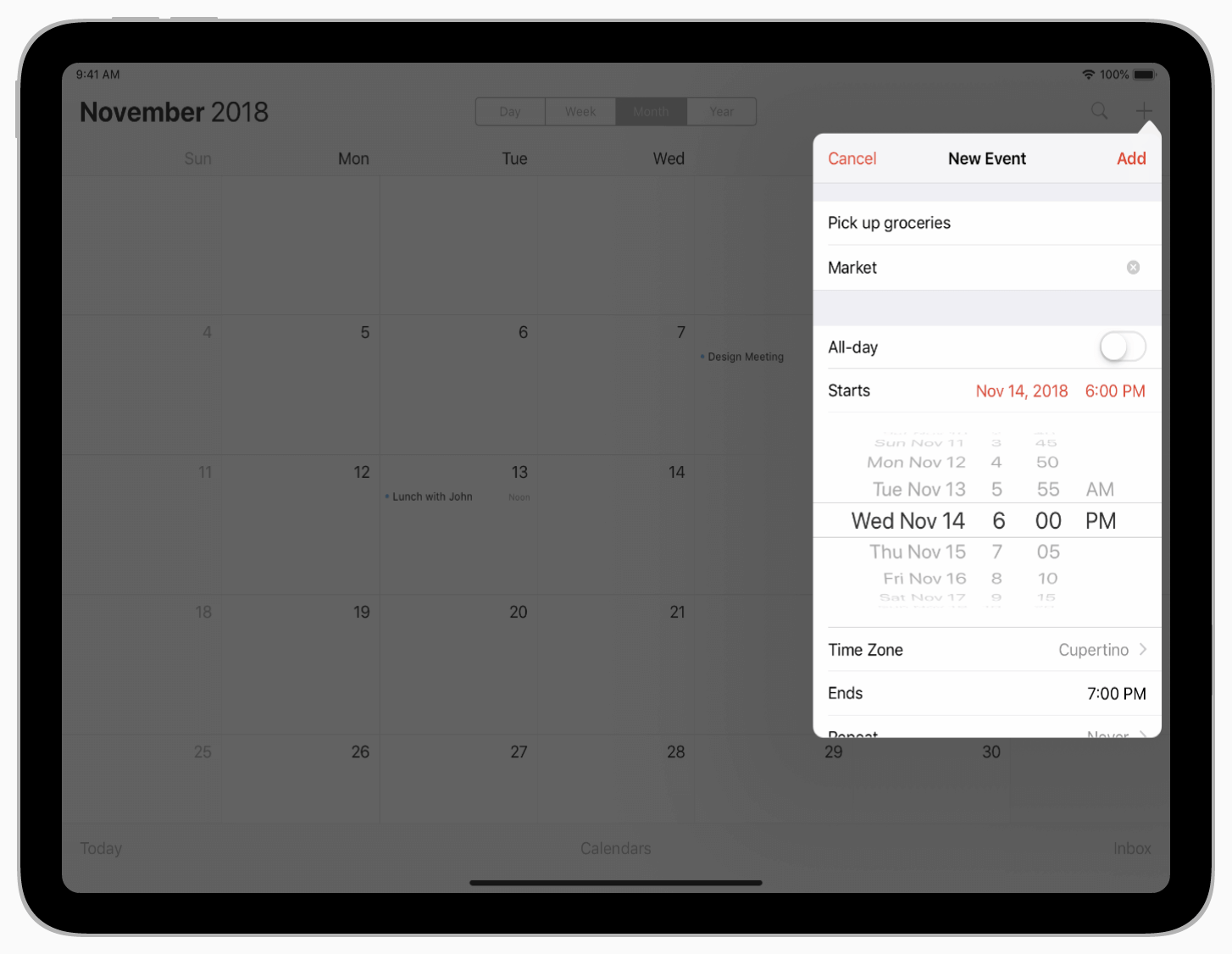
在操作系统层,目前只有Apple一家对Popover给出了明确定义,并将它纳入了官方的组件库与设计语言。根据Apple人机交互设计指南给出的定义,Popover是一个临时性的视图(transient view),当鼠标点击或悬浮在触发控件上时出现,会覆盖主视图中的内容。Popover可以是模态,也可以是非模态的,视图中可以包括非常丰富的内容,例如导航、工具栏、选项卡、表格、图像、地图等等。

Microsoft在windows操作系统中极少使用过气泡弹窗,与之相似的官方组件有Flyout和Teaching Tip,但样式和用法与Popover不能完全对应。不过,微软Fluent Design体系下的Web组件库中存在Callout,与Popover基本是同一概念。
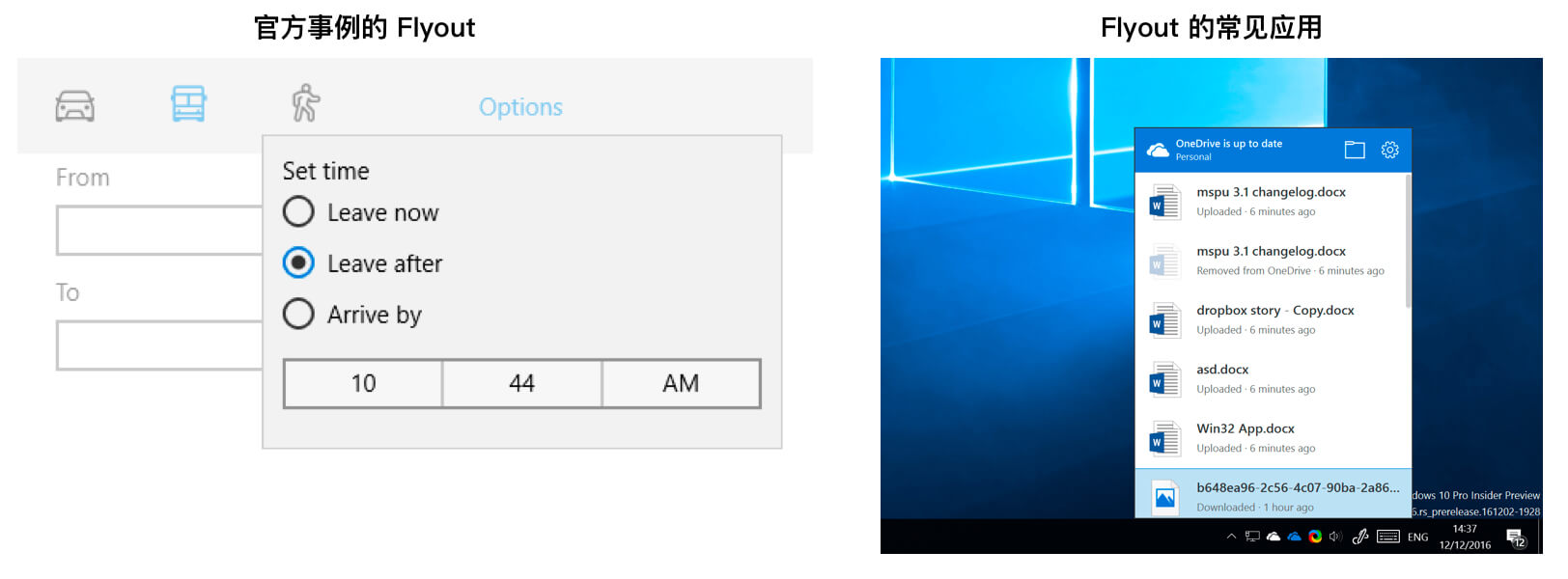
Flyout
Flyout在官方事例中非常类似没有“小三角”的Popover,然而Flyout归根结底只是一种开发的实现方式,而不是一种规范样式,因此在广泛的开发实践过程中,逐渐被用成了右图所示的快捷呼出弹窗,与我们理解的Popover产生了距离。

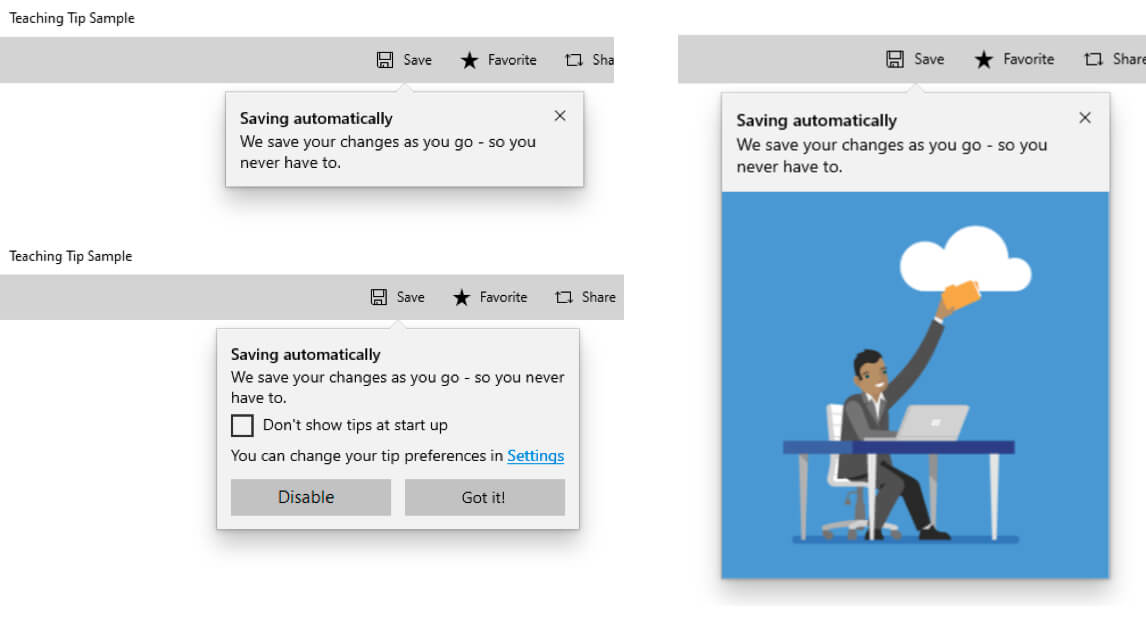
Teaching Tip
在Microsoft的官方规范文档中,Teaching Tip的视觉样式与交互方式,几乎完全与Apple的Popover对应。然而,微软只建议将此控件用于简单的用户引导与教学,几乎拒绝了在其他场景中的可扩展性,这就和本文介绍的Popover有所不同了。同时,Teaching Tip在Windows系统中的应用也是非常少见的,除去文档中的官方案例,笔者从未见过类似的应用。

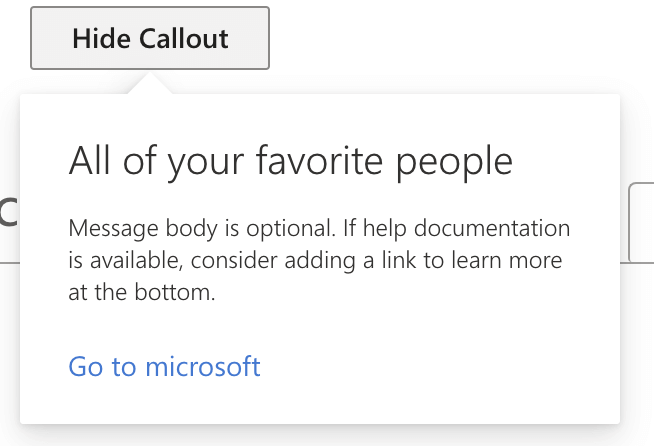
Callout
微软Web组件库中的Callout基本上等同于Popover。由于Web端的稳定性整体上稍差,微软并没有鼓励用户在Callout中盛放各种复杂的元素,主要还是强调它在收纳“提示”与“有用信息”中的作用。

谷歌的Material Design由于更聚焦在移动端,因此并没有收纳Popover,也没有可作类比的控件。
最后我们进行一个小小的概念辨析,Popup听起来和本文介绍的Popover非常相似,不过在约定俗成的意义上,更多指代的是——弹出式广告。

在使用场景上,气泡弹窗(Popover)可以像文字提示(Tooltip)一样为用户提供帮助,但整体来说扩展性更强。一方面,Popover可以承载更多的图文信息,提供详情预览的功能;另一方面Popover允许用户在其中进行一些简单操作,在功能上已经十分靠近弹窗。
3、基本类型
气泡弹窗(Popover)在样式上还是比较统一的,根据容器中承载的信息量级,我们可以将它分为简洁型与复杂型。
(1)简洁型
简洁型的Popover与气泡型的Tooltip非常类似。不过,一般来说即使是简洁型的Popover也比Tooltip要复杂,能够在其中容纳标题、内容、图标等排版元素,而气泡型Tooltip在大部分情况下只容纳单行、单段的纯文本。目前只有Microsoft较为早期的规范中,允许气泡型Tooltip中的文本进行换行与加入图标。

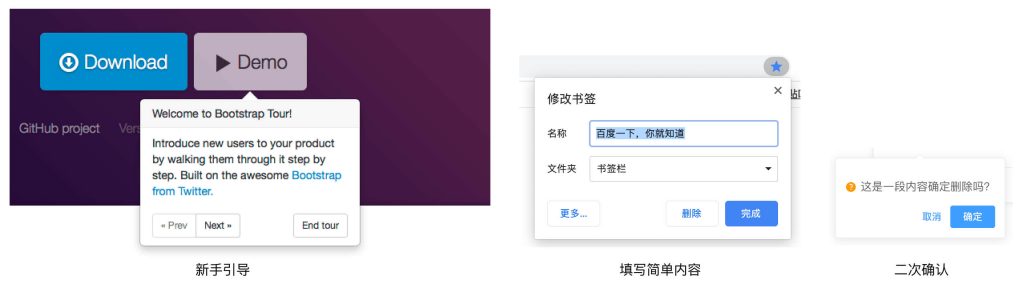
简洁型的Popover可以用来提供帮助信息、进行新手用户引导。在需要二次确认的操作中,使用Popover来替代确认弹窗也是非常有效的。

(2)复杂型
复杂型的Popover在理论上可以完全替代弹窗、侧拉抽屉、轻量级详情页的功能,相比这些容器,Popover的跳转感、中断感更低,信息呈现效率更高。复杂型Popover在本质上是一个容器(View),内部可以进行丰富的自定义设计,容纳几乎所有类型的内容。

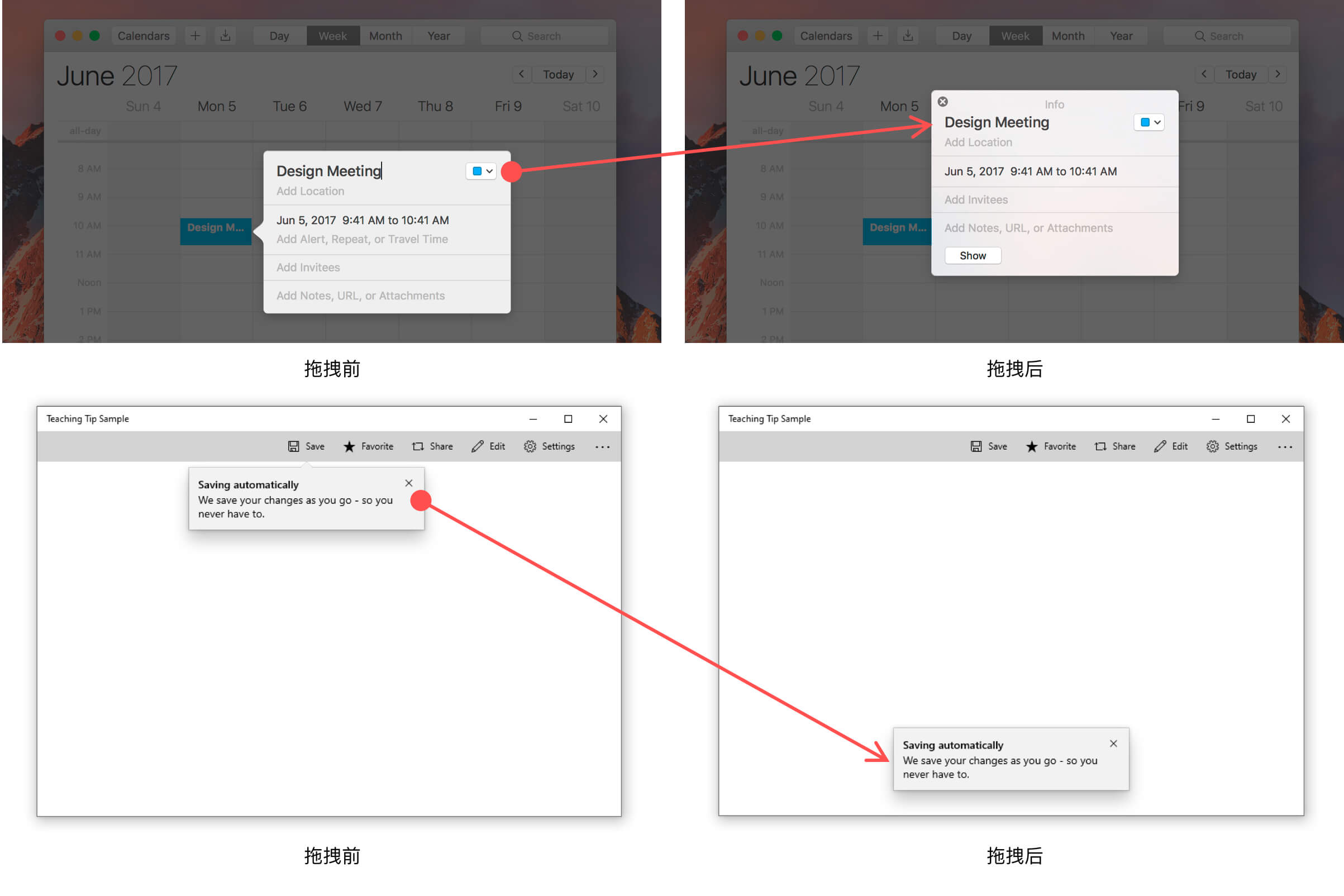
复杂型Popover的另一个要点是,它应当是是可以被拖拽的。Apple和Microsoft的设计指南都指出,Popover可以被拖离初始位置,当它被拖拽后,则转化为非模态弹窗。这样做的好处是可以避免Popover遮挡住主视图下方的信息。不过,这种自由度极高的交互方式主要还是在操作系统中出现,Web端的实现难度还是比较高的。

三、用法辨析与设计建议
1、如何使用Tooltip与Popover
文字提示(Tooltip)和气泡弹窗(Popover)这两个组件,在web开发的视角中,实现逻辑其实是一样的。也是因为这个原因,Teambition的官方组件库甚至认为它们是同一个组件(Balloon,气泡提示)的不同形态。但对于设计师而言,Tooltip和Popover在用法和设计方式上还是有一些差异的。那么,我们应该在何时使用tooltipip、何时使用Popover呢?
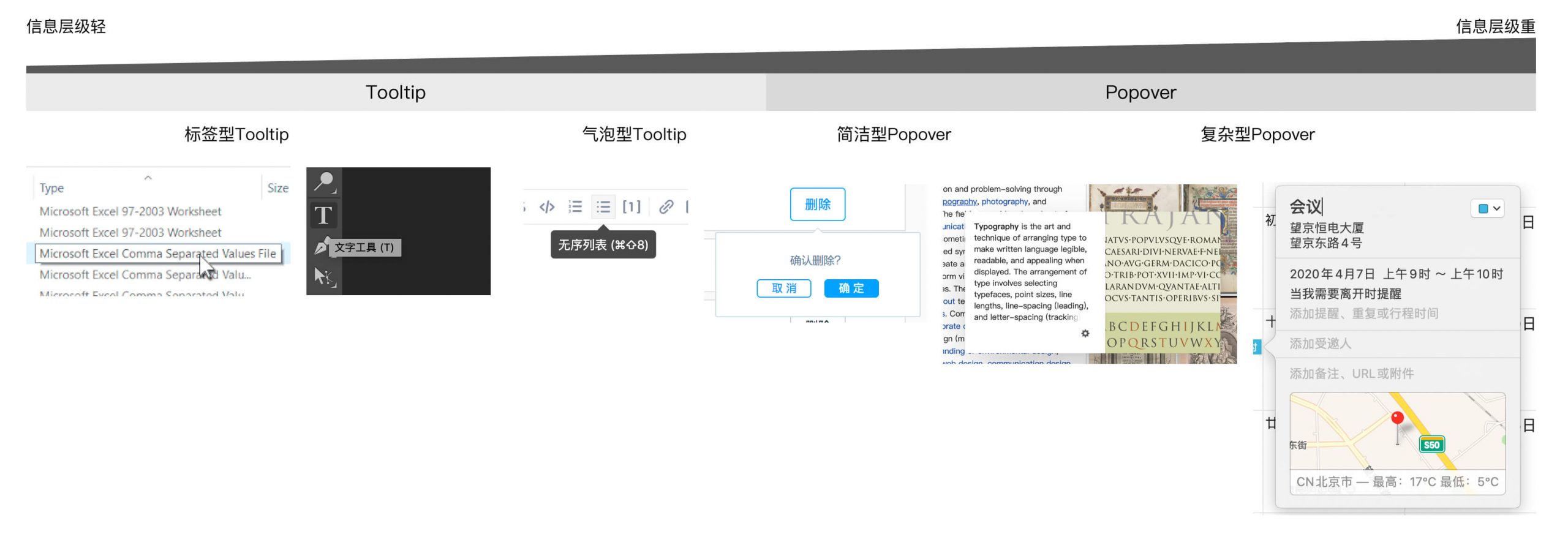
核心思路是考察需要承载的内容有多“重”,根据具体的场景选择Tooltip与Popover。如图所示,信息层级由“轻”到“重”的排序依次是:标签型Tooltip、气泡型Tooltip、简洁型Popover、复杂型Popover。

在一些具体的场景中,决策的思路如下:
- 对于“展示完整信息”的场景,最有效的方案是原位展示型Tooltip。此时,Tooltip对主界面中的其它信息遮挡最少,从眼动线的角度来看也是最省力的。
- 在对工具栏中的图表进行说明时,如工具栏是竖排、吸附在界面左侧的,则标签型Tooltip更合适。此时,Tooltip样式小巧、浮现位置紧跟鼠标,可以带给用户更强的可控感。
- 如工具栏是横排、吸顶的,且说明文案稍长,此时建议使用气泡型Tooltip,因为说明文案需要有一个清晰地箭头指向。
- 当需要在浮层中展示图文排版、简易表单、操作按钮时,需要使用Popover组件。
2、设计建议
上文介绍了Tooltip与Popover的使用方法,下面我再简单说明一下,我们在设计这两个组件时可以注意的事项。
(1)颜色
Tooltip可以是深色或浅色的,而Popover则非常不建议使用深色背景,除非主界面也处于暗色模式(DarkMode)的状态。这样做的原因是,用户对于“深色的小浮层”已经形成了Tooltip的心理认知,使用深色背景的Popover会被用户当做Tooltip,而产生“不伦不类”的感受。
图为Material Design的设计指导,明确反对在Tooltip中承载图文排版。

Zan UI中的这种设计(Tooltip+图文排版,或深色Popover)为我们提供了一个现成的反例。

(2)海拔
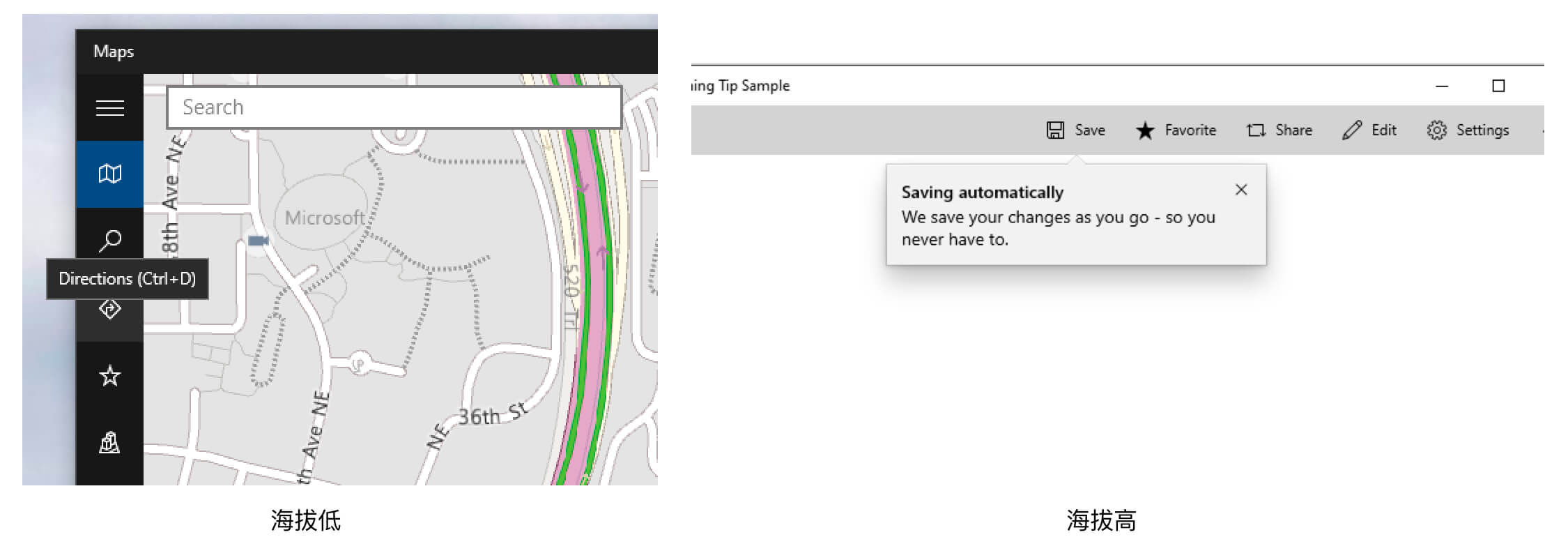
由于Tooltip和Popover在信息层级的轻重上又有不同,它们在界面中的海拔也必须有所区分。
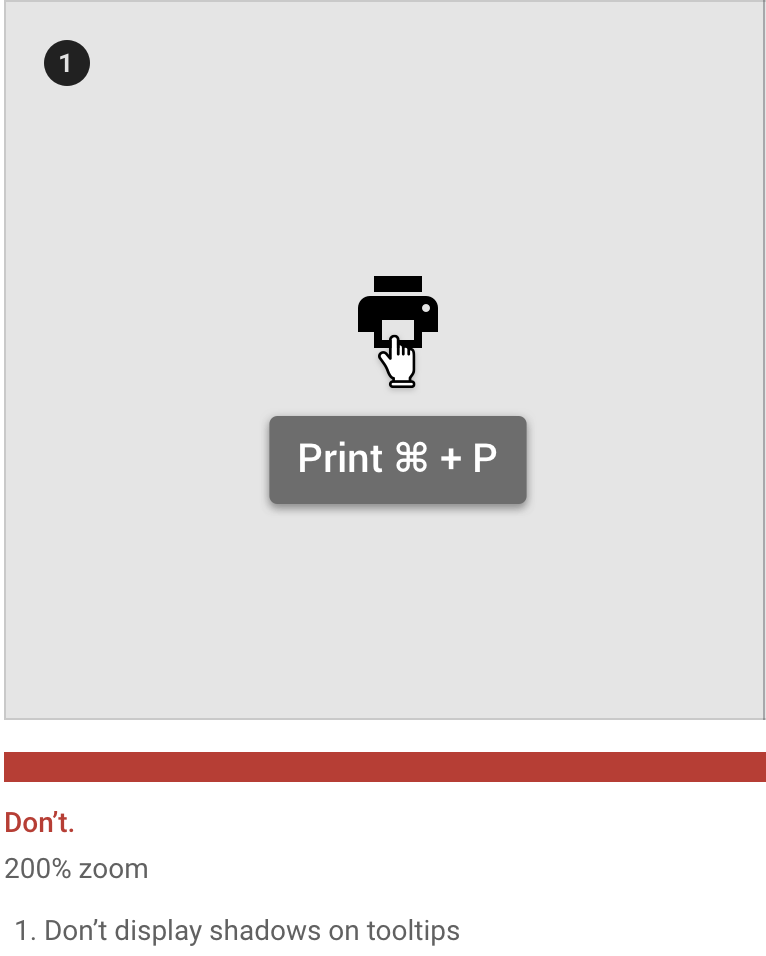
Tooltip一般来说只是一个很小的提示,因此在海拔上较浅,只是微微高于主视图。体现在视觉设计上,则建议最多只给扩散小、边缘清晰的阴影。Material Design甚至认为Tooltip不应该有阴影。

Popover作为一个内容丰富的容器,则应当具备更高的海拔,可以适当地使用弥散性阴影。

(3)文案
对于Tooltip来说,要格外重视文案的简洁性。
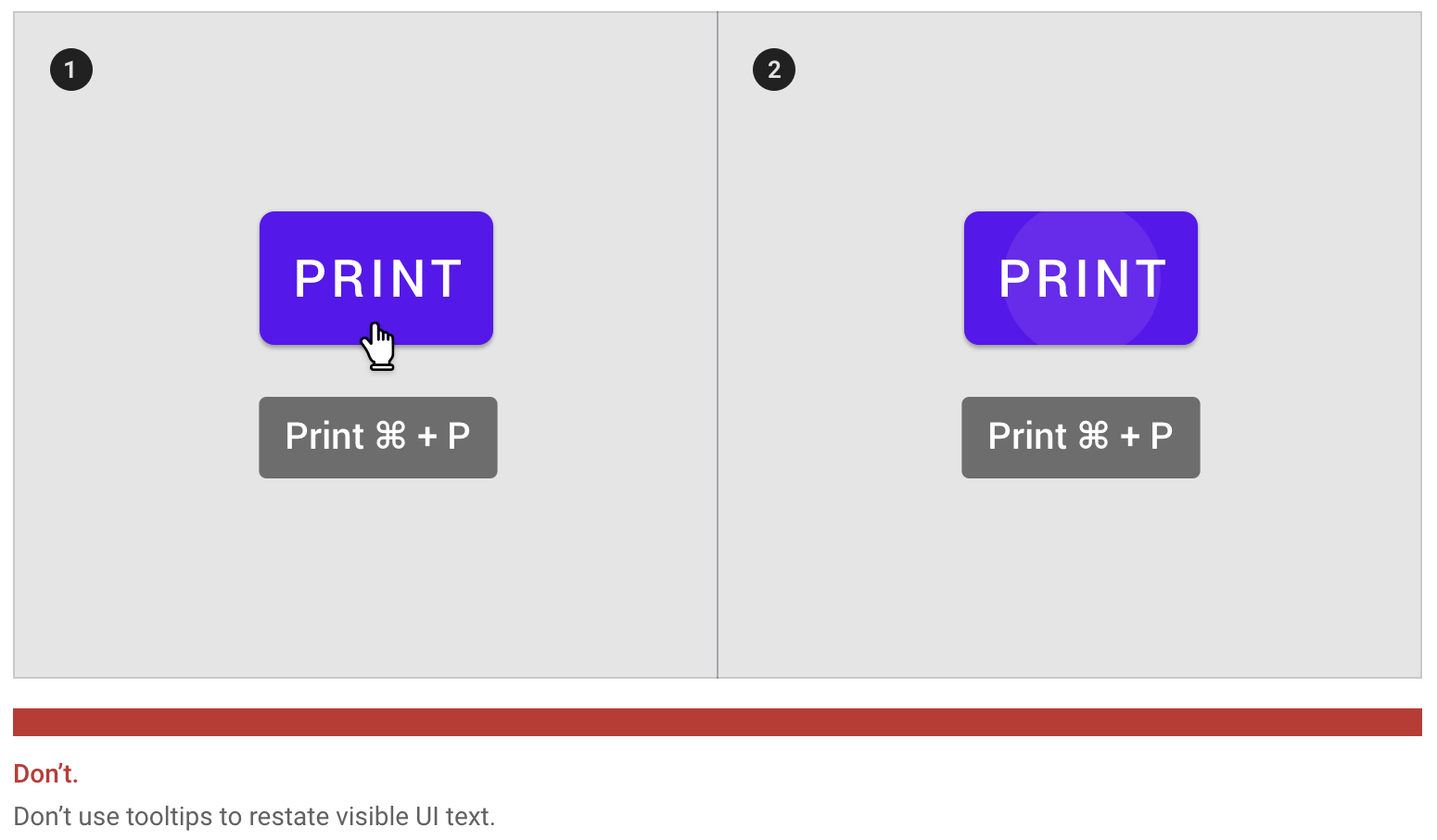
首先,Tooltip应该用来展示被隐藏的提示信息,例如解释图标的含义。对于已经外显的文字,没有必要使用Tooltip重复展示。

其次,Tooltip中的文案应当是经过精心设计的,能短则短。一个有效的方法是以动词开头,同时避免重复提及控件名称。
| ✅正确例子 | ❌错误例子 |
| “重置默认设定” | “点击按钮可以重置默认设定” |
最后,Tooltip中的文案可能需要根据触发控件的状态进行调整。例如当我们用Tooltip来解释某个开关的用法时,需要为“打开”和“关闭”这两个状态分别设计文案。
(4)动效
在动效方面,尤为需要注意的是“出现时间”。网页浏览器的默认Tooltip是hover1.5秒后才出现的,这显然是在考验用户的耐心,是一个不太成功的方案。根据Material Design的建议,我们在设计Tooltip与Popover时,最好让它们在150毫秒内渐现、在75毫秒内渐隐。
以上就是对文字提示(Tooltips)与气泡弹窗(Popover)这两个控件的介绍、对比辨析和设计建议,希望对大家的设计实践有所帮助!
参考资料
组件库
组件历史资料
Tech Flashback: Microsoft PowerPoint Version 3.0 (1992) & 4.0a (1994)
The GUI Design Handbook-Online Help(Fast Consulting)
Popover在Mac OS X Lion中已经成为正式控件
Using the new NSPopover (since Mac OS X 7)
设计语言
Human Interface Guidelines-MacOS-Help
Human Interface Guidelines-MacOS-Popovers
Microsoft Docs-About Tooltip Controls
Fluent Design-Windows-Tooltips

很棒。写的很清楚呀
niec,作为一名UI设计师这篇文章救命了~
有用
果然一定会碰到志同道合的伙伴, 两年来我一直想做的事情!!
感谢分享,把控件的小区别写的很清楚。
请问控件和组件分别是什么概念?ant design、Apple human interface guidelinesMaterial design是平台级或是系统级的组件库,那控件是否也是分平台、分系统的?
大部分语境下,组件(Component)和控件(Control)的含义都是相同的,不用太过较真。目前我看到对这两者有区分定义的只有微软的Fluent Design设计体系。Fluent既有操作系统层的规范,也有Web端的组件库。在这两个层面上,微软的措辞有所不同,以下直接附注原文:
Controls for Windows apps:In Windows app development, a control is a UI element that displays content or enables interaction. Controls are the building blocks of the user interface.
“Web Components” is an umbrella term that refers to a collection of web standards focused on enabling the creation of custom HTML elements. Some of the standards under this umbrella include the ability to define new HTML tags, plug into a standard component lifecycle, encapsulate HTML rendering and CSS, parameterize CSS, skin components, and more.
简言之,对于大部分Web组件库,组件(Component)是更专业的用法。