年度设计趋势的总结和预测是设计圈中永恒的话题,我个人也长期关注着各大ued团队、设计媒体发布的相关内容。然而一味追寻他人总结,多多少少会遇到一些问题:
- 一些趋势总结文章的体系性不强,仅零散地罗列了一些时髦元素。
- 采用的例子是dribbble上的飞机稿,落地能力需要存疑。
- 更侧重运营海报、轮播图等视觉设计,对用户界面的关注不足。
总而言之,文章虽好,对我们的实际指导意义却十分有限。那么,与其等待他人产出的“总结”,为什么不亲自做一次设计趋势分析呢?
在此前的文章中,我总结了进行竞品迭代跟踪的方法:
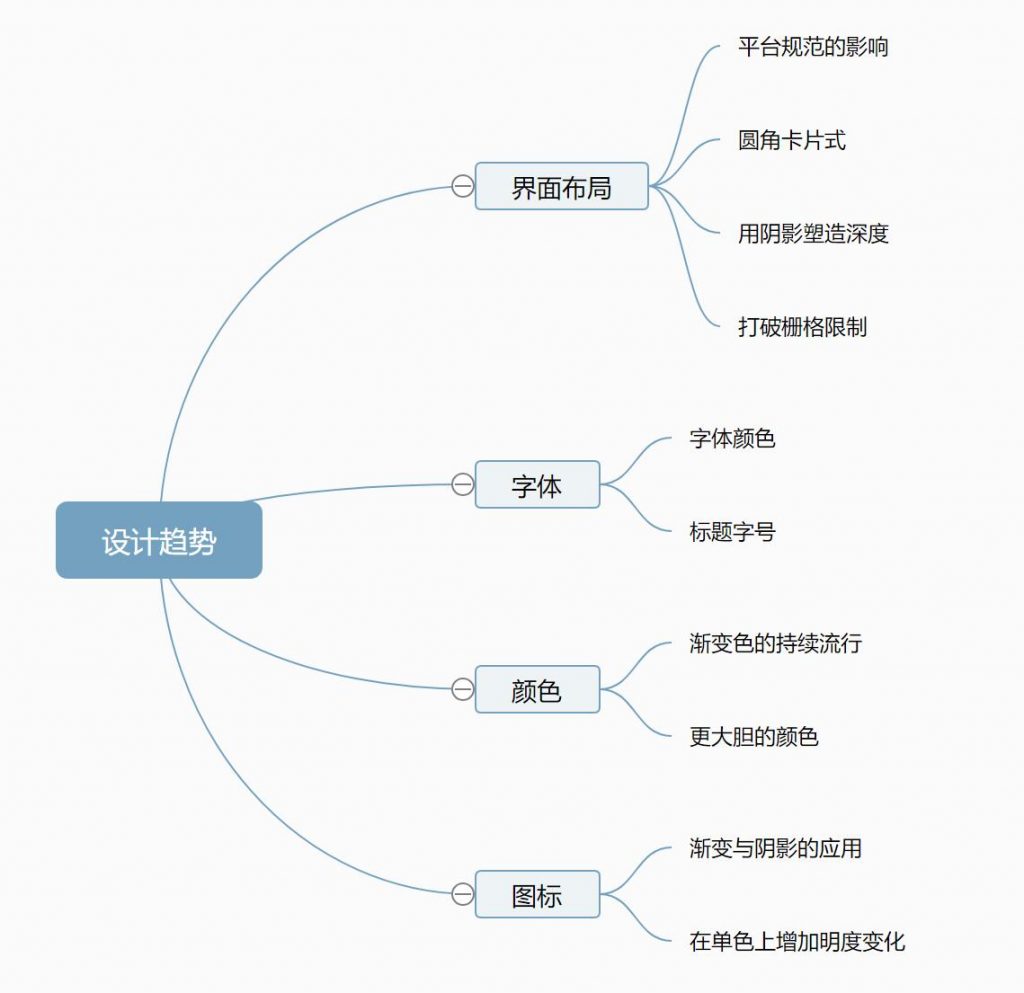
本次进行移动端设计趋势分析,就是基于这种方法论之上的一次实践。我追踪和观察了国内主流app在一年左右时间内的UI风格迭代,并总结出了2018年移动端UI设计趋势,涵盖了用户界面中的布局、字体、颜色、图标这四个基本面。
一、界面布局
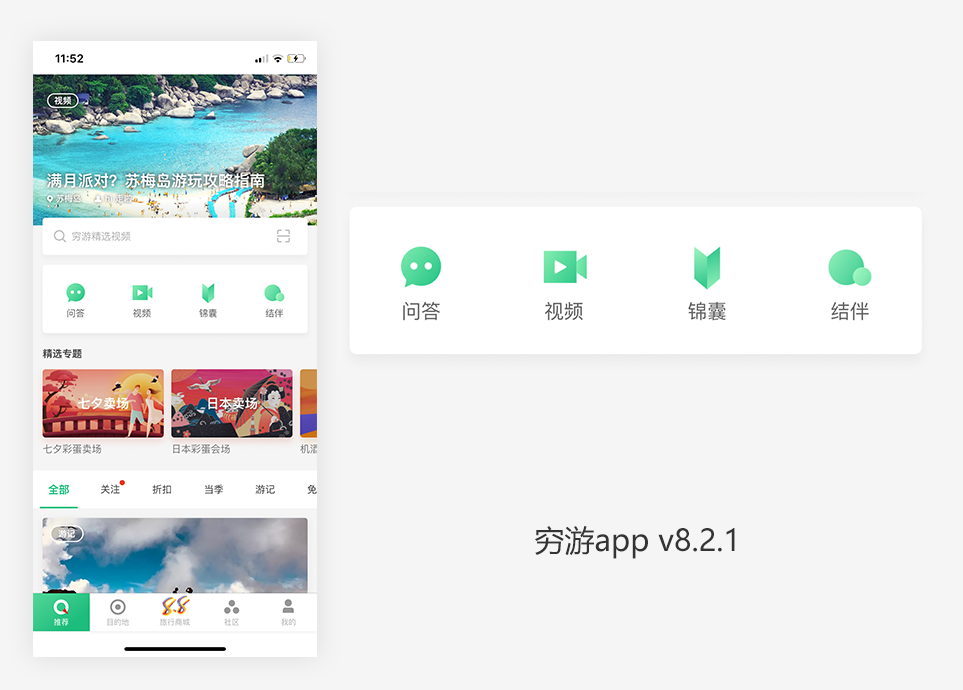
1、平台规范的影响
iOS、安卓(Material Design)两大平台的设计规范,对各类应用的持续性影响是不可忽视的。
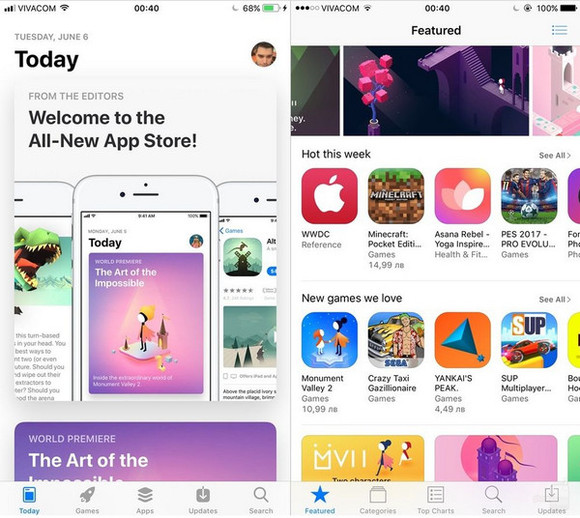
去年9月份,iOS11正式发布,其中非常显眼的一个是“大标题”的使用:无论是顶部导航栏,还是页面中的二级标题,都使用了更大、更重的字体。

在这一年当中,不难发现这种布局风格对移动端界面设计产生的深远影响。

同时,iOS11中,圆角卡片、弥散阴影这些装饰风格也令人耳目一新。
今年5月的Google I/O 大会之后,Material Design也进行了一系列更新。其中非常值得关注的是新的设计目标:为创新和品牌表达提供统一灵活的设计规范。这一思路非常值得设计师们在设计实践中参考,可以看我之前的文章进行了解:
2、圆角卡片式设计
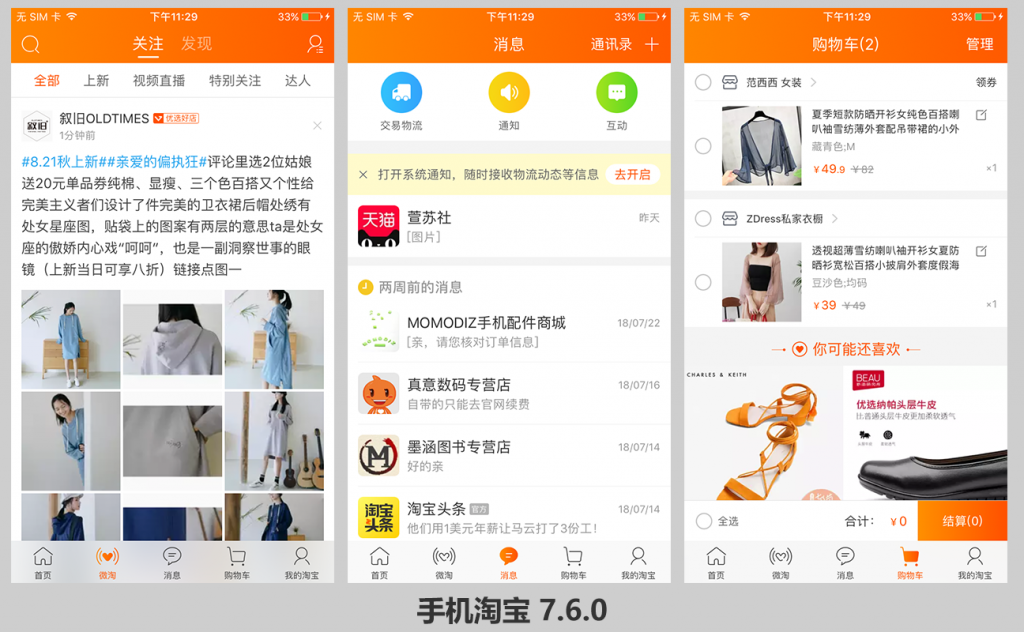
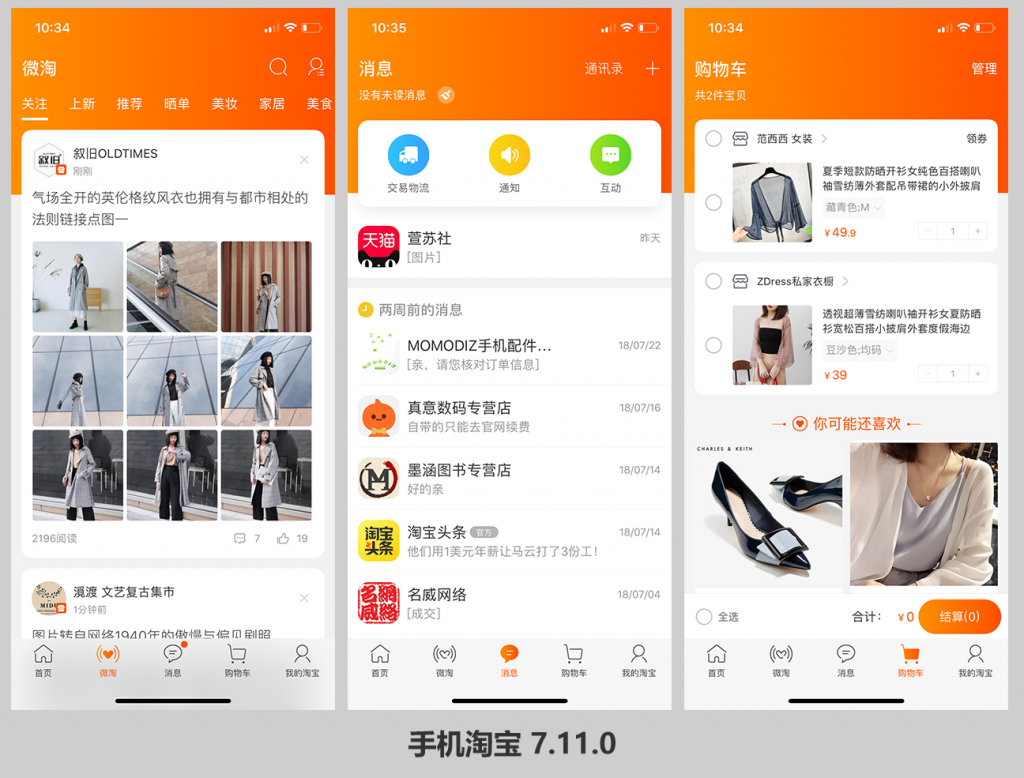
卡片作为一种设计模式已经流行数年了,但最近半年内,越来越多的应用试图用圆角的卡片式为用户带来新鲜感。图为手机淘宝迭代前后的视觉风格变化。


3、用阴影塑造深度
阴影一直是UI设计中非常重要的一个因素,它不仅仅是装饰,更是一种深度和层级的视觉隐喻。随着时代和潮流的变迁,阴影风格也发生过几次转型,目前正是“弥散阴影”大行其道。

和扁平化2.0时代的阴影相比,弥散阴影有着更大的扩展范围、更柔软的边缘,并且有时会混入环境光的颜色。
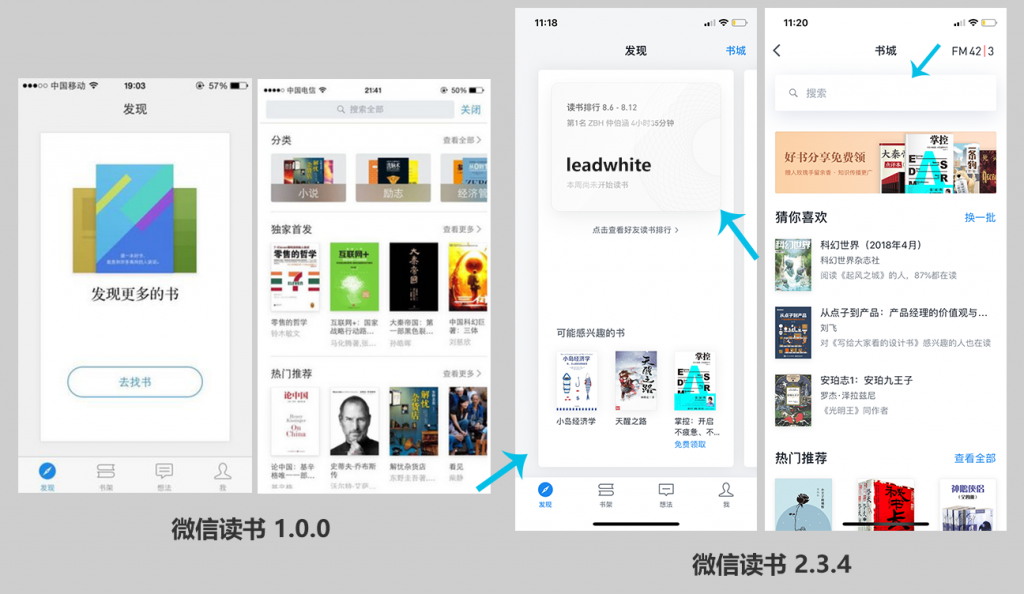
微信读书是弥散阴影被广泛使用的一个经典案例,这些松散的阴影为这款app塑造出了一种轻盈、随性的阅读氛围。对比初版本,可以明显看出微信阅读app在阴影运用上的风格改变。

4、打破栅格限制
栅格系统(grid systems)是版式设计中最基础、最流行的布局规则。遵循栅格系统进行设计,不仅能保证页面整洁规范,更有利于高效开发。

然而近期,适度地打破栅格,制造一些“错落有致”的效果,已经成为了一种流行。
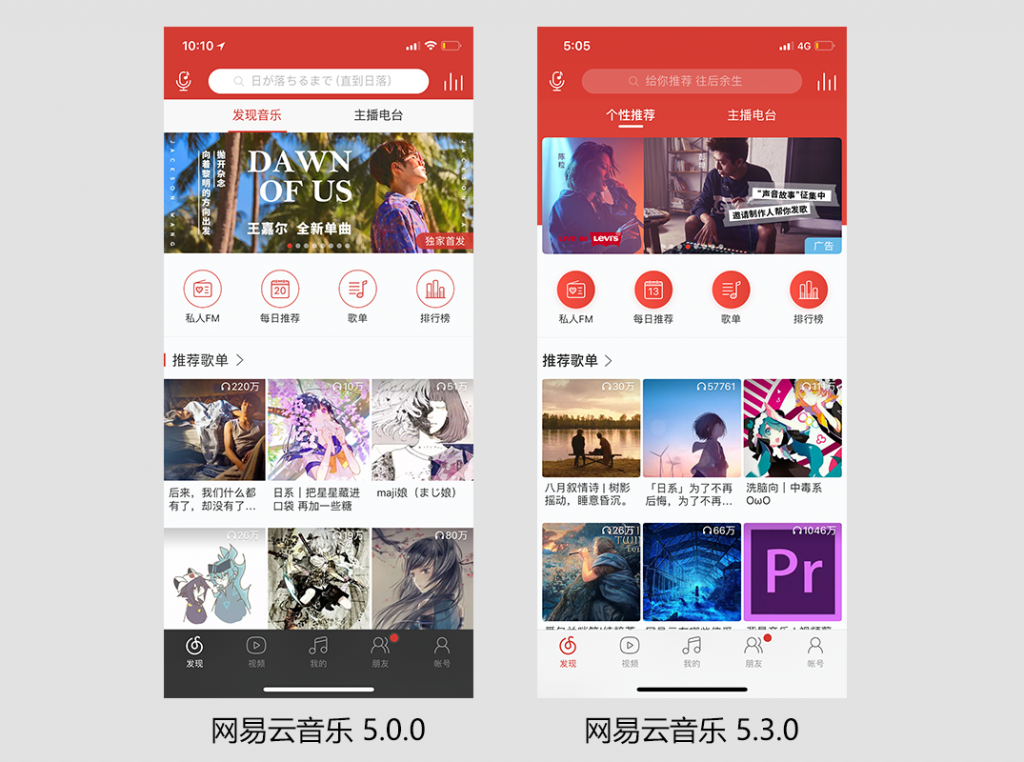
网易云音乐改版之后,原先规整的布局变得更加活泼,顶栏的色块直接插到了banner图的下方。

二、字体
在用户界面中,字体风格(font type)通常不会发生剧烈改变,黑体字(微软雅黑、思源黑体、苹方)依然是屏幕阅读环境中最合适的字体。但字体的颜色与大小,在今年内已经逐渐发生了一些改变。
常规来说,设计师习惯用#333333、#666666、#999999三种由深到浅的灰度来区分文字的优先级,纯黑色的文字通常是杜绝的。

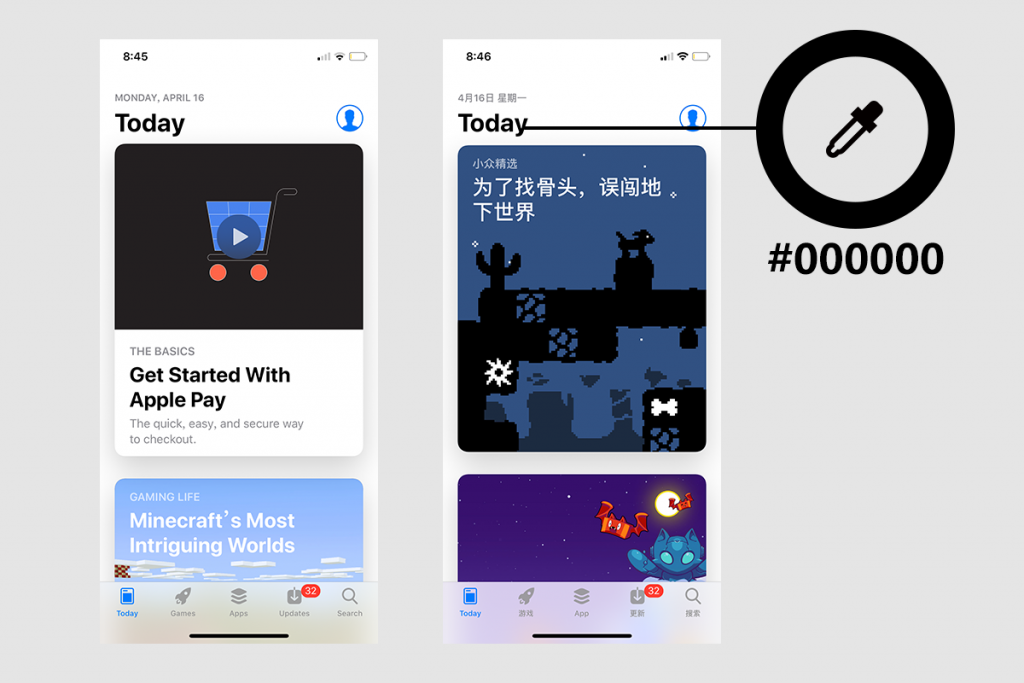
然而在iOS11中,我们看到纯黑、加粗的大标题被巧妙地使用。

曾经的“#3#6#9”规范为界面基本的可用性做出了指导,而越来越多的产品和厂商已经不甘心止步于此。字体被看做一种与品牌形象相连的设计要素,被用心考虑和选择。
下图展示了大众点评和马蜂窝对店铺详情页的处理,二者皆采用了流行的大标题,但在字体颜色上的选择不一。大众点评在文字上用色很深,与其高饱和度的品牌色形成呼应,给人一种犀利的感觉。而马蜂窝的酒店攻略文字量大,需要更多地考虑可读性,因此文字与背景的对比度稍稍降低,模拟一种纸面杂志的感觉。

三、颜色
1、渐变色的持续流行
渐变色在banner与海报中的流行是由来已久的,但在2017年之前,渐变色还未曾在用户界面中被大规模使用。
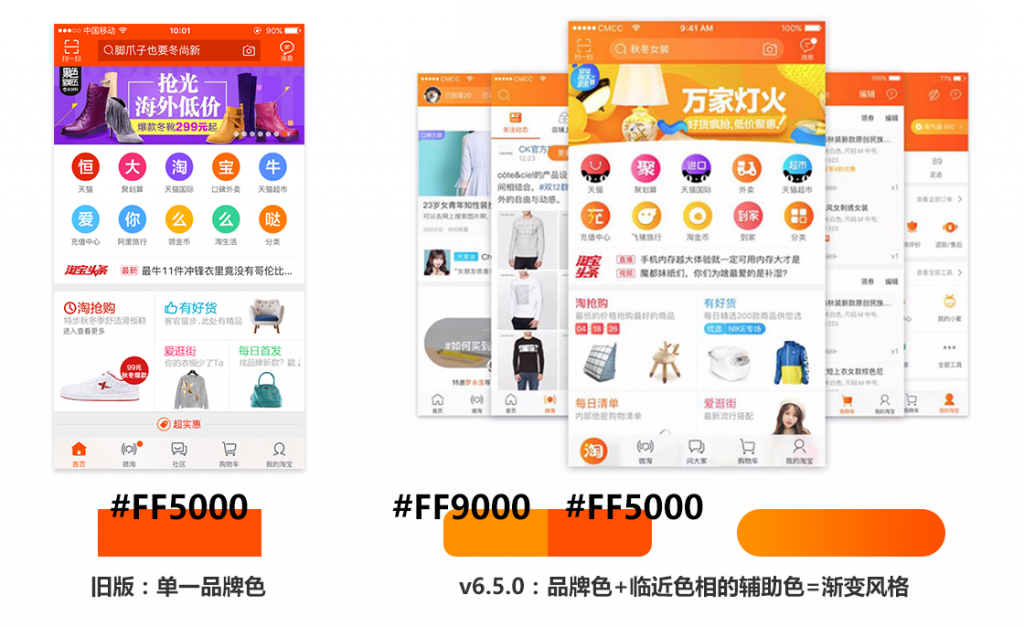
2017年3月,手机淘宝更新了6.5.0版本,整体设计风格得到了升级,其中最明显的一个变化就是主色调的运用,从单一品牌色升级到了渐变色。手机淘宝的这次升级,在某种意义上可以说是具有划时代意义的。

在此后一年多的时间里,这种潮流可以说愈演愈烈,到2018年上半年,渐变色在用户界面中的应用已经成为主流了。

2、更加大胆的颜色
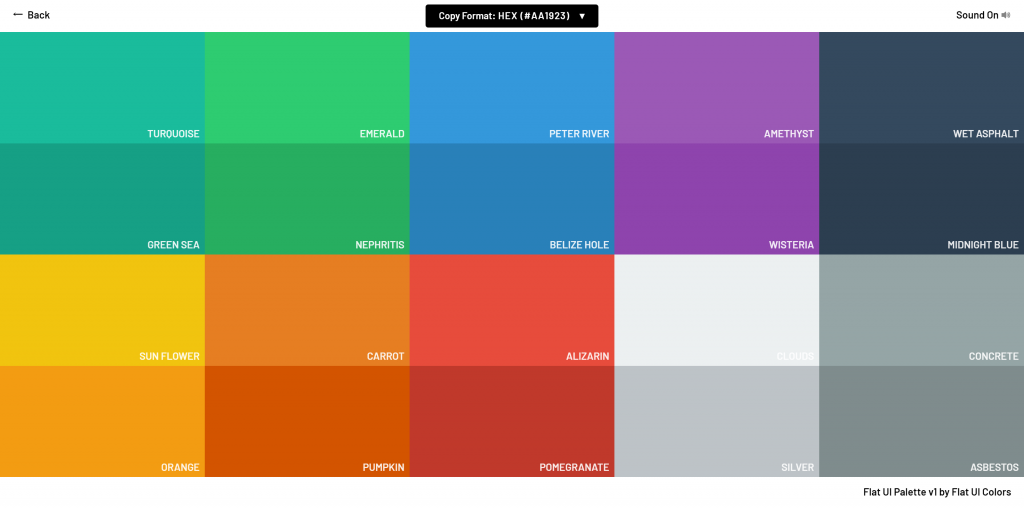
扁平化设计最流行的那段时期,用户界面的配色风格以Flat UI为典型。这套色系能让开发者快速上手,迅速制作可用性强的用户界面。Flat UI的配色风格是明快的,同时也是理性的,好看不出错,但放在今天来看,就有些缺乏刺激与个性了。

在2018年,使用饱和度更高的颜色已经成为一种趋势,这种更加鲜明大胆的颜色能够强化品牌形象、争夺用户的注意力。但与此同时,制定一组搭配和谐的配色方案将变得更难,设计师势必要面临更大的挑战。


四、图标
图标在用户界面当中,即是功能入口(需要表意清晰),又有装饰作用(需要美观、贴合产品气质)。图标的风格千变万化,难以一一描述,但一个显著的趋势是:和之前流行的扁平化设计、极简风格相比,2018年的图标增加了细节,使视觉形象更加丰富,并力图在概括和具象之间找到平衡。
下面仅简要介绍两种图标风格变化的方向,它们分别代表了“偏向具象”和“偏向概括”的图标,在增添细节上做出的努力。
1、渐变与阴影的运用
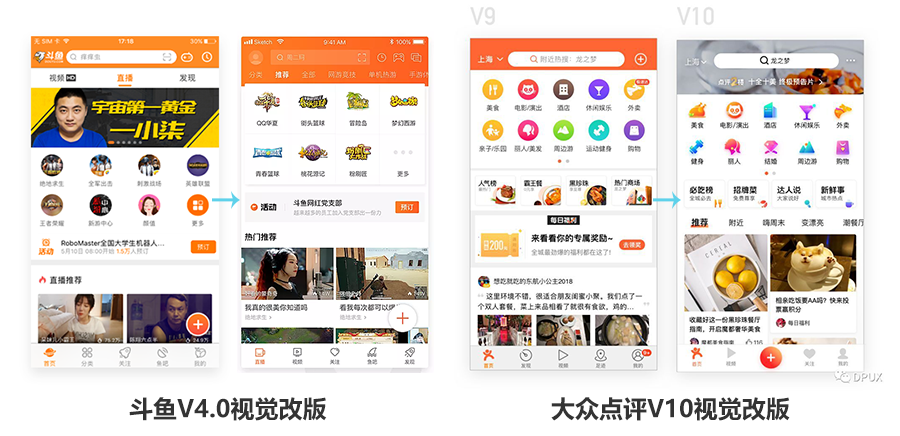
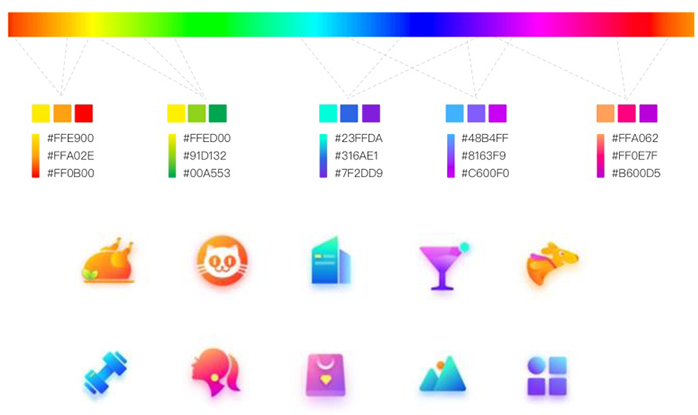
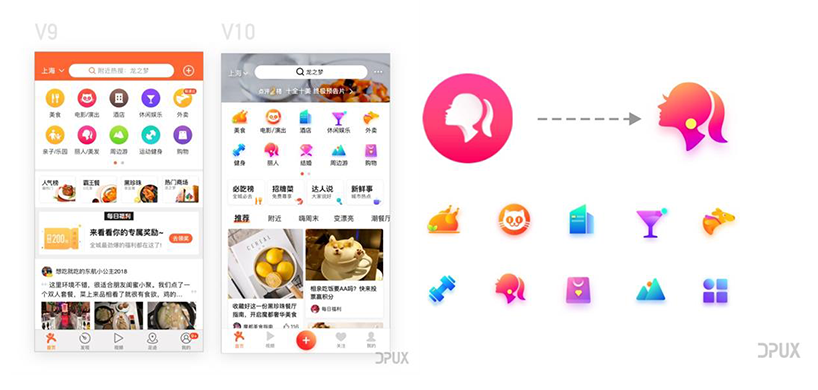
大众点评整体的品牌气质与视觉方案是偏年轻化、娱乐化的。同时,由于它的核心业务主要是大众日常消费,更加具象化的图标可以更好地刺激用户的欲望。可以看出,大众点评的图标在风格升级时,采用了更多的颜色、流畅的渐变、轻盈的阴影,营造出了一种都市时尚的风格。

2、在单色上增加明度变化
而对于想要保持简洁、概括图标风格的产品,可以在原来的单色图标基础上稍加调整,如引入同一色系的辅助色,或添加一些轻微的明度变化。都能另原来的图标增色不少,瞬间摆脱单调感。

小结
以上就是我整理的2018年移动端UI设计趋势了,主要从用户界面的布局、字体、颜色、图标四个角度来说明。整体来看,视觉趋势的演变受到平台规范与主流厂商设计风格的引导,也与硬件设备的升级离不开关系(更快的4G网络、分辨率更高的手机屏幕)。而在不久的未来,人工智能、AR、VR等等新技术将会给视觉设计带来多大的影响呢?这非常值得我们关注与期待。
参考资料
图片来源
iOS11和iOS10有什么区别?对比图让你一目了然(图2)


从墨刀过来的,文章写的很好,这个个人网站也做得好棒,继续加油哦~
谢谢鼓励(〃’▽’〃)
希望能和朋友们多多交流和沟通,共同进步~